Microsoft sta andando all in per Windows 10, finalmente realizzando il sogno di avere app che funzionano su più piattaforme. In combinazione con il supporto ufficiale di Arduino, hai a disposizione un nuovo e potente strumento: la possibilità di creare facilmente applicazioni Windows universali che hanno una connessione hardware con il mondo reale.
Ecco come iniziare, anche se non hai mai programmato un'applicazione per Windows prima.
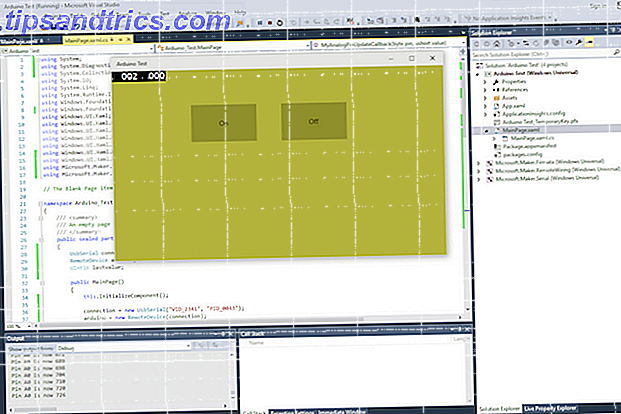
Prima di continuare a leggere, dai un'occhiata alla demo di ciò che faremo.
Dovrei notare, non ho usato Visual Studio, o anche toccato C #, da circa 10 anni fa. Sto arrivando a questo dal punto di vista di una nuova installazione di Visual Studio, e avendo dimenticato tutto quello che so.
Se hai già abbastanza esperienza con la programmazione di app di Windows, o sei anche alla ricerca di un modo semplice per iniziare a programmare in Windows senza questa roba di Arduino, prova la guida di Ryan per creare una semplice app di Visual Basic Come puoi creare la tua app semplice con VBA Come si può fare la tua semplice app con VBA Per quelli di voi che amerebbero davvero essere in grado di scrivere la propria applicazione, ma non hanno mai digitato una singola riga di codice prima, ho intenzione di guidarvi facendo vostro proprio ... Leggi di più . Programmazione assoluta I principianti potrebbero voler controllare la mia programmazione 101 Le nozioni di base della programmazione computerizzata 101 - Variabili e tipi di dati I fondamenti della programmazione per computer 101 - Variabili e tipi di dati Avendo introdotto e parlato un po 'di programmazione orientata agli oggetti prima e da dove proviene il suo omonimo, I pensato che sia tempo di passare attraverso le basi assolute della programmazione in un modo non specifico del linguaggio. Questo ... Per saperne di più (e parte 2 Le basi assolute della programmazione per principianti (parte 2) Le basi assolute della programmazione per principianti (parte 2) Nella parte 2 della nostra guida assoluta ai principianti alla programmazione, parlerò delle nozioni di base di funzioni, valori di ritorno, loop e condizionali Assicurati di aver letto prima la parte 1 prima di affrontare questo, dove ho spiegato prima l'articolo ... Leggi di più).
Dovresti avere familiarità con alcuni progetti Arduino per principianti 10 Grandi progetti Arduino per principianti 10 Grandi progetti Arduino per principianti Completare un progetto Arduino ti dà un senso di soddisfazione come nessun altro. La maggior parte dei principianti non è sicura da dove iniziare, e anche i progetti per principianti possono sembrare piuttosto scoraggianti. Per saperne di più (e magari anche leggere la nostra Guida Arduino Guida introduttiva ad Arduino: Guida per principianti Guida introduttiva ad Arduino: Guida per principianti Arduino è una piattaforma di prototipazione elettronica open source basata su hardware e software flessibili e facili da usare. artisti, designer, hobbisti e chiunque sia interessato a creare oggetti o ambienti interattivi. Ulteriori informazioni), ma questa sarà probabilmente la prima volta che proverai a creare un vero software per interagire con esso.
download
Primo: è necessario aderire al programma Windows Insider per ottenere l'ultima versione di anteprima di Visual Studio 2015 e l'ultima build di Windows 10 Preview . Fallo adesso - è gratis. Windows 10 è un'anteprima dello sviluppatore e non dovrebbe essere installato come sistema operativo principale. È buggy da morire.
- Unisciti al programma Windows Insider e scarica l'anteprima tecnica di Windows 10
- Ottieni l'anteprima di Visual Studio 2015 Community Edition (completa di strumenti di sviluppo di Windows 10).
Visual Studio è l'ambiente di sviluppo di Microsoft che utilizzeremo per creare un'applicazione Windows C #.
Perché C #? Con forti somiglianze con Java, è un linguaggio di programmazione relativamente semplice per i principianti per avere una app funzionante e funzionante, ma abbastanza potente da poter creare alcune fantastiche applicazioni (anche i giochi: C # è il linguaggio di scelta Unity di scelta - check il nostro eBook gratuito, Guida per principianti alla programmazione di un gioco con Unity Programming Un gioco con Unity: A Beginner's Guide Programmazione di un gioco con Unity: A Beginner's Guide Nel panorama in evoluzione dello sviluppo di giochi indie, Unity è emerso come qualcosa di di fatto standard: il basso costo, la facilità d'uso e l'ampio set di funzionalità lo rendono ideale per lo sviluppo rapido del gioco.
Se non lo hai già fatto, scarica l' IDE Arduino dal sito ufficiale Arduino.cc e installa il firmware standard sulla lavagna. Lo troverai sotto Esempi -> Firmata -> Firmato standard . Questo lo trasforma in un dispositivo seriale "stupido", che farà tutto ciò che la nostra app gli dirà: non ci sarà alcuna logica di app sulla scheda stessa, solo un'interfaccia tra la nostra app e qualsiasi sensore o dispositivo di output collegato all'Arduino .
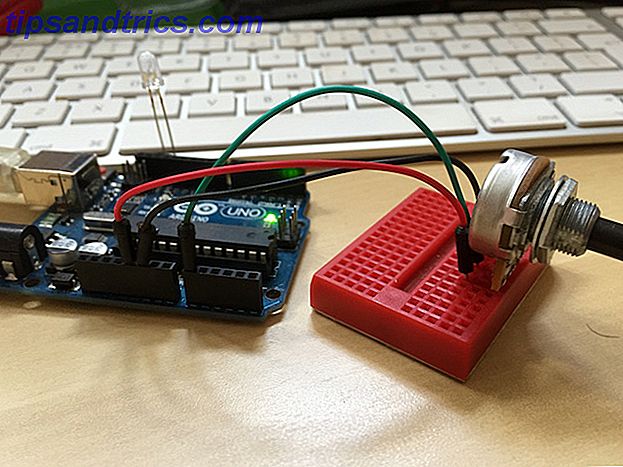
In termini di cablaggio, è possibile inserire un LED direttamente sul pin 13 e GND come di seguito, oppure utilizzare il LED integrato. Avrai anche bisogno di un resistore variabile (ho usato un potenziometro lineare da 10k) che entra in A0 (con le gambe appropriate su GND e + 5v anche, ovviamente).

