A volte, navigare sul web su uno smartphone può essere più lento di una lumaca su una tartaruga particolarmente pigra. Non molto tempo fa, il 24 febbraio, Google ha compiuto il primo passo verso l'accelerazione dell'esperienza di navigazione Web sui dispositivi mobili e questa nuova iniziativa si chiama Accelerated Mobile Pages (AMP).
Ma cosa significa? Come funziona? Realizzerà davvero una navigazione Web più rapida dell'85%? O non è altro che un'assurdità di marketing overhyped e overblown? Scopriremo per te e ti mostreremo persino come puoi provarlo tu stesso.
In poche parole, cos'è AMP?
Prima annunciata a ottobre 2015, AMP è un framework HTML open-source sviluppato da Google, in tandem con poche altre società, che ha lo scopo di aiutare gli sviluppatori a creare pagine leggere che funzionino rapidamente su dispositivi mobili. È un normale codice HTML ma con alcune restrizioni e alcune funzionalità extra.
Secondo i test di Google, le pagine AMP possono essere caricate fino all'85 percento più velocemente delle pagine non AMP su una connessione mobile 3G EDGE, 3G, H +, Etc: quali sono tutte queste reti mobili? EDGE, 3G, H +, Etc: quali sono tutte queste reti mobili? Sei sulla rete mobile più veloce? Se no, dove cadi nello spettro? Questi simboli della rete mobile possono confondere, ma non preoccuparti perché lo chiariremo per te. Leggi di più . Ecco l'introduzione divertente e informativa di Google sull'intero concetto:
A cosa serve l'AMP?
Come mostra il video di Google, un sito web lento frustra sia i lettori che gli editori. Quando apri un sito e non si carica, più tempo devi aspettare, più ti infastidisci. Se aspetti troppo a lungo, è probabile che ti arrendi e vai avanti.
Nella peggiore delle ipotesi, sprechi un pezzo della tua giornata in attesa di contenuti che non ti piacciano nemmeno. Nel frattempo, gli editori non hanno avuto i tuoi occhi sul loro contenuto o sugli annunci pubblicitari che aiutano a pagare i contenuti gratuiti che hanno provato a servirti. È una situazione senza vincita per tutti i soggetti coinvolti.
Gli editori cercano disperatamente di mantenere # annunci pubblicitari senza che gli utenti arrabbiati abbiano modificato #HTML. Guarda #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@proflafferty), 7 ottobre 2015
Se si dovessero bloccare gli annunci È questione di etica nei giochi di rubricazione Giornalismo: Perché AdBlock deve morire È sull'etica nei giochi di rubare Giornalismo: Perché AdBlock ha bisogno di morire Un plugin per browser semplice e gratuito ha ucciso Joystiq - e sta rovinando Internet. Leggi di più per velocizzare il caricamento del sito web, quindi potresti ottenere il contenuto, ma l'editore non verrà pagato per questo. A loro volta, gli editori hanno meno denaro per creare contenuti, quindi anche se ti piace ciò che scrivono e producono, non potranno permettersi di fare di più. Anche una situazione senza vincita.
L'obiettivo di Google con AMP è trasformare queste situazioni senza vincita in situazioni vantaggiose per tutti. Idealmente, le pubblicità e le appariscenti funzionalità interattive non rallenteranno la tua esperienza di navigazione sul Web, il che dovrebbe renderli più appetibili. E se più annunci vedi, più editori possono permettersi di continuare a creare contenuti gratuiti per il tuo divertimento.
Come funziona AMP?
L'AMP one-way accelera la navigazione da dispositivi mobili è il modo in cui Google memorizza nella cache le pagine. AMP non solo risulta in pagine Web più veloci, ma i publisher possono anche decidere di lasciare che Google memorizzi i loro contenuti nei server di Google. Questo è diverso dalla normale Ricerca Google, in cui fai clic su un link per andare direttamente a un altro sito web.
Se apri un link AMP dalla Ricerca Google su un dispositivo mobile, non sarai indirizzato al sito web del publisher. Rimani su Google. Questo è più veloce per te perché Google è abile nell'hosting e nella pubblicazione di contenuti, mentre la maggior parte dei siti Web è ospitata su server lenti. Inoltre, i siti Web possono andare giù per tutti i tipi di motivi mentre Google raramente lo fa.
