Quando hai voglia di provare il codice, non c'è limite al numero di tutorial, video e corsi online che puoi provare. Ma a volte, il modo migliore per imparare qualcosa è immergersi e provarlo in prima persona. Lo sviluppo Web non è diverso.
Se sei curioso di HTML, CSS e JavaScript, o pensi di avere un talento per imparare a creare siti Web da zero, ci sono alcuni fantastici tutorial passo-passo che vale la pena provare.
Il seguente elenco di tutorial ti guiderà attraverso le nozioni di base di HTML e CSS e ti fornirà anche un'introduzione al mondo complesso che è JavaScript. Che cos'è JavaScript? E Internet esiste senza di esso? Che cos'è JavaScript e Internet può esistere senza di esso? JavaScript è una di quelle che molti danno per scontato. Tutti lo usano. Per saperne di più - almeno per quanto riguarda i principianti. Ma quello che non faranno è prepararti per una vita da programmatore appena uscito dalla scatola. La maggior parte di questi servizi è semplicemente un punto di partenza facile.
Ci vorrà molto più di questo per iniziare a sviluppare siti Web professionalmente. Questi strumenti, la maggior parte dei quali sono gratuiti, forniscono gli elementi costitutivi di base per lo sviluppo web e renderanno molto più facile immergersi nei corsi più complicati.
Dash dell'Assemblea Generale
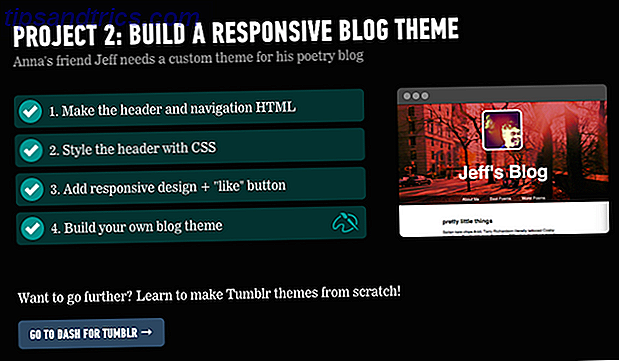
I membri dell'Assemblea Generale hanno uno strumento gratuito che ti insegna le basi di HTML, CSS e JavaScript, ed è il posto perfetto per iniziare i principianti. Attraverso una serie di cinque progetti, imparerai la terminologia e le abilità di codifica di base che ti permetteranno di costruire un sito web che assomiglia a una pagina about.me, come costruire un blog reattivo e un sito web di ristoranti.

Le esercitazioni di Dash vanno oltre l'apprendimento di come creare semplici siti Web, puoi anche sfruttare la potenza di HTML, CSS e JavaScript per creare un robot utilizzando forme e linee o persino un gioco Mad Libs.
Le esercitazioni di Dash si muovono ad un ritmo ragionevole, portandoti attraverso ogni passo alcune righe di codice alla volta. Come con qualsiasi tutorial, consiglierei di prendere appunti mentre lavori. Ciò ti aiuterà a memorizzare i vari strumenti che stai imparando e, con i tutorial dell'Assemblea generale, una volta completata una fase, non sembra esserci un modo per ripeterlo.

Conclusione : l'utilizzo di Dash ti consentirà di creare tutte le conoscenze necessarie per creare un sito Web di base moderno, dalla navigazione alla progettazione reattiva. Ti vengono anche introdotte le nozioni di base su come creare un tema Tumblr personalizzato. Detto questo, ci sono solo un totale di quattro lezioni su Dash. Mentre puoi prendere i concetti che hai imparato e provare ad applicarli in modi diversi, devi integrare le tue conoscenze con altri corsi inclusi in questo elenco.
Codecademy
Codecademy è stata molto più lunga di Dash e spesso aggiunge nuove lezioni alle sue offerte. Con le stesse lezioni onnicomprensive che troverai su Dash, Codecademy fa un passo in più dando agli utenti una panoramica generale sulla creazione di un sito Web con HTML e CSS, ma fornisce anche tutorial approfonditi sulle singole lingue, HTML, CSS e JavaScript.
Come altri servizi, Codecademy mostra come creare un menu di navigazione, aggiungere immagini di sfondo, creare una galleria di immagini o persino una pagina di registrazione. (Per aggiungere funzionalità alla tua pagina di registrazione, assicurati di consultare il tutorial di Ruby on Rails).

