Sei pronto a dare la codifica? Codea può aiutare.
Creare un'app per iPad non è facile, ma non è certamente impossibile. Ognuno deve iniziare da qualche parte, e ci sono varie app e servizi che si prefiggono di rendere i tuoi primi passi il più gradevoli possibile.
Codea è una tale opzione. È un acquisto di $ 15 da App Store, ma trasforma il tuo iPad in una suite di creazione di app piuttosto capace. Se trovi l'idea di programmare scoraggiante ma sei ansioso di provarlo Coding Boot Camp per principianti: dovresti prenderne uno? Coding Boot Camp per principianti: dovresti prenderne uno? Campi di boot per la codifica completi forniscono un'entrata nello spazio di codifica. Scopri cosa sono, cosa imparerai e se è la soluzione ideale per il tuo viaggio di programmazione! Per saperne di più, questa potrebbe essere la risposta.
Primi passi
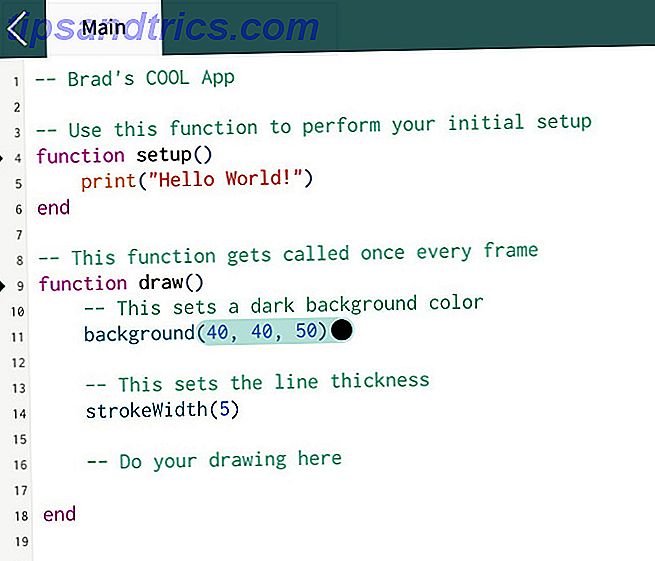
Quando avvii un nuovo progetto in Codea, vedrai uno script base Hello World. Se sei nuovo nella programmazione o appena nuovo per il programma, vale la pena armeggiare per un po '.

Questa è tutta roba di base. La funzione di impostazione viene chiamata una volta, mentre la funzione di disegno viene chiamata continuamente. Questa è una considerazione importante quando si arriva a decidere dove inserire il proprio codice nella sceneggiatura.
La linea 5 mostra semplicemente Hello World! come testo nella console. Nel frattempo, la riga 11 imposta il colore di sfondo e la linea 13 imposta la larghezza del tratto con cui disegneremo in un momento, come descritto nelle note dell'autore.

Tocca i numeri che dettano il colore di sfondo e vedrai uno dei modi in cui Codea differisce da un editor di codice standard Codice di Visual Studio È il perfetto editor di testo e scripting per Mac Codice di Visual Studio È il perfetto editor di testo e scripting per Mac Microsoft l'editor di testo supporta una miriade di lingue e non è nemmeno necessario confrontarlo con Xcode, poiché servono esigenze diverse. Leggi di più . Questo selettore di colori è un modo semplice per selezionare la sfumatura esatta che desideri utilizzando un'interfaccia touch.
Fare clic sul pulsante di riproduzione nell'angolo in basso a destra dell'interfaccia per eseguire il codice.

Come puoi vedere, non c'è molto da fare al momento. Ma Ciao mondo! viene visualizzato nella console e lo sfondo è cambiato con la nostra tonalità di rosso scelta. Ora che abbiamo un po 'più di familiarità con l'interfaccia, possiamo iniziare a fare alcuni cambiamenti più grandi.
Disegnare una forma
Successivamente, disegneremo un cerchio usando il codice. Usa la freccia indietro nell'angolo in basso a sinistra dello schermo per tornare all'editor degli script. Quindi, aggiungi il seguente codice alla funzione di disegno :
ellipse(WIDTH/2, HEIGHT/2, 200) Disimballiamo brevemente questo. Il comando dell'ellisse afferma che stiamo cercando di disegnare un cerchio. WIDTH / 2 e HEIGHT / 2 gestiscono la sua posizione sullo schermo - stiamo usando una scorciatoia per posizionarla nel punto morto dividendo la larghezza e l'altezza totali dello schermo per due. In alternativa, puoi semplicemente indicare un riferimento numerico. Infine, il numero 200 stabilisce le dimensioni che vogliamo. La larghezza del tratto è già impostata in precedenza nello script.

Sopra, puoi vedere come dovrebbe apparire il tuo script. Premere il pulsante di riproduzione sulla tastiera virtuale per eseguire il codice.