Infine, scarica il pacchetto Remote Wiring da GitHub. Questo è il livello che dobbiamo aggiungere per consentire alla nostra app Windows di parlare con Arduino.
Crea un'applicazione
Vai avanti e apri Visual Studio. Se è la prima volta che lo esegui, ti verrà data la possibilità di accedere. Ignoralo se ti piace. Scegli Visual C # come opzione di sviluppo e continua; In entrambi i casi, sono necessari alcuni minuti per preparare Visual Studio per il primo utilizzo.
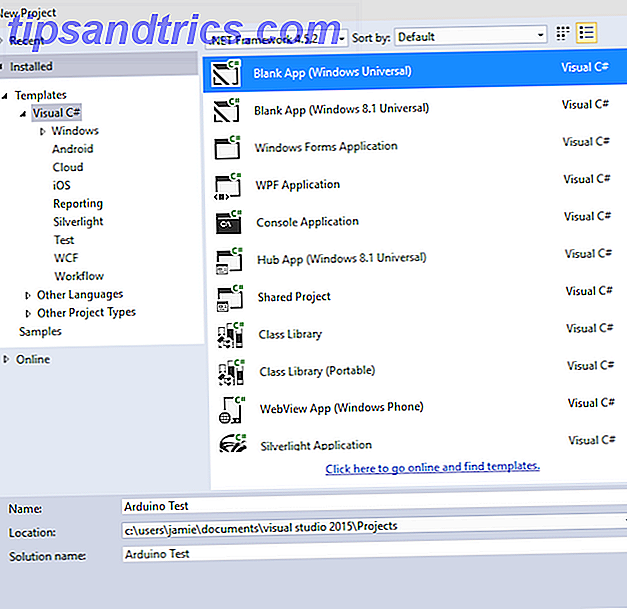
Crea un nuovo progetto, utilizzando il modello Visual C # -> Blank App (Windows Universal) . Ho chiamato il mio "Arduino Test", ma non importa.

