"Daltonismo" è definito come l'incapacità di vedere certi colori nel modo in cui la maggior parte degli esseri umani fa.
"Daltonismo" è definito come l'incapacità di vedere certi colori nel modo in cui la maggior parte degli esseri umani fa.
Se sei interessato a capire chiaramente come le persone con diverse condizioni di daltonismo vedono i colori, controlla questo semplice strumento e fai clic sulle modalità di visione a colori. Maggiori informazioni sulle forme di colour blindness e contrasti di colore possono essere trovati qui.
È impossibile spiegare in modo rapido e chiaro come si sente il daltonismo e come le persone daltoniche possono percepire il tuo sito Web, ma per fortuna è possibile vederlo con i tuoi occhi.
Qui ci sono alcuni simulatori del daltonismo molto semplici per visualizzare il daltonismo per te.
Vedi i siti web come una persona non vedente
Colorblind Web Page Filter è uno strumento web facile da usare (ma a volte lento) che ti permette di navigare sul web per vederlo come se fossi daltonico.
Basta dare il tuo URL, scegliere il "filtro di copertura" (i filtri sono spiegati in dettaglio qui) e fare clic su "Visualizza e filtra!".
Una volta che la pagina è stata recuperata attraverso il filtro, sarai in grado di vedere come un daltonico percepisce i colori su di esso. È possibile fare clic sulle condizioni per generare una nuova anteprima per ciascun tipo di daltonismo.
Ecco come un utente con la vista "normale" (normale) vede una pagina:

Ecco come una persona daltonica vede la stessa pagina (secondo il simulatore):

Se la tua pagina soddisfa i requisiti e viene individuata come amichevole dal punto di vista del colore, puoi utilizzare il badge del filtro della pagina.
Un'altra opzione possibile per la simulazione del daltonismo è Chrometric che è un'applicazione Adobe AIR gratuita.
Vedi le immagini come una persona daltonica
Oltre a utilizzare il browser web del simulatore di daltonismo qui sopra, prova a controllare uno degli strumenti sottostanti che ti consentono di visualizzare rapidamente le immagini caricate utilizzando diversi filtri per la colo- nalità dei colori. Potrebbe essere una buona idea usare gli strumenti seguenti per:
- Visualizza l'anteprima di qualsiasi immagine che hai creato (come un logo con cui marchi la tua attività o un'infografica che stavi pensando di pubblicare);
- Crea uno screenshot della pagina del tuo sito web home (o di qualsiasi landing) e eseguilo attraverso gli strumenti (questo renderà il test della pagina web molto più veloce rispetto al browser web).
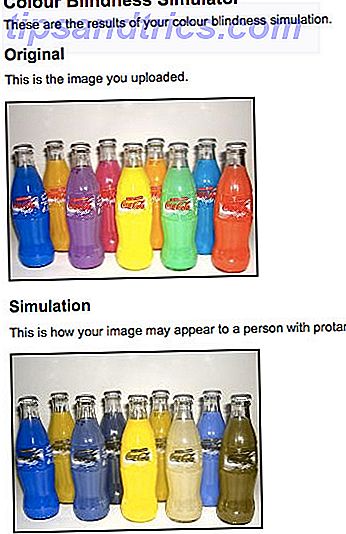
1. Color Blindness Simulator : basta caricare la tua immagine, scegliere la condizione ed eseguire il test.
Lo strumento visualizzerà entrambe le versioni dell'immagine: per condizioni normali e per non vedenti:

Ci saranno anche molti dettagli su ciascuna condizione sotto il risultato.
Limitazioni : Dovrai assicurarti che la tua immagine non sia più grande di 100 KB, sia 1000 x 1000 pixel o più piccola e arrivi in formato jpeg in formato RGB.
2. Coblis - Color Blindness Simulator : questo funziona in modo simile al precedente. Non ci sarà però confronto parallelo con l'immagine iniziale. Tuttavia questo strumento offre maggiore libertà consentendo di fare rapidamente clic tra le varie condizioni di cecità del colore e visualizzare in anteprima le immagini risultanti:

Attenzione : a giudicare dai commenti allo strumento, sembra essere un po 'impreciso nell'elaborare alcuni filtri, ma l'intero concetto è abbastanza chiaro.
Esistono altri strumenti simili facili da usare e di facile comprensione per rendere i tuoi siti Web e i tuoi progetti più amichevoli dal punto di vista dei colori? Si prega di condividerli nei commenti!
Ulteriori letture su come rendere la vita (o dei tuoi parenti) più semplice se si soffre di varie disabilità visive:
- 4 strumenti per rendere le pagine Web più facili da leggere per le persone con problemi di vista (Firefox) 4 strumenti per rendere le pagine Web più facili da leggere per le persone con problemi di vista (Firefox) 4 strumenti per rendere le pagine Web più facili da leggere per le persone con problemi di vista (Firefox ) Leggi di più
- 7 passaggi per rendere i computer accessibili per gli anziani 7 passaggi per rendere i computer accessibili per gli anziani 7 passaggi per rendere i computer accessibili per gli anziani Per saperne di più
- Aumenta facilmente la dimensione del carattere della barra degli indirizzi di Firefox
Immagine di credito: John Machan (Fotopedia)