Il nostro cerchio sembra proprio come dovrebbe. Sentiti libero di dedicare un po 'di tempo a modificare il nostro codice per vedere come cambia il risultato. Successivamente, renderemo le cose un po 'più interattive.
Aggiunta di alcune interazioni
Ora che abbiamo disegnato una forma, modifichiamo il nostro codice in modo che l'utente possa effettivamente fare qualcosa con esso. Semplicemente cambiando una riga di codice, possiamo consentire loro di interagire con la forma tramite il touchscreen.
Abbiamo semplicemente bisogno di cambiare la linea 18 alla seguente:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Quale dovrebbe apparire come l'immagine qui sotto nell'editor di script.

Stiamo semplicemente dicendo che le coordinate X e Y del cerchio dovrebbero corrispondere a dovunque il dito dell'utente sia sul touchscreen 10 Progetti per utilizzare il display touchscreen Raspberry Pi 10 progetti per utilizzare il display touchscreen Raspberry Pi Se hai lasciato il tuo Raspberry Pi touchscreen che raccoglie la polvere in un cassetto, una di queste idee dovrebbe stimolare il tuo interesse abbastanza da farlo uscire di nuovo! Leggi di più . Lo stiamo inserendo nella funzione di disegno, quindi verrà aggiornato costantemente, consentendo all'utente di trascinare la forma intorno.
Premi il pulsante di riproduzione e vedi se riesci a muovere il cerchio con successo.

Siamo operativi e funzionanti. Abbiamo un'app molto semplice e possiamo effettivamente farci qualcosa. L'unico problema è che in realtà non è così utile. Successivamente, creeremo un'applicazione che in realtà serve a qualche tipo di scopo.
Prossimi passi
La cosa veramente potente di Codea è che ti dà accesso ad alcune delle funzionalità più utili dell'iPad e rende facile implementarle nel tuo progetto. Lavoreremo con i suoi servizi di localizzazione.
Per i miei soldi, il miglior curry che puoi trovare ovunque è servito alla Mosque Kitchen di Edimburgo, in Scozia. Come tale, spesso desidero di sapere esattamente fino a che punto avrei bisogno di viaggiare per mangiare lì. Stiamo codificando una semplice app Imparate a codificare rimappando le app esistenti gratuitamente Imparate a codificare rimappando le app esistenti gratuitamente Questo sito vi consente di creare o remixare app, permettendovi di essere creativi senza il timore di rompere nulla. Leggi altro che ci fornisce queste informazioni.
La prima cosa che dobbiamo fare è dare alla nostra app l'accesso ai servizi di localizzazione. Per fare ciò, avviare un nuovo progetto e inserire questo codice nella funzione di configurazione .
location.enable() Si noti che lo stiamo mettendo in setup piuttosto che in draw, perché ne abbiamo solo bisogno per eseguirlo una volta. Possiamo verificare se funziona funzionando eseguendo la nostra app e verificando se ci viene richiesto di fornirgli l'accesso alla nostra posizione.

Successivamente, aggiungeremo del codice che cattura la distanza tra la posizione scelta e il dispositivo e lo presenta come testo. Se vuoi configurare un'app che utilizza una posizione diversa, prendi ora la latitudine e la longitudine per quel luogo.
Quindi, aggiungi il seguente codice nella funzione di disegno:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) La prima e la terza riga di questo codice sono solo testo, usando ancora la larghezza massima dello schermo divisa per due per assicurarsi che siano centrate, ma usando uno specifico riferimento numerico in modo che tutte e tre le righe di testo possano essere disposte in modo corretto.
Il comando location.distanceTo richiede solo la latitudine e la longitudine. Come funziona il monitoraggio GPS e cosa puoi monitorare con esso? Come funziona il GPS Tracking e cosa puoi tracciare con esso? GPS. Lo conosciamo come la tecnologia che ci guida da A a B. Ma il GPS è più di questo. C'è un mondo di possibilità e non vogliamo che ti perdi. Ulteriori informazioni sulla posizione desiderata. Calcolerà quanto lontano si trova l'iPad, e dal momento che l'abbiamo posizionato dove normalmente andrebbe il testo, verrà visualizzato quel numero sullo schermo.
Premiamo il pulsante play e proviamo la nostra app.

Eccoci. È semplice, ma funziona. Codea rende davvero la codifica per iOS Il modo più veloce per imparare la programmazione rapida in movimento Il modo più veloce per imparare la programmazione rapida in movimento Ci sono molti modi per imparare il nuovo linguaggio di programmazione Swift, ma hai pensato di impararlo sul tuo dispositivo mobile ? Questa app lo rende davvero facile ed efficace. Per saperne di più accessibile: abbiamo appena iniziato, e già siamo riusciti a implementare i controlli touchscreen e utilizzare i servizi di localizzazione. Il cielo è il limite per qui fuori.
Hai suggerimenti su come ottenere il massimo da Codea? O stai cercando aiuto con un particolare progetto? In ogni caso, perché non partecipare alla conversazione nella sezione commenti qui sotto?