A questo punto, ho riscontrato un errore nel dover passare a Windows 10 in modalità sviluppatore se volevo eseguire effettivamente l'app. Vai avanti e fallo, ma se trovi che la tua build di Windows 10 si arresta in modo anomalo su quell'impostazione, è un bug noto e dovrai utilizzare l'editor di criteri di gruppo per abilitare la modalità sviluppatore.
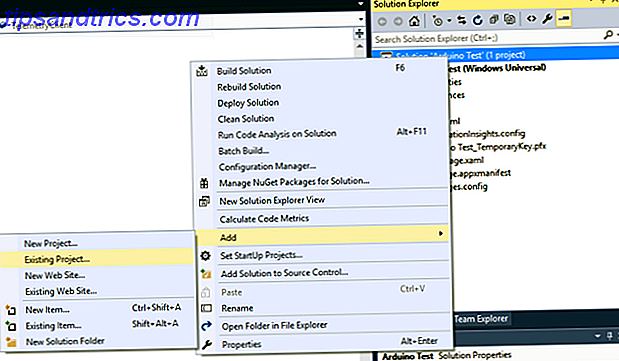
Quindi, fare clic con il pulsante destro del mouse in qualsiasi posizione in Esplora soluzioni (quella è la cosa sulla destra) e selezionare Aggiungi -> Progetto esistente .

Passare al punto in cui sono stati scaricati i file del cablaggio remoto da Github: se è stato decompresso, dovrebbe essere una cartella denominata cablaggio remoto-sviluppo . Dentro là troverai Microsoft.Maker.win10 ; e al suo interno troverai altre 3 cartelle. A turno, aggiungi ognuno navigando all'interno di queste tre cartelle e trovando il file di progetto.
Se ricevi errori su "XAML 8.2 file not found", hai la versione sbagliata di Visual Studio o non hai ancora installato gli strumenti di sviluppo. Torna all'inizio di questo articolo e assicurati di aver scaricato e installato entrambi i file di Visual Studio collegati.
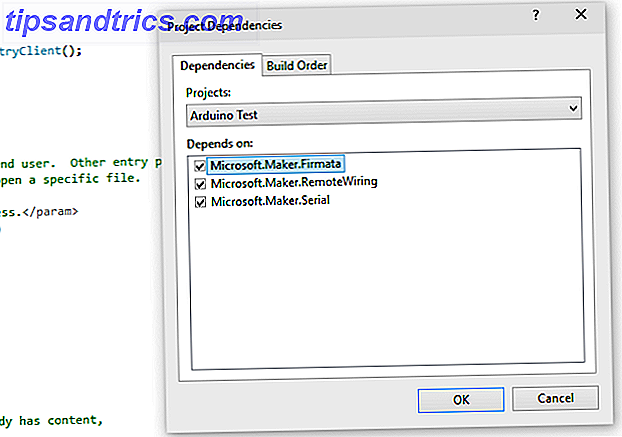
Questi 3 progetti che hai appena aggiunto sono solo diversi livelli dell'interfaccia di Arduino. Da explorer di soluzione, se si fa clic con il pulsante destro del mouse e si seleziona Dipendenze -> Dipendenze di build, è possibile vedere quali livelli dipendono da quali elementi ( Serial non dipende da nulla, Firmata dipende da Serial; RemoteWiring dipende da entrambi) . L'unico cambiamento che devi fare qui è selezionare il tuo progetto dal menu a tendina e selezionare ogni casella per indicare che il tuo progetto dipende da tutti questi altri progetti.