In breve, Google è un host affidabile con una rete distribuita di oltre 1, 8 milioni di server, distribuiti su almeno 12 data center in Nord America, Europa e Asia. Per qualsiasi articolo su cui fai clic, Google probabilmente ti servirà una copia memorizzata nella cache più rapidamente di quanto possa fare l'editore.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYUn altro modo in cui possiamo aspettarci che le pagine su dispositivi mobili siano più veloci è grazie alle restrizioni che AMP pone su HTML. Per le Pagine per dispositivi mobili accelerate, l'HTML è ottimizzato per limitare gli sviluppatori di siti Web dall'utilizzare funzioni che rallentano i siti web. Quindi cosa non possono usare gli sviluppatori AMP?
AMP HTML non ammette moduli e non consente JavaScript tranne una speciale libreria JavaScript fornita da Google che funziona con AMP. Inoltre, vieta alcuni stili CSS 5 Passi per imparare CSS e diventare un Kick-Ass Stregone dei CSS 5 Passi per apprendere i CSS e diventare un Kick-Ass CSS Sorcerer CSS è il singolo cambiamento più importante che le pagine web hanno visto nell'ultimo decennio, e ha aperto la strada alla separazione tra stile e contenuto. Nel modo moderno, XHTML definisce la struttura semantica ... Leggi altro relativo alle animazioni, che possono seriamente rallentare le prestazioni sui dispositivi mobili.
Oltre a questo, i siti Web possono ancora essere completamente in stile con tutti gli altri stili CSS, che consente ai siti di mostrare contenuti multimediali, come foto e video, come hanno sempre fatto fino a questo punto.
Alcuni elementi HTML sono stati modificati, tuttavia, come il tag immagine HTML da cui è stato modificato a . Questo è importante perché le immagini AMP vengono caricate dopo tutto il resto, il che significa che gli spettatori non devono attendere il caricamento delle immagini prima di poter iniziare a leggere il contenuto principale.
AMP vale l'hype?
Alcune persone sono preoccupate che AMP finirà per essere un sacco di lavoro che si traduce in poco o nessun guadagno. Altri incolpano i proprietari di siti Web per siti Web lenti e lunghi tempi di caricamento piuttosto che l'HTML stesso.
Certo è ammirevole rendere le pagine più veloci, ma HTML non è intrinsecamente lento: le persone ne abusano. L'AMP sembra una perdita di tempo.
- Philly C (@phillipcaudell) 16 febbraio 2016
Forse queste critiche sono legittime, ma ho provato la seguente demo di AMP e ho scoperto che carica rapidamente un fulmine, quindi sono propenso a pensare che valga la pena per alcuni editori per lo meno. Ma non fidarti della mia parola. Puoi provare la demo per te! Tutto ciò di cui hai bisogno è un dispositivo mobile.
Istruzioni dimostrative AMP
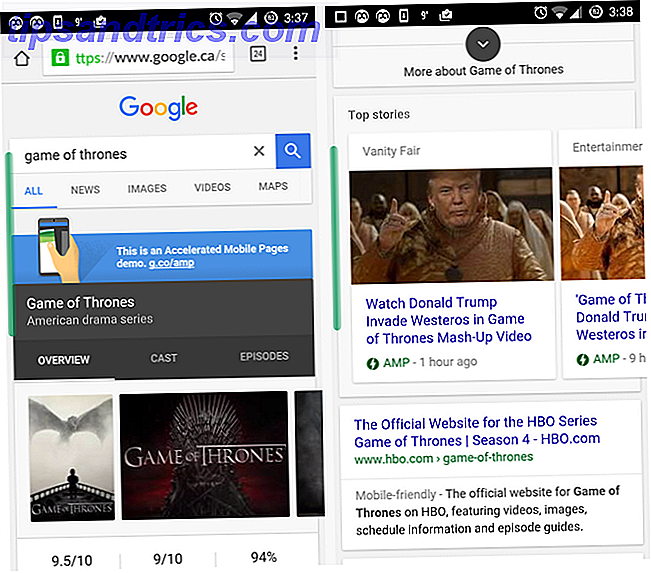
Vai a http://g.co/ampdemo su un dispositivo mobile e cerca quello che ti piace (ma per provare davvero gli effetti, prova a cercare media popolari o qualcosa nelle notizie). L'ho provato personalmente con la ricerca di "Game of Thrones".

Scorri fino a trovare un collegamento (probabilmente in un modulo di giostra sopra i normali collegamenti blu) contrassegnato con "AMP" e un'icona a forma di saetta. Cliccaci sopra. Successivamente, potrai scorrere rapidamente verso sinistra per accedere immediatamente a più articoli AMP dai risultati di ricerca che Google ha memorizzato nella cache.

Quello che stai vedendo nella GIF sopra sono articoli HTML AMP, che sono basilari e non troppo appariscenti. Inoltre, dai un'occhiata all'URL: è www.google.ca per ogni articolo. Dal momento che ho selezionato un link HTML AMP dalla ricerca di Google, queste sono copie in cache ospitate sui server di Google.
