
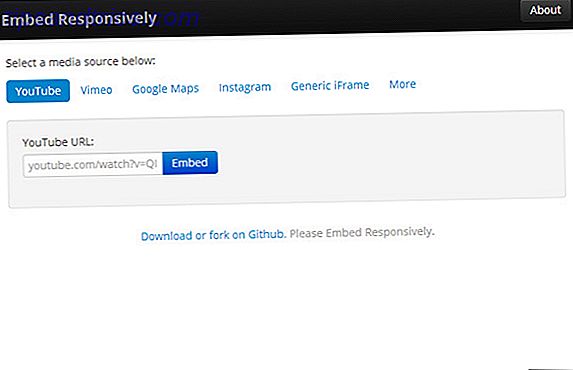
Una delle più grandi parole d'ordine nel mondo del design online negli ultimi due o tre anni deve essere 'Responsive'. Con l'avvento della navigazione su tutto, da uno schermo da 4 pollici a uno schermo da 27 pollici, può essere difficile assicurarsi che il tuo sito Web o il tuo blog appaiano a prescindere da cosa. Ecco perché un design reattivo è essenziale perché può rilevare automaticamente il dispositivo che stai utilizzando per accedere al sito e regolarlo per adattarlo alle dimensioni dello schermo.
Sebbene tu possa progettare l'intero sito web in modo che sia reattivo, quando incorpori contenuti esterni, non si adatterà necessariamente allo schermo o al dispositivo che i visitatori del tuo sito web stanno utilizzando. I siti che non forniscono contenuti responsivi incorporabili includono giganti come YouTube e Instagram, ma puoi utilizzare un servizio come Incorpora in modo responsabile per trasformare tali contenuti in incorporamenti reattivi.
La storia del web design reattivo
Il termine responsive web design risale solo al 2010, quando è stato coniato dal designer Ethan Marcotte in un articolo su A List Apart. Ha scritto:
"Siamo in grado di progettare per un'esperienza visiva ottimale, ma incorporare tecnologie basate su standard nei nostri progetti per renderli non solo più flessibili, ma più adattivi ai media che li rendono. In breve, dobbiamo praticare un design web reattivo. "
Ora, solo tre anni più tardi, e l'importanza del responsive web design ha continuato a crescere, e oltre a far sì che si stia utilizzando un design o un tema sensazionale, reattivo, ci sono molti strumenti di risposta interessanti che è possibile utilizzare per assicurati di fornire un'esperienza completamente reattiva per i visitatori del tuo sito web.
Incorpora responsabilmente
Quindi, mentre il tuo tema potrebbe essere reattivo (come questo elenco di temi WordPress stupendi reattivi Creare un portafoglio incredibilmente reattivo con uno di questi temi gratuiti per WordPress Creare un portafoglio incredibilmente reattivo con uno di questi temi gratuiti per WordPress In questi giorni non è sufficiente avere un bellissimo design sito Web, soprattutto se sei un fotografo, artista o grafico.In questi giorni se il tuo sito non è reattivo, è probabile che stai perdendo una parte significativa di ... Leggi altro), ci sono alcuni incorporamenti che non lo faranno necessariamente adattarsi alle dimensioni dello schermo di un visitatore. Mentre puoi incorporare contenuti da Twitter, Storify, SoundCloud e Scribd, hanno già fatto tutto il lavoro per te. Quindi, se incorpori un tweet, ad esempio, l'embed è reattivo, quindi verrà ridimensionato per adattarlo allo schermo del tuo visitatore.
Ci sono alcuni colpevoli, tuttavia, che non sono riusciti a fornire incorporamenti reattivi in modo che quando si condividono contenuti dai loro siti, si adatterà automaticamente allo schermo su cui viene visualizzato. È qui che incorpora Risposta responsiva. Se sai come orientarti nel codice, puoi sempre modificare il codice sorgente e convertirlo in uno reattivo, ma Incorpora in modo responsabile lo trasforma in un caso di copia-incolla - facile facile!
Le parole attualmente in servizio con Instagram, YouTube, Vimeo, Google Maps e persino con iFrame generici incorporano. È una meraviglia che siti come questi non siano riusciti a usare incorporamenti reattivi; ma forse è per questo che uno strumento come Incorpora responsabilmente è arrivato. Puoi fare clic su "Altro" sul sito per visualizzare un piccolo elenco di siti popolari che sono attualmente reattivi.
Come utilizzare il servizio