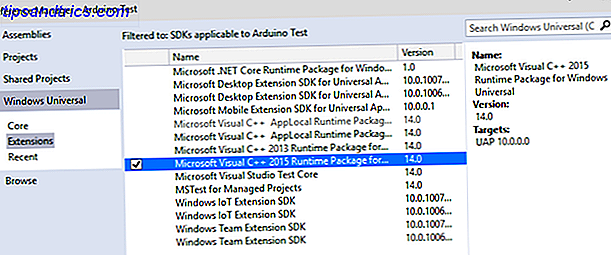
Un ultimo passaggio: da solution explorer di nuovo, fare clic con il pulsante destro del mouse sull'elemento References sotto il progetto e selezionare Aggiungi riferimento . Da sinistra, accedi a Windows Universal, quindi seleziona la casella accanto a AppLocal Runtime Package di Microsoft Visual C ++ . Non chiudere ancora la finestra di dialogo.

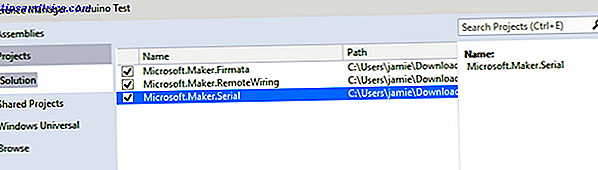
Quindi vai a Progetti (anche nella stessa finestra di dialogo, dall'elenco a sinistra) e seleziona la casella accanto a ciascuno dei tre progetti di Microsoft.Maker .

È stato più difficile di quanto dovrebbe essere, ma devi solo farlo una volta; ora possiamo divertirci un po 'con la programmazione - prometto che non è così spaventoso.
Programmazione
Se hai problemi a seguirlo, il codice completo è disponibile su Pastebin. Suggerisco caldamente di leggere comunque le note qui sotto, quindi posso spiegare cosa fa effettivamente il codice.
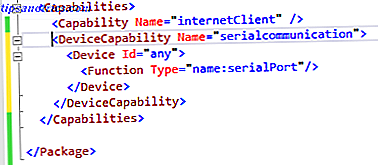
Per prima cosa, abbiamo bisogno di aggiungere un po 'di codice che dice che abbiamo bisogno di una porta USB per comunicare con Arduino. Trova il file Package.appxmanifest da solution explorer e fai doppio clic per modificarlo. Abbiamo bisogno di incollare qualche codice qui - tecnicamente, saremo "inserendo un nodo figlio" perché è un file XML, ma basta sostituire l'intera sezione con il codice qui sotto in modo che assomigli a questo:

Il codice esatto varierà se utilizzi il Bluetooth o se scegli come target Win8.1 invece di 10, ma quanto segue è per Windows 10, connessione USB.
Vai al menu Build -> Ricrea soluzione, e assicurati di non ottenere alcun errore.
Da Esplora soluzioni, espandere il nodo MainPage.xaml . Facendo doppio clic su questo verrà caricato il progettista di moduli che torneremo in seguito, ma per ora apri MainPage.xaml.cs, che contiene la logica principale dietro la nostra applicazione.
Aggiungi due righe nella prima sezione, per indicare che "useremo" i bit di Arduino.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Ho anche aggiunto una riga per dire che useremo System.Diagnostics; che ci consente di utilizzare la funzione Debug.WriteLine () per generare messaggi di debug sull'IDE.
Prima di tutto, definiamo alcune variabili che useremo per tutto il tempo. Aggiungere queste righe appena prima della dichiarazione della funzione MainPage () pubblica .
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Successivamente, passa alla funzione MainPage () - questo è chiamato il costruttore, ed è una funzione che viene chiamata immediatamente quando viene creata la nostra app, quindi la usiamo per impostare tutto.
Innanzitutto, aggiungere una linea per stabilire la connessione seriale USB a un dispositivo USB specifico (Arduino).
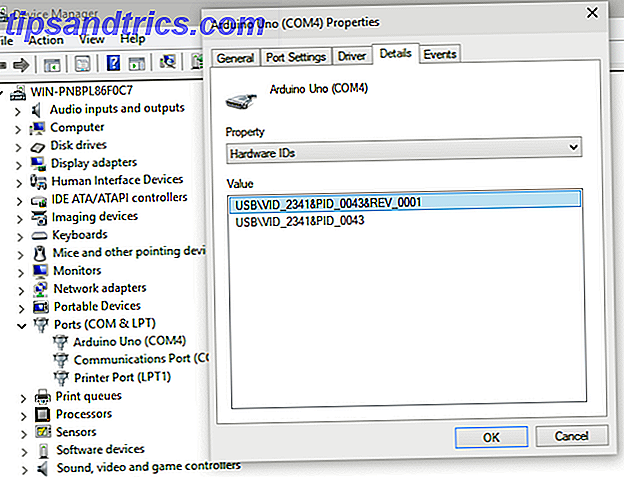
connection =new UsbSerial("VID_2341", "PID_0043"); Si noti che gli ID USB di uno standard Arduino Uno sono già codificati nel blocco, ma è possibile verificarlo da Gestione periferiche -> Porte (COM e LPT) -> Arduino Uno -> scheda Dettagli -> ID hardware .

