Il Raspberry Pi è un ottimo modo per imparare sia la tecnologia DIY che la programmazione con un budget limitato. Sono anche fantastici computer economici per bambini, con un sacco di ottime risorse didattiche incluse per aiutare le giovani menti a cogliere concetti utili per il futuro.
Ci sono molti grandi progetti per principianti là fuori che usano i perni GPIO (generici input / output). È ottimo anche per la codifica, dal momento che il sistema operativo Raspbian viene fornito con Python integrato. C'è anche una versione di Minecraft per il Pi che può aiutarti a imparare sia l'elettronica per principianti che Python!
Mentre questo è ottimo per le persone con qualche esperienza di programmazione, e se volessi insegnare a qualcuno come usare i pin GP di Pi senza dover imparare un linguaggio di programmazione?
Con Scratch, puoi .
Oggi useremo Scratch per accendere un LED collegato ai nostri pin GPIO, mentre impariamo alcune animazioni di base e idee di programmazione, il tutto senza dover digitare alcun codice! Questo tutorial è perfetto per far entrare i bambini coinvolti nell'elettronica fai-da-te e nel pensiero programmatico fin dalla tenera età. Sia il video che l'articolo sono perfetti per la casa o l'aula.
Cosa ti serve

- 1 x Raspberry Pi con Raspbian installato. Un Pi 3 è usato oggi, ma qualsiasi Pi lo farà
- 1 x LED
- 1 x 220 Ohm o resistenza superiore
- 1 x breadboard
- 2 cavi di collegamento x
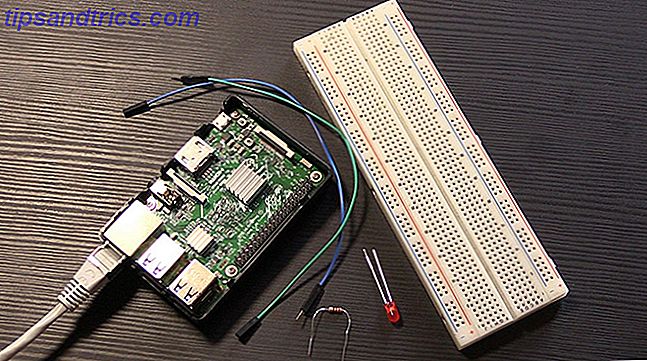
Impostazione del LED
Vogliamo impostare il nostro LED e la resistenza sulla breadboard in questo modo:

Ecco un diagramma dello stesso setup. Si noti che in questo diagramma il LED è il contrario, ma il circuito è ancora esattamente lo stesso.

Vogliamo configurarlo in modo che il cavo di collegamento dal pin 5 GPIO si colleghi alla gamba del nostro resistore . L'altra gamba del resistore si attacca al lato positivo del nostro LED . Se ti stai chiedendo quale lato sia, guarda la parte superiore del tuo LED. Un lato dovrebbe essere curvo e l'altro lato dovrebbe essere piatto. Il lato curvo è positivo e il lato piatto è negativo . Utilizzare un pezzo di cavo di collegamento per collegare il lato negativo del LED a un pin GND .
Verifica che il tuo circuito sia corretto e avvia il tuo Pi! Se ti stai chiedendo quale pin è, la nostra guida per principianti al Pi Raspberry Pi: The Unofficial Tutorial Raspberry Pi: The Unofficial Tutorial Se sei un attuale proprietario di Pi che vuole saperne di più o un potenziale proprietario di questo tipo di carta di credito dispositivo, questa non è una guida che si vuole perdere. Leggi di più può aiutarti.
Nozioni di base di Scratch
Per aprire scratch, fare clic sul menu Start di Raspberry Pi e selezionare Programmazione> Scratch 2.0 . Quando si apre scratch, sarà simile a questo:

C'è molto da fare qui, ma è abbastanza semplice da imparare. Il lato sinistro dello schermo è dove si svolge l'azione. Tutto ciò che codificheremo andrà in questa scatola.

Subito sotto c'è la finestra dello sprite dove puoi caricare le immagini nel tuo programma, o dipingere i tuoi sprite se ti senti creativo!

Nel pannello centrale, troverai tutti i blocchi che puoi utilizzare per creare i tuoi programmi. Noterai anche due schede denominate Costumi e suoni che puoi utilizzare per personalizzare ancora di più il tuo progetto, ma oggi non le useremo.
Sulla destra è dove puoi trascinare questi blocchi per far sì che la magia accada!

Il lato destro è attualmente vuoto. Facciamo qualcosa al riguardo!
Pins GPIO
Prima di andare avanti, dovremo aggiungere alcuni blocchi al nostro toolkit per accedere ai nostri pin GPIO e accendere i nostri LED. Nel pannello centrale, fai clic su Altri blocchi .