Ci sono anche lezioni dedicate su jQuery Making The Web Interactive: Un'introduzione a jQuery Making The Web Interactive: Un'introduzione a jQuery jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni: rende i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata .... Leggi di più, un linguaggio chiave che rende molto più semplice l'apprendimento di JavaScript. Se sei curioso dello sviluppo del backend, ci sono anche lezioni approfondite su Ruby, Python, PHP e altro.
Oltre a imparare come progettare un sito Web e ad immergersi nella complessità dei linguaggi di programmazione 7 Trucchi utili per padroneggiare un nuovo linguaggio di programmazione 7 Trucchi utili per padroneggiare un nuovo linguaggio di programmazione Va bene essere sopraffatti quando si sta imparando a programmare. Probabilmente dimenticherai le cose così velocemente come le impari. Questi suggerimenti possono aiutarti a conservare meglio tutte le nuove informazioni. Ulteriori informazioni, è inoltre possibile utilizzare Codecademy per ottenere le nozioni di base su come creare applicazioni Web e come aggiungere funzionalità di registrazione, accesso e disconnessione al sito Web.

Conclusione : come Dash, l'interattività di Codecademy è inestimabile. Essere in grado di vedere come ogni passaggio si materializza nel tuo sito web è incoraggiante e la configurazione rende anche facile individuare gli errori. Se sei un principiante assoluto, Codecademy è il luogo ideale per bagnarti le dita dei piedi e decidere se la codifica e il web design sono la soluzione giusta per te. Con questa esperienza, puoi portare questa conoscenza a un corso o una classe a pagamento.
Tuts +
Tutsplus.com è un sito Web ricco di tutorial (gratuiti ea pagamento) su una vasta gamma di argomenti, tra cui tutto, dalla progettazione mobile a un'app rivoluzionaria? 7 Blog di sviluppo mobile che dovresti leggere Progettare un'app rivoluzionaria? 7 Blog di sviluppo mobile da leggere Lo spazio mobile è talmente nuovo che le tendenze cambiano costantemente e ogni giorno si creano nuovi approfondimenti. Se hai intenzione di sviluppare app mobili, come puoi continuare senza impazzire? Per saperne di più e sviluppo di giochi 4 Siti web gratuiti dove puoi imparare le basi dello sviluppo di giochi 4 siti web gratuiti dove puoi imparare le basi dello sviluppo del gioco Quando cerchi una buona serie di tutorial per lo sviluppo di giochi, ne vuoi una che ti insegnerà le pratiche e la mentalità di buona codifica perché è possibile quindi trasporre tali pratiche in qualsiasi lingua o piattaforma. Per saperne di più sulla teoria dei colori Come imparare la teoria del colore in meno di un'ora Come imparare la teoria del colore in meno di un'ora La conoscenza di base della teoria del colore può significare la differenza tra un'estetica "amatoriale" e una "professionale" - e in realtà non ci vuole molto tempo per imparare. Per saperne di più e come usare Adobe Illustrator Insegnati gratuitamente Adobe Illustrator ti insegna subito Adobe Illustrator per Adobe Illustrator gratuito è stato a lungo lo strumento di illustrazione preferito dagli artisti grafici. Sei pronto a dare vita ai tuoi progetti? Ecco come puoi imparare Adobe Illustrator gratuitamente. Leggi di più . Sebbene non tutte le lezioni insegnate sul sito seguano il modello passo-passo, ce ne sono alcune che adottano questo approccio e guidano gli utenti attraverso semplici procedure di sviluppo web.