Quindi aggiungi le seguenti righe subito dopo.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Alcune cose stanno accadendo qui. Per prima cosa, stiamo creando un oggetto RemoteDevice - ricorda, questo è il livello che ci dà un sacco di comandi Arduino - e dandogli il nome variabile "arduino". La riga successiva si collega all'evento ConnectionEstablished, per dire "una volta stabilita la connessione USB, eseguire la funzione chiamata OnConnectionEstablish ()".
L'ultimo dice solo alla connessione di iniziare già, con una velocità di trasmissione di 57600, usando il pattern a 8N1 bit.
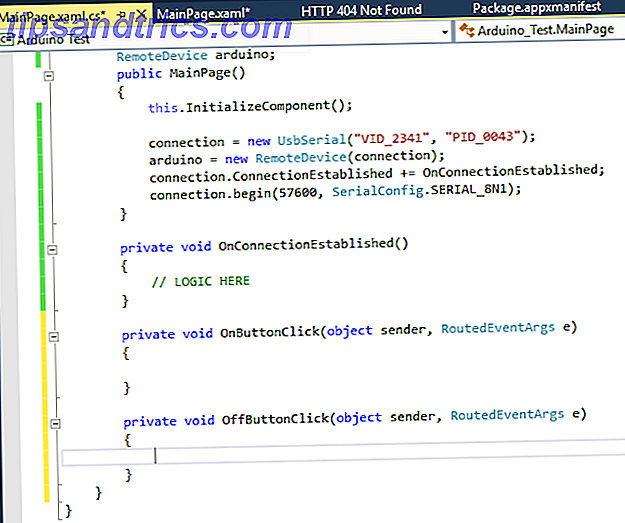
Dovrai anche creare la funzione OnConnectionEstablished () ora, quindi spostati all'esterno della funzione MainPage () e crea semplicemente una funzione vuota come segue.
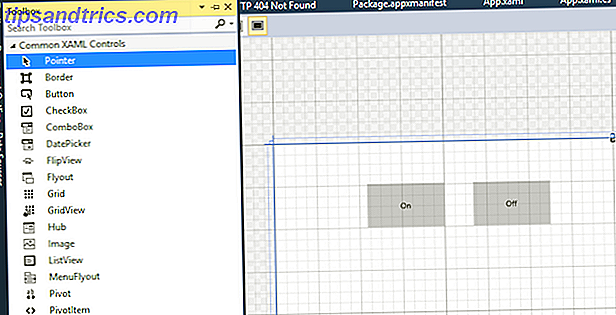
private void OnConnectionEstablished() { // LOGIC HERE } Torna al progettista di moduli che ho menzionato prima (se hai dimenticato come: fai doppio clic su MainPage.xaml da solution explorer). Crea due pulsanti. Per fare ciò, apri la scheda Casella degli strumenti che troverai appuntata verticalmente sul lato sinistro dello schermo. Trascinare due pulsanti sulla pagina, quindi etichettarne uno attivo e uno spento .

