
Visual Studio Code è facilmente il miglior editor di testo di programmazione. Ha sostituito Sublime Text come editor di codice preferito e non tornerò mai più. È un'app JavaScript basata su Electron (come Atom, un altro editor di testo molto apprezzato), ma è veloce e non subisce problemi di prestazioni come la maggior parte delle app JavaScript.
E nel caso ve lo stiate chiedendo, sì: VS Code è open-source e disponibile su GitHub 10 Strumenti Windows Open Source gratuiti su GitHub 10 Strumenti Windows open source gratuiti Hosted su GitHub Microsoft è l'organizzazione con i contributori open source su GitHub. Per celebrare questo risultato, abbiamo compilato un elenco dei migliori strumenti gratuiti di Windows che puoi scaricare da GitHub. Leggi di più . Dieci anni fa, se ti avessi detto che Microsoft avrebbe abbracciato il software open source, avresti riso. Guarda fin dove siamo arrivati!
Ad ogni modo, arriviamo ad esso. Di seguito sono riportati alcuni suggerimenti essenziali sui codici di Visual Studio che è necessario acquisire se si desidera aumentare la produttività e il flusso di lavoro al livello successivo.
1. Padroneggiare la palette dei comandi in VS Code

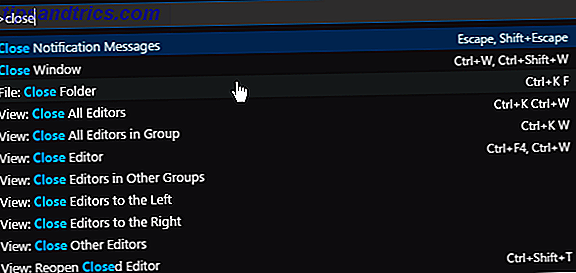
Proprio come Sublime Text (e TextMate prima di esso), VS Code ha qualcosa chiamato tavolozza comandi . Questa funzione ti consente di accedere a vari comandi semplicemente digitandoli piuttosto che essere obbligati a navigare nei menu usando il mouse.
Puoi aprire la tavolozza comandi con la scorciatoia da tastiera Ctrl + Maiusc + P. Inizia a digitare ciò che vuoi fare (ad es. "Chiudi") e le opzioni si aggiorneranno in tempo reale. Alcuni comandi sono categorizzati (ad esempio "File", Git ", " Terminale ", ecc.), Quindi puoi utilizzarlo per individuare comandi che non riesci a trovare.
2. Impostare una cartella del progetto di lavoro

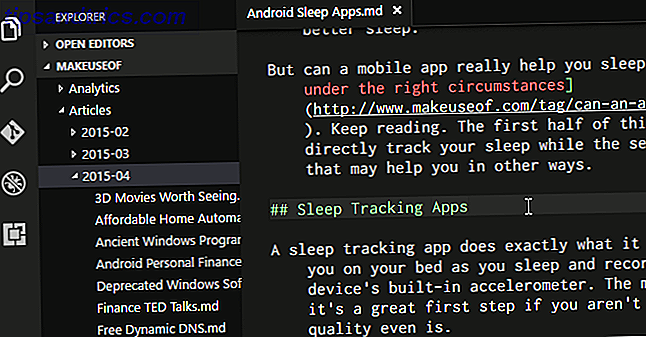
Se fai clic su Explorer nella barra laterale di navigazione, vedrai un nuovo sottopannello aperto. Questo sottopannello è diviso in due sezioni: Open Editor (cioè file e documenti attualmente aperti) e Nessuna cartella aperta. Quest'ultimo è ciò che ci interessa.
Fai clic su Apri cartella (oppure puoi accedere a File> Apri cartella nella barra dei menu) e selezionare qualsiasi cartella sul tuo sistema. Questo caricherà la cartella in VS Code come "progetto di lavoro corrente", consentendo un facile accesso a tutti i file e sottocartelle, in modo da non dover continuare a girare e tornare su File Explorer.
3. Visualizza più file contemporaneamente