Un tutorial particolarmente utile ti guida attraverso i passaggi per progettare e codificare il tuo sito web. Il tutorial risale al 2009, quindi l'estetica del design potrebbe non piacervi, ma detto questo, il tutorial vi insegna le competenze necessarie per progettare il vostro sito Web, e quindi è possibile applicare tali competenze a un design più aggiornato. Un altro avvertimento che vale la pena menzionare con questo tutorial è che richiede l'uso di Adobe Photoshop. Se non si ha accesso al software, si può sempre optare per l'opzione di Adobe Creative Cloud a una tariffa di $ 50 al mese.
Il tutorial ti guida attraverso la progettazione di un sito web di base a due colonne con un'intestazione e un piè di pagina. Il sito Web include contenuti, una barra di navigazione, pulsanti di social media e altro ancora. Una volta che hai progettato il sito Web in Photoshop, puoi passare a un editor di codice e il tutorial ti guida attraverso il codice richiesto per trasformare il tuo disegno in una pagina HTML. Il tutorial richiede alcune conoscenze di base dell'HTML, quindi ti consiglio di provare questo tutorial dopo aver svolto le prime esercitazioni dell'Assemblea generale.
Se vuoi creare un sito web più elaborato, consulta un altro Tuts + tutorial su come progettare da zero un bellissimo sito web. Un altro tutorial su PSD to HTMl semplifica la vita fornendo HTML, CSS e file immagine. Altri tutorial su Tuts + illustrano come creare un tema di diario fotografico di Tumblr, anche se questo è un semplice disegno di Photoshop, meno il codice.

Conclusione : rispetto a Codecademy e Dash, i Tuts + tutorials richiedono uno sforzo leggermente maggiore poiché devi camminare attraverso i passaggi. Con gli altri due siti, c'è molto di più 'mano che tiene' per così dire. Mentre passi attraverso ogni passaggio, è spesso più facile capire quale errore potresti aver fatto. Richiede anche che tu usi il tuo software, mentre Dash e Codecademy hanno sistemi integrati. Detto questo, con la varietà di tutorial, sei tenuto a trovare una serie di lezioni che soddisfano esattamente ciò che vuoi imparare.
Impara a codificare con Shaye Howe
Con una serie di 12 lezioni, Shaye Howe fa davvero un grande lavoro di scomporre le basi dell'HTML introducendovi la terminologia e come utilizzare i vari elementi di HTML e CSS. Varie lezioni comprendono la conoscenza di HTML, CSS, comprensione del modello di box, posizionamento dei contenuti, tipografia e altro.

Quando si tratta di applicare le lezioni nel tutorial, il sito Web non fornisce un modo per vedere rapidamente l'effetto del tuo HTML e CSS. Per superare questo è possibile utilizzare uno strumento online che fornirà le stesse funzionalità che troverete in Codecademy e Dash.
Scopri una sandbox CSS / HTML / JavaScript come CSSDeck o LiveWeave, che ti consente di inserire HTML, CSS e JavaScript e visualizzare il risultato finale. Tecnicamente, puoi anche utilizzare gli editor HTML, CSS e JavaScript in Dash e Codecademy, se ti piace l'impostazione che forniscono.
Mentre fai il tuo lavoro attraverso le spiegazioni, il sito fornisce anche esempi di codice per te stesso da provare. Alla fine di ogni lezione è un esercizio pratico che ti consente di applicare ciò che hai imparato.
Dopo aver completato le 12 lezioni, puoi passare alla Lezione avanzata HTML e CSS, che include la progettazione reattiva, jQuery e altro ancora.
Conclusione: questo tutorial segue un approccio leggermente diverso rispetto agli altri suggerimenti elencati qui. Con una spiegazione molto più approfondita, passerai più tempo a leggere di quanto applichi ciò che hai imparato. Mentre questo potrebbe sembrare noioso per alcuni, qui ci sono alcune preziose lezioni che forniscono un contesto e una migliore comprensione di come funzionano questi linguaggi.
Qual è il tuo Take?
Ora è il momento di sentirti. Esistono tutorial di sviluppo online online che consiglieresti? Quale pensi che sia il prossimo passo dopo aver provato questi corsi online? Fateci sapere nei commenti.
Immagine di credito: hackNY.org