Ora fai clic su Aggiungi un'estensione e scegli Pi GPIO . Questo aggiungerà blocchi che possiamo usare con i nostri pin Raspberry Pi.

Ora che abbiamo tutti gli strumenti di cui abbiamo bisogno, facciamo un programma!
Gatto che emette luce
Dato che abbiamo già caricato un gatto sprite, usiamolo. Stiamo per creare un programma che faccia fare un passo al gatto ogni volta che si fa clic su un pulsante e faccia accendere il LED per un secondo ogni volta. Inizia afferrando il blocco di 10 passi della scheda Movimento e trascinalo nello spazio vuoto a destra. Ora fai clic sulla scheda Altri blocchi e trascina l' uscita GPIO impostata a destra e collegala alla parte inferiore del primo blocco. Dovrebbe sembrare come questo:

Noterai che c'è un numero 5 nel mio blocco GPIO, fai clic sul cerchio bianco e inserisci qui il numero del tuo pin GPIO. Se imposti il LED nello stesso modo mostrato sopra, sarà anche il numero 5. Ora, se fai clic sul blocco di codice, si illuminerà per un momento. Ciò significa che è in esecuzione, quindi dovresti vedere la mossa del tuo gatto e il LED si accenderà. Progresso!
Rendendolo più complicato
Ora che abbiamo un inizio di base, aggiungiamo un po 'di logica al nostro codice. In questo momento, la nostra luce si accende e non si spegne più. Quello che vogliamo è che aspetti un momento prima di ripartire. Utilizzeremo un blocco di attesa per questo.
Sotto la scheda Controllo, prendi un blocco di attesa di 1 secondo e collegalo alla fine del tuo stack. Ora il programma sa aspettare un secondo ogni volta che arriva lì. Per spegnere nuovamente il LED, prendi un'altra uscita GPIO da bloccare e trascinala verso il basso.
Questa volta vogliamo che spenga il LED, impostando il GPIO in uscita bassa . Fai clic sulla piccola freccia rivolta verso il basso accanto all'output high e modifica l' output in basso . Non dimenticare che questo blocco ha bisogno anche dello stesso numero GPIO di quello sopra!
Dovrebbe sembrare come questo:

Ora quando clicchi sul blocco di codice, il gatto dovrebbe spostarsi e il LED dovrebbe accendersi per un secondo prima di spegnersi. Al momento, funziona solo quando clicchiamo sul nostro blocco di codice. Facciamo invece un pulsante per farlo.
Pulsante, pulsante, ho il pulsante!
Abbiamo bisogno di qualcosa su cui fare clic per dire al nostro gatto di muoversi. Una freccia dovrebbe fare il trucco! Nella finestra Sprites in basso a sinistra, fai clic sul pulsante accanto a New sprite . Questo ci permetterà di scegliere da una libreria di sprite che viene fornito con Scratch.

Stiamo usando lo sprite Arrow1 come sembra appropriato per il nostro programma, ma puoi usare qualsiasi sprite che ti piace. Puoi anche disegnare i tuoi sprite in Scratch o caricare le immagini che hai creato altrove. Una volta aggiunta la freccia, dovrebbe apparire nello stesso pannello del gatto a sinistra. Trascina il gatto sul lato sinistro dello schermo e la freccia in alto in questo modo:

Dobbiamo dare alla nostra freccia il proprio insieme di blocchi. Fai doppio clic sulla freccia sprite, dovresti vedere che il riquadro a destra è vuoto ora. Vogliamo che il nostro gatto esegua il proprio blocco di codice ogni volta che si fa clic sulla freccia.
Per fare ciò, prendi il comando quando questo sprite fa clic sul blocco dalla scheda Eventi . Ciò significa che ogni volta che fai clic sulla freccia, il blocco inizierà a funzionare. Ora dobbiamo mandare un messaggio al nostro gatto ogni volta che succede. Fortunatamente, Scratch ci permetterà di fare esattamente questo.
Riceverti, forte e chiaro!
Invieremo un messaggio al nostro gatto usando il blocco di trasmissione . Prendilo dalla scheda Eventi e inseriscilo sotto il blocco quando questo sprite ha fatto clic . Questo blocco invierà un messaggio ad ogni altro sprite nel nostro programma. In questo momento viene visualizzato message1, ma aggiungiamo il nostro messaggio facendo clic sulla freccia rivolta verso il basso accanto al messaggio 1 e selezionando il nuovo messaggio . Digitare andare nella finestra che si apre e fare clic su OK.