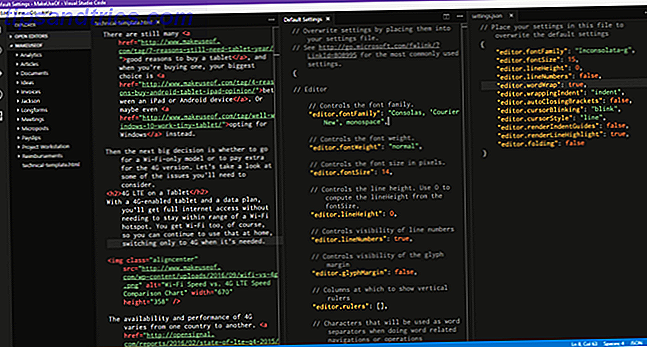
La maggior parte degli editor di testo moderni può supportare più file contemporaneamente, consentendo di passare da un file aperto a un qualche tipo di interfaccia basata su schede. Editor di testo più avanzati possono persino supportare la modifica del testo affiancata, che VS Code (anche se solo in orizzontale).
Ma l'editing side-by-side è duro su schermi più piccoli, sia che si tratti di un laptop o di un monitor più vecchio, ed è qui che il codice VS risplende.
Ha qualcosa chiamato pannelli dinamici, dove se uno dei pannelli di documenti aperti è troppo stretto, si ingrandirà automaticamente quando rendi attivo quel documento (cioè posiziona il cursore su di esso). Se stai ancora utilizzando una risoluzione vicina a 720p, questa funzionalità ti piacerà.
4. Modifica più righe contemporaneamente

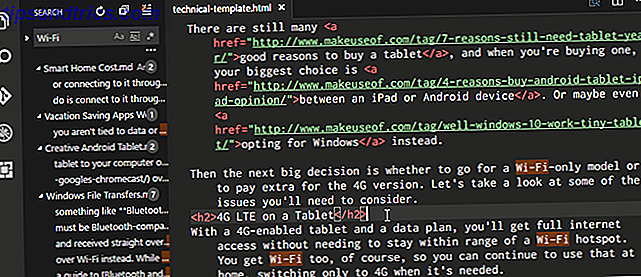
Se è necessario inserire o eliminare più istanze di testo in tutto il documento, tutto ciò che si deve fare è creare più cursori . Puoi farlo tenendo premuto Alt (o Opzione su Mac) e facendo clic in qualsiasi punto del testo. Ogni clic crea un nuovo cursore.
Ciò è particolarmente utile per cose come HTML, dove potresti voler aggiungere molte istanze della stessa classe o modificare il formato di diversi collegamenti ipertestuali. Impara e amalo.
5. Vai a Definizione

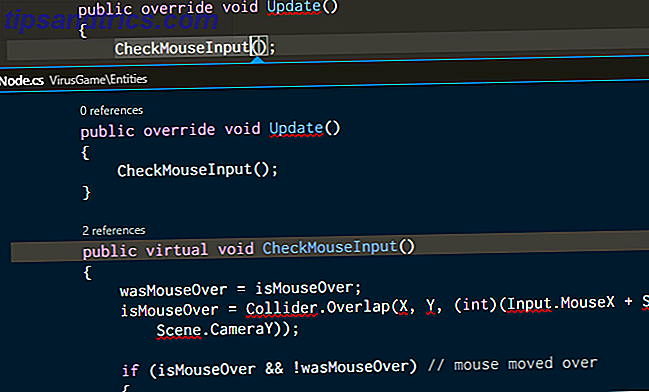
Quando programmi o esegui script, spesso ti imbatterai in una variabile o in un metodo che non riconosci. Allora cosa fai? Potresti dedicare diversi minuti alla ricerca del file giusto, oppure puoi selezionare la variabile / metodo con il cursore e premere F12 per saltare immediatamente alla sua definizione.
Oppure puoi usare la scorciatoia da tastiera Alt + F12 per dare semplicemente un'occhiata alla definizione, che ti mostra la definizione in linea in cui si trova il cursore piuttosto che aprire il file sorgente.