Selezionare il primo pulsante, quindi dalla casella Proprietà in basso a destra, denominarlo "OnButton". Fai clic sull'icona a forma di fulmine: questa è la lista di eventi e azioni utilizzata per specificare cosa succede quando gli elementi del modulo sono interagiti con. Digitare "OnButtonClick" nel campo Click .
Quando premi Invio, creerà automaticamente il codice per quel particolare evento del pulsante e caricherà la vista del codice standard. Torna al progettista del modulo per ora e fai lo stesso per il pulsante Off, ma questa volta chiamalo "OffButton" e "OffButtonClick". Mentre sei lì, vai avanti e dai il nome alla forma della finestra principale dietro di essa come "Pagina" - la useremo più tardi. Ora dovresti avere qualcosa simile allo screenshot qui sotto:

Tornare di nuovo al progettista per un momento, e ancora per ciascuno dei pulsanti, impostare la proprietà isEnabled su False . Puoi farlo digitando la proprietà direttamente nella vista codice XAML, oppure puoi trovare tale casella nella casella Proprietà (fai clic sulla chiave se sei ancora nella visualizzazione azioni) - è nella categoria Comune espansa delle proprietà.
Questo non è essenziale, ma è buona norma disabilitare i pulsanti fino a quando non siamo sicuri che l'Arduino sia collegato e collegato.
Per riabilitarli, aggiungi quanto segue alla funzione OnConnectionEstablished (). Non preoccuparti troppo del significato esatto del codice per ora, è solo il modo in cui dovresti gestire gli aggiornamenti dei moduli nelle moderne app di Windows per garantire buone prestazioni. Una volta connesso ad Arduino, impostiamo la proprietà IsEnabled dei pulsanti su true.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Vedrai anche un'istruzione pinMode () più familiare, per dire che abbiamo un ingresso analogico sul pin 14 (ci sono 13 pin digitali, quindi A0 inizia a contare da 14). Poi abbiamo un'altra dichiarazione di evento: quando il valore del pin analogico si aggiorna, chiama la funzione MyAnalogPinUpdateCallback.
Infine, dobbiamo modificare gli eventi di clic sui pulsanti e decidere cosa succede quando l'input analogico cambia. Iniziamo con i pulsanti. Possiamo interagire con Arduino usando nomi di funzioni simili come normali codici Arduino, come segue:
arduino.digitalWrite(13, PinState.HIGH); Incolla quello per l'evento onButton e questo per il pulsante off:
arduino.digitalWrite(13, PinState.LOW); Semplice. L'input analogico da Arduino è un po 'più complicato, ma ecco cosa mi è venuto in mente.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Nota che sto memorizzando il valore precedente che abbiamo ricevuto dal pin in una variabile chiamata lastValue; questo ci consente di verificare quanto il valore è cambiato e reagire solo se la differenza è significativa (una sorta di livellamento del segnale). Se cambia in entrambe le direzioni più di 5 (0-1024 è l'intervallo completo di valori), allora reagiamo cambiando il valore del colore dello sfondo RGB dell'elemento Page.
Dato che abbiamo solo un numero con cui lavorare, ed ero di fretta, ho un po 'tritato le cose qui con i 3 numeri necessari per creare R, G e B. Probabilmente puoi inventare qualcosa di molto più carino.
Finito

Ecco fatto: esegui il codice e dovresti vedere qualcosa di simile allo screenshot qui sopra. I pulsanti accenderanno e spegneranno il LED e la resistenza variabile cambierà lo sfondo. Se hai avuto problemi, non dimenticare che il codice completo è qui.
Ora che puoi scrivere le tue app per Windows 10 che interagiscono con Arduino, che cosa realizzerai? Forse un controller domotico Home Automation Guide Con Raspberry Pi e Arduino Home Automation Guide Con Raspberry Pi e Arduino Il mercato domotico è invaso da costosi sistemi di consumo, incompatibili tra loro e costosi da installare. Se hai un Raspberry Pi e un Arduino, puoi sostanzialmente ottenere la stessa cosa a ... Per saperne di più? Fatemi sapere nei commenti.

![Sconto del 30% su iPad Mini e Dell si aggiudicano uno sconto del 25% [Tech Deals]](https://www.tipsandtrics.com/img/internet/536/30-off-ipad-mini.png)