AMP ha qualche difetto?
Uno dei principali svantaggi di AMP è che limita l'utilizzo di JavaScript. I siti Web hanno bisogno di JavaScript per tutti i tipi di materiale, come i lettori di tracciamento 4 Attività online apparentemente innocenti che seguono il tuo comportamento 4 Attività online apparentemente innocenti che seguono il tuo comportamento Leggi di più e offrendo esperienze interattive, che non saranno in grado di fare altrettanto facilmente all'interno il framework AMP HTML.
Se sei un utente interessato alla privacy e preferisci che i siti web non seguano il tuo comportamento, senti come se qualcuno ti osservasse? 5 strumenti per rilevare e bloccare il tracking sentire come qualcuno ti sta guardando? 5 strumenti per rilevare e bloccare il tracciamento Le persone stanno monitorando quali siti Web visiti, se apri la loro e-mail e altro ancora, ma puoi fermarli. Ecco come. Leggi di più mentre navighi, quindi potresti persino vedere la limitazione di JavaScript di AMP come funzionalità apprezzata.
Web design. @google ha messo un chiodo nella bara di #JavaScript quando ha modificato l'algoritmo 2-24-16 in favore della codifica AMP HTML.
- MarketingSociologist (@PhoenixRichard) 24 febbraio 2016
Ma se sei uno sviluppatore o un progettista di siti Web e apprezzi le informazioni ottenute da elementi come il monitoraggio delle statistiche, allora AMP HTML renderà il tuo lavoro più difficile.
Ci vorrà anche del tempo per i team che lavorano su AMP per integrare funzionalità come caroselli di immagini, mappe, plug-in sociali, visualizzazioni di dati e video. Potrebbe volerci un po 'di tempo prima che i siti che sfruttano pesantemente queste funzionalità saranno in grado di sfruttare l'AMP, il che rallenterà i tassi di adozione dell'AMP.
Perché AMP è davvero importante
AMP HTML sta per rendere il Web più veloce sul tuo telefono! Questa è una buona cosa perché sappiamo tutti che Internet lento può essere un po 'più frustrante di niente Internet.
L'accelerazione dei siti mobili rimuove anche un motivo spesso citato per gli utenti di bloccare gli annunci, il che è positivo per i creatori di contenuti. Le classifiche di ricerca di Google tengono anche conto della velocità di caricamento delle pagine, pertanto i siti Web che utilizzano AMP potrebbero vedere un aumento delle loro classifiche sui motori di ricerca.
Se stai imparando HTML e CSS Impara HTML e CSS con questi tutorial Step by Step Impara HTML e CSS con questi tutorial passo passo Curiosi su HTML, CSS e JavaScript? Se pensi di avere un talento per imparare a creare siti Web da zero, ecco alcuni tutorial dettagliati che vale la pena provare. Per saperne di più per lo sviluppo Web, è possibile imparare AMP sul sito Web del progetto AMP. Se vuoi accelerare il tuo sito web ma non sei pronto per la conversione in AMP, o semplicemente vuoi che sia più veloce in generale, dai un'occhiata a questi strumenti online per rendere più veloce il tuo sito Web 10 Strumenti online gratuiti per testare il tuo sito web Caricamento di tariffe e creazione Pagine Web più veloci 10 Strumenti online gratuiti per testare il tuo sito Web Caricamento di velocità e creazione di pagine Web più veloci La creazione di pagine Web più veloci è uno dei comandamenti del grande web design. Il primo passo che puoi compiere per ottimizzare il tuo sito web è metterlo alla prova della velocità. Questi dieci strumenti sono pochi ... Leggi di più.
Oltre 30 editori - inclusi siti come Facebook, New York Times, Buzzfeed, BBC e Huffington Post - hanno già integrato AMP HTML e altri seguiranno nei mesi a venire. Hai notato delle differenze? Prendi in considerazione il passaggio al browser mobile più veloce Qual è il browser Android più veloce? Qual è il browser Android più veloce? I browser su Android possono avere diversi motori di rendering, quindi alcuni browser possono essere più veloci di altri. Leggi di più per velocità ancora più elevate.
Hai notato che i siti web mobili si caricano più velocemente del solito ultimamente? Ci sono ancora editori ancora notoriamente lenti che potrebbero utilizzare un cambiamento?

![Cercare la tua data online su Internet [INFOGRAPHIC]](https://www.tipsandtrics.com/img/internet/392/looking-up-your-internet-date-online.png)