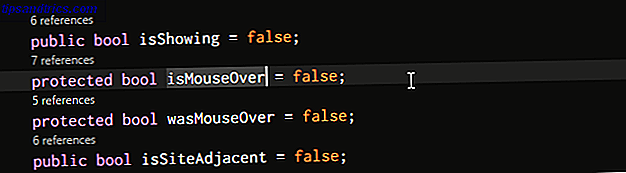
Per andare nella direzione opposta, puoi selezionare una variabile / metodo definito e usare la scorciatoia da tastiera Maiusc + F12 per trovare tutti i riferimenti ad essa. Questo appare anche in linea al tuo cursore.
Affinché queste funzioni funzionino, è necessario assicurarsi che la cartella corretta sia aperta come "progetto di lavoro corrente" (vedere Suggerimento n. 2).
6. Rinominare tutte le occorrenze

Il refactoring è un aspetto necessario della scrittura e del mantenimento del codice pulito 10 Suggerimenti per scrivere Cleaner & Better Codice 10 Suggerimenti per scrivere Cleaner e Better Code Scrittura di codice pulito sembra più facile di quanto non sia in realtà, ma ne valgono i benefici. Ecco come iniziare a scrivere codice più pulito oggi. Leggi di più, ma può essere piuttosto il mal di testa, specialmente quando stai rifattorizzando un modulo di grandi dimensioni o un enorme pezzo di codice. Quindi, anziché cercare dozzine di file solo per rinominare una variabile o un metodo, lascia che VS Code lo faccia per te.
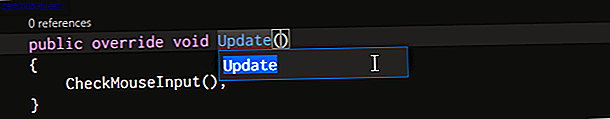
Se selezioni una variabile / metodo e premi F2, puoi modificare il nome e cambierà ogni istanza del nome di quella variabile nell'intero progetto di lavoro corrente.
Se si desidera modificare solo all'interno del file corrente, utilizzare la scorciatoia da tastiera Ctrl + F2 e VS Code genererà un cursore in ogni istanza nel file corrente.
7. Ricerca su più file

Se stai lavorando con file che non sono codice sorgente, le funzioni di ricerca dei simboli sopra (nel suggerimento # 5) non saranno utilizzabili. Che cosa puoi fare quando hai bisogno di trovare una frase o una parola ma non sai in quale file si trova? Si ritorna alla funzione di ricerca di base.
Ctrl + F ti consente di cercare all'interno del file corrente, mentre Ctrl + Shift + F ti consente di cercare all'interno di tutti i file nell'intero progetto di lavoro corrente, incluse tutte le sottocartelle in modo ricorsivo.
8. Utilizzare la riga di comando in VS Code

VS Code viene fornito con un terminale integrato . Su Windows, questo terminale si presenta come Prompt dei comandi. Su Mac e Linux, viene visualizzato come prompt di Bash. In entrambi i casi, il terminale si avvia nella directory del progetto di lavoro corrente (se ne viene caricato uno) o nella cartella home (se non è caricato alcun progetto).
Supporta anche la possibilità di avere più terminali separati. Basta fare clic sul + in alto a destra per generare più istanze del terminale o fare clic sul cestino per chiudere il terminale corrente. Il menu a discesa consente di passare facilmente da una all'altra (e non spreca tanto spazio sullo schermo quanto un'interfaccia basata su schede).
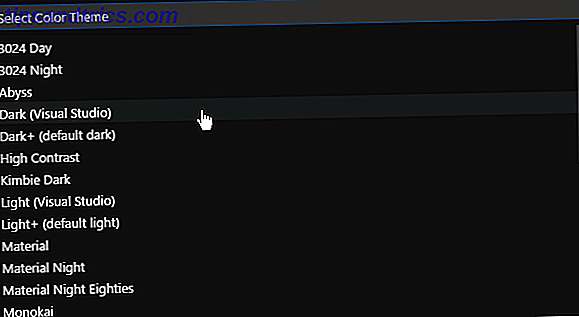
9. Installa un nuovo tema nel codice VS.