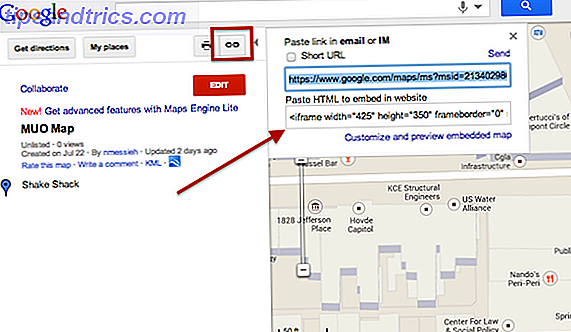
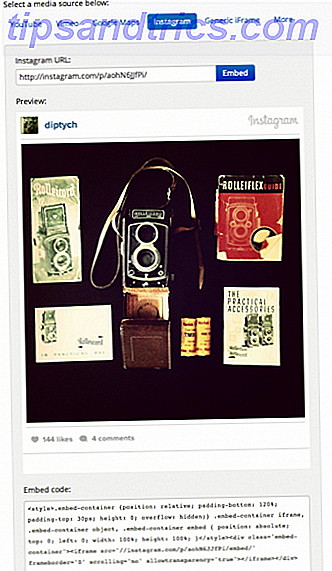
Usare Incorporare in modo responsabile non potrebbe essere più facile. Tutto ciò di cui hai bisogno è il codice embed originale del servizio che desideri utilizzare. Per incorporare un video YouTube o Vimeo, tutto ciò che serve è il collegamento diretto al video. Se vuoi incorporare una foto Instagram, è la stessa cosa: basta avere il link all'immagine di Instagram sul web. Con Google Maps, d'altra parte, è un po 'più complesso perché non puoi semplicemente utilizzare un collegamento diretto: devi accedere al codice di incorporamento di Google Map.
Per ottenere il codice di incorporamento per la tua mappa di Google, apri la mappa e fai clic sul pulsante di collegamento nell'angolo in alto a destra della barra laterale. Si aprirà il codice di incorporamento che puoi inserire in Incorpora in modo responsabile. (Se stai ancora cercando di capire come creare mappe personali da condividere con i tuoi amici e follower, assicurati di consultare la nostra guida alla creazione di mappe con livelli Ottieni creatività e crea le tue mappe con livelli personalizzati nelle nuove mappe di Google Diventa creativo e crea le tue mappe con livelli personalizzati nelle nuove mappe di Google Con Google che svela una mappa completamente rinnovata, ora disponibile per tutti, creare le tue mappe è diventato più facile che mai.È possibile creare mappe private e pubbliche, condividere le mappe con individui specifici, aggiungere descrizioni ... Leggi di più.)

Una volta ottenuto il codice di collegamento / incorporamento di tua scelta, puoi andare avanti e incollarlo nella finestra Incorpora in modo responsivo, ma assicurati di aver selezionato la scheda corretta. Fai clic sul pulsante "Incorpora" e il sito web genererà un codice di incorporamento che potrai utilizzare sul tuo sito o blog che sarà pienamente reattivo.

Conclusione
Ovviamente, è ovvio che il tuo sito web deve essere reattivo in primo luogo perché è il sito web che è il wrapper per tutto il codice. Incorpora responsabilmente è un semplice piccolo sito che ottiene molto successo. Se sei serio sul design reattivo e vuoi offrire ai tuoi visitatori un'esperienza senza intoppi, ti consigliamo di aggiungere questo sito al tuo arsenale di strumenti di blog.
Cosa ne pensi di incorporare responsabilmente? Fateci sapere nei commenti.
Credito immagine: tablet vuoto tramite PlaceIt


![Cos'è l'animazione CGI? [La tecnologia ha spiegato]](https://www.tipsandtrics.com/img/technology-explained/593/what-is-cgi-animation.jpg)
