 A livello tecnico, un sito Web moderno non è solo una cosa. È una zuppa complessa di tecnologie interattive, come HTML (il markup che vedi nella pagina), JavaScript (la lingua in esecuzione nel tuo browser, che influenza le interazioni), CSS (la lingua per impostare l'aspetto della pagina) e altro. Ma a un livello più basilare, un sito web è un'idea.
A livello tecnico, un sito Web moderno non è solo una cosa. È una zuppa complessa di tecnologie interattive, come HTML (il markup che vedi nella pagina), JavaScript (la lingua in esecuzione nel tuo browser, che influenza le interazioni), CSS (la lingua per impostare l'aspetto della pagina) e altro. Ma a un livello più basilare, un sito web è un'idea.
Se è il tuo sito web, probabilmente sai cosa vuoi che faccia, o cosa vuoi che gli utenti ne escano. Forse dovrebbe essere un posto facile per loro per trovare informazioni sulla tecnologia; o forse dovrebbe spiegare perché sei la migliore band o dog-walker in giro. In ogni caso, molto prima che tu abbia a che fare con HTML, CSS, JavaScript o qualsiasi altra tecnologia di sviluppo Web specifica, dovresti avere un'idea molto chiara di cosa dovrebbe fare il tuo sito e di come dovrebbe essere in generale. E i wireframe dei siti web sono il modo per consolidare questa idea e comunicarla.
La parte posteriore di un tovagliolo

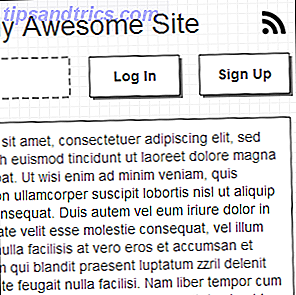
Un wireframe di un sito Web è solo un abbozzo di ciò che vuoi che il tuo sito assomigli. Non dovrebbe essere carino, e non hai nemmeno bisogno di software per crearlo. Puoi semplicemente prendere un pezzo di carta o anche un tovagliolo e iniziare a bloccare il tuo sito web, elemento per elemento. " Il titolo va qui ... e poi abbiamo un menu di navigazione ... oh, e qui posso mettere una casella di ricerca. "Solo in termini generali, semplici, metti insieme una parte del tuo sito web, finché il risultato finale non assomiglia a questo:

Come puoi vedere, questo non è un codice informatico o qualcosa di eccessivamente tecnico o complesso. Chiunque può guardare questo rapido schizzo e capire immediatamente cosa sta vedendo. E questo è il punto sui wireframe: sono molto veloci da realizzare e facili da capire. Ti consentono di ottenere le informazioni importanti, come il layout del sito, la struttura di navigazione e il posizionamento degli annunci, prima di toccare una singola riga di codice. E se lavori con altre persone, come un programmatore o un designer, ti permettono di raggiungere un accordo su come sarà il risultato finale. Questo può risparmiare un sacco di confusione e doppio lavoro, soprattutto quando si tratta di progetti più grandi.
È importante notare la mancanza di dettagli nel wireframe sopra: le immagini accanto a ciascun articolo non sono immagini "reali", ma ovvi segnaposti. Anche il testo dell'articolo non è compilato - è solo un mucchio di linee. Non puoi vedere quale sarà la combinazione di colori: è tutto solo in bianco e nero. Questo è come dovrebbe essere un wireframe. Non dovrebbe essere una rappresentazione completa del sito web finale, ma solo il suo spirito o essenza, se vuoi. È solo la cosa più importante.
Strumenti per Wireframing

Come ho già detto, il miglior strumento per il wireframing è spesso solo un pezzo di carta e una penna. Allontanarti dal tuo computer può davvero aiutarti a svuotare la mente e concentrarti su ciò che vuoi che il tuo sito web appaia, senza fastidiose interruzioni o problemi di apprendimento di un nuovo strumento wireframing. Un blocco note matematico (come mostrato sopra) di solito funziona meglio perché traccia la traccia lungo le linee, crea rettangoli nitidi e allinei facilmente i diversi pezzi del tuo sito. Prendine uno, una penna o due, e vai a prendere una tazza di caffè da qualche parte lontano dal tuo computer. Tornerai con una chiara idea di cosa esattamente stai cercando di creare.
Detto questo, a volte è necessario un software di wireframing. Ad esempio, potresti lavorare come parte di un team diffuso in tutto il paese o in tutto il mondo, o forse stai scrivendo un post sul blog su wireframing. In questi casi, la scansione manuale dei wireframe non è una soluzione molto pratica. Ecco alcuni strumenti software gratuiti che possono aiutarti, se davvero non puoi usare carta e penna:
- Lumzy: uno strumento wireframing gratuito basato su Flash con una ricca libreria di oggetti. Questo è lo strumento con cui ho creato il wireframe che vedi sopra: è veloce e indolore.
- QuirkTools Wires: uno strumento più semplice, senza opzioni di allineamento. Non è basato su Flash, però.
- Mockingbird: uno strumento commerciale, ma ha un piano gratuito limitato.
Non solo per i siti web
Probabilmente te ne sei reso conto da solo, ma questa è una buona nota per concludere: Wireframes è uno strumento fantastico per creare qualsiasi prodotto, non solo un sito web. Forse hai un'idea approssimativa per un'app per iPhone o Android o addirittura un'applicazione per computer a tutti gli effetti. In questi casi, i wireframe dei siti Web hanno un valore inestimabile per mostrare come sono fatti tutti gli elementi e possono persino aiutare le persone a supportare il tuo progetto in modi diversi.
Hai mai creato un wireframe tu stesso? Hai intenzione di iniziare ora che hai letto questo? Fatemi sapere nei commenti!
Crediti immagine: immagine tovagliolo accartocciato tramite ShutterStock, immagine del taccuino rosso tramite ShutterStock


![La definizione di una rete client server [Tecnologia spiegata]](https://www.tipsandtrics.com/img/internet/941/definition-client-server-network.jpg)