Come ci si aspetterebbe, VS Code ti permette di evidenziare la sintassi del testo e del codice sorgente. Sfortunatamente, non consente l'interpretazione dell'interfaccia stessa, ma l'evidenziazione della sintassi è il bit importante. Saresti sorpreso di quanto un buon tema possa aumentare la tua produttività.
Puoi trovare nuovi temi sul Marketplace VS Code (sono gratuiti) o puoi cercarli direttamente in VS Code.
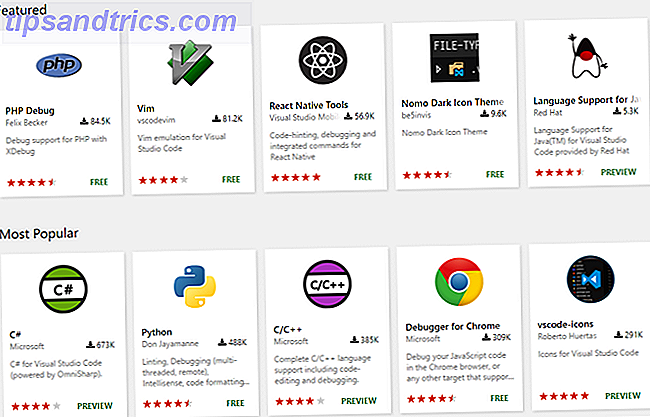
10. Installare le estensioni di terze parti nel codice VS.

L'ultima caratteristica essenziale da evidenziare è l'estensibilità di VS Code tramite estensioni di terze parti . Come per i temi, puoi trovarli sul Marketplace VS Code (sì, anche questi sono gratuiti) oppure puoi cercarli in VS Code. Accedi al pannello Estensioni con la scorciatoia da tastiera Ctrl + Maiusc + X.
Le estensioni sono la chiave per massimizzare la tua produttività. Qui troverai tutti i tipi di strumenti, come linters, debugger, frammenti, miglioramenti della qualità della vita del codice VS, strumenti di creazione e persino uno che implementa l'emulazione Vim. I 7 motivi principali per dare a Vim Text Editor un'occasione I 7 principali motivi per dare Vim Text Editor A Chance Per anni ho provato un editor di testo dopo l'altro. Lo chiami, l'ho provato. Ho usato ognuno di questi editor per oltre due mesi come il mio editore principale per la giornata. In qualche modo, io ... Per saperne di più.
Codice di Visual Studio è il miglior editor di testo
Per quanto mi piaccia, sarò il primo ad ammettere che VS Code non è perfetto per nessuno - non lo è mai niente - e potrebbe non essere quello che stai cercando. O forse è esattamente quello di cui hai bisogno!
Fare un tentativo ed entrare con una mente aperta. Penso che sarai sorpreso da ciò che trovi. Nota che VS Code è solo un editor di testo, non un IDE! (Ulteriori informazioni sulle differenze tra editor di testo e IDE Editor di testo e IDE: quale è meglio per i programmatori? Editor di testo e IDE: quale è meglio per i programmatori? La scelta tra un IDE avanzato e un editor di testo più semplice può essere difficile Offriamo alcuni spunti per aiutarti a prendere questa decisione. Per saperne di più.)



![Mageia: goditi il nuovo fork di Mandriva basato su RPM [Linux]](https://www.tipsandtrics.com/img/linux/184/mageia-enjoy-new-fork-rpm-based-mandriva.jpg)