Ora fai doppio clic di nuovo sul gatto. Dobbiamo dire al gatto di ascoltare questo messaggio trasmesso. Trascina il blocco Quando ricevo in cima allo stack che abbiamo già creato, e assicurati che anche il menu a discesa sia letto. Ora, ogni volta che fai clic sulla freccia nel riquadro di sinistra, le trasmissioni vanno, il gatto riceve andare e si muove, e il LED dovrebbe accendersi.

Molto bene! Sta andando bene! C'è solo un'ultima cosa che possiamo fare per renderla ancora migliore.
Storia del gatto che non finisce mai
Se hai fatto clic sulla freccia abbastanza volte, probabilmente noterai che il tuo gatto è uscito dal lato destro dello schermo. Potremmo semplicemente prenderlo e trascinarlo indietro ogni volta, ma i bravi programmatori sono pigri e fanno in modo che il codice faccia il lavoro per loro. Siamo dei buoni programmatori e usiamo i blocchi per far tornare indietro il nostro gatto da solo.
Trascina il gatto sul lato sinistro dello schermo e assicurati che non tocchi il bordo. Posiziona il puntatore del mouse sopra il centro dello sprite del gatto e guarda nell'angolo in basso del riquadro sinistro. Ci sarà una xey seguita da due numeri. Scrivili, ne avremo bisogno in un minuto.

Ogni volta che il nostro gatto si muove, vogliamo dirlo: se stai toccando il lato destro dello schermo, torna all'inizio . Possiamo usare i blocchi per dirglielo. Inizia afferrando il se e poi il blocco dalla scheda Controllo e trascinalo sotto i blocchi di codice. Questo sembra un po 'diverso, ha un buco di diamante nella parte superiore e uno spazio nel mezzo. Usiamo queste lacune per dirgli cosa fare.

Ora vai alla scheda Rilevamento e seleziona toccando il puntatore del mouse? bloccare. Noterai che è una forma a rombi, che si adatta perfettamente allo spazio tra i diamanti nel blocco se poi . Se hai problemi a farlo entrare, trascinalo sul lato destro del se poi prima, e spostalo verso sinistra fino a quando non vedi la luce a forma di rombo. Noterai anche che dice puntatore del mouse che non è quello che vogliamo. Utilizzare il menu a discesa per selezionare invece il bordo .

Finora, questa parte del blocco sta dicendo Se il gatto tocca il bordo, non fare ... finora. Cambiamo questo.
Ritorno all'inizio
Il nostro se poi blocco ha una lacuna che deve essere riempita. Vai alla scheda Motion e seleziona go to x: y: block e trascinalo nel gap nel nostro se poi block.
Scratch è abbastanza intelligente, e avrà messo i numeri xey dove il tuo sprite di gatto è già posizionato, ma controlla che questi numeri corrispondano a quelli che hai scritto prima. In caso contrario, modificali facendo clic sulle caselle bianche accanto a x: e y:.
Il codice completo per il tuo gatto dovrebbe essere simile a questo.

Questo è ora un programma completamente funzionale! Quando fai clic sulla freccia abbastanza volte che il tuo gatto colpisce l'altro lato della finestra, tornerà di nuovo all'inizio.

Questo è tutto, siamo finiti. Molto bene!
Ora puoi usare Scratch su Raspberry Pi
Oggi hai creato un programma che includeva l'animazione (quando il gatto si muoveva), l'elettronica fai-da-te (costruendo un circuito LED e controllandolo), e la logica di alcuni programmatori per rendere la tua vita un po 'più facile.
Tutto senza dover scrivere una singola riga di codice.
Se sei un genitore o un insegnante, ci sono molti modi per introdurre i bambini alla codifica 7 Le migliori app di codifica per bambini per imparare la programmazione 7 Le migliori app di codifica per i bambini per imparare Le app di programmazione in codice offrono ampie opportunità per insegnare ai bambini la programmazione. È un ambiente divertente e controllato. Piuttosto che mandare i bambini in un campo di addestramento per la codifica, dai un'occhiata a queste cinque app di codifica per i bambini per imparare a programmare. Per saperne di più, e un sacco di fantastici progetti hardware per principianti 12 Electronics Kits to Spark Creatività fai-da-te 12 Kit elettronici per far scintilla Creatività fai-da-te Abbiamo trovato i kit di progetto elettronici perfetti, accattivanti, facili e in grado di soddisfare il tuo prurito fai-da-te. Per saperne di più adatto per giovani menti. Tutto ciò che rende l'elettronica e il computing fai-da-te accessibili ai bambini può ampliare il loro modo di pensare e impostarli con le basi per imparare cose più grandi e migliori su tutta la linea.