Ricorda Appear.in? L'anno scorso abbiamo saputo di questa startup nordica e siamo rimasti stupefatti di Move Over Google Plus Hangouts. Appear.in è qui ed è davvero bello muoversi su Google Plus Hangouts. Appear.in è qui ed è davvero bello Le persone hanno gridato per un'app video di videoconferenza decente da anni. Abbiamo pensato che fosse Google Plus. Abbiamo sbagliato. Incontra Appear.in. Leggi di più con il loro plug-in e l'approccio senza app alle chat video. Abbiamo pensato che fosse un serio contendente per i progetti di videoconferenza in carica, e lo facciamo ancora.
Per coloro che hanno mai combattuto con Cisco WebEx e Skype, l'offerta di Appear.in è piuttosto convincente. Per avviare una videochiamata, tutto ciò di cui hai bisogno è un moderno browser Web che supporti WebRTC. In questo momento ciò significa Chrome, Opera e Firefox. Anche invitare le persone alla chiamata è facile, poiché viene fornito un collegamento diretto alla tua stanza che puoi condividere facilmente via chat e email.
Appear.in è più di una semplice videoconferenza. Condivide alcune delle funzionalità avanzate di Google Hangouts e Skype, come la condivisione dello schermo, rendendo più facile per le persone collaborare, insegnare e risolvere i problemi senza dover installare software o plug-in aggiuntivi.
Nell'ultimo anno Appear.in è andato sempre più forte. Hanno pubblicato la loro app per iPhone e il loro prodotto sta ottenendo una sorprendente quantità di trazione. Ora sono tornati con una nuova API per sviluppatori e il supporto per sessioni di videoconferenza incorporabili. In poche parole, è ora possibile integrare Appear.in all'interno del proprio sito Web e blog. Ma perché dovrebbe interessarti?
Il caso di chat video incorporabili
Dato che è già abbastanza facile creare una stanza Appear.in e invitare persone, potresti essere perdonato se ti chiedessi perché qualcuno potrebbe voler incorporare la chat in un blog o in un sito web. Posso pensare ad alcuni motivi.
- Sei un designer di siti web che desidera semplificare l'accesso dei clienti, pur mantenendo il tuo marchio. (Vedi i nostri consigli per i professionisti del design 7 Pratiche che i progettisti utilizzano per migliorare il loro business 7 Pratiche che i progettisti utilizzano per migliorare il loro business Gestire un'impresa è molto faticoso, ma non è necessario che sia così.
- Sei un ingegnere informatico freelance e vuoi offrire ai tuoi utenti una linea diretta per raggiungerti, anche quando viaggi senza dover condividere il tuo numero di telefono.
- Hai parenti anziani che trovano Skype intimidatorio e vuoi che sia facile per loro contattarti.
- Sei un blogger e vuoi coinvolgere i tuoi lettori al di fuori dei commenti.
Qualunque sia la tua motivazione, aggiungere una Appear.in room al tuo sito è incredibilmente facile. Ecco come.
Aggiunta a una pagina Web
Aggiungere una Appear.in room a una pagina Web è semplice. Ovviamente, ci sono alcuni prerequisiti. In primo luogo, è necessario avere una conoscenza di base di HTML 5 passaggi per comprendere il codice HTML di base 5 passaggi per comprendere il codice HTML di base Ulteriori informazioni. Se non hai mai scritto una riga di HTML nella tua vita, o hai solo bisogno di un aggiornamento mentale, potresti voler dare un'occhiata a questo tutorial HTML tutorial Imparare a parlare "Internet": la tua guida a xHTML imparare a parlare "Internet ": Your Guide to xHTML Benvenuto nel mondo di XHTML - Extensible Hypertext Markup Language - un linguaggio di markup che consente a chiunque di costruire pagine web con molte funzioni diverse. È la lingua principale di Internet. Leggi di più .
Inoltre, avrai bisogno di permessi per modificare il sito in questione e per caricare nuove pagine. Infine, avrai bisogno di un editor di testo (non un word processor) per modificare i file HTML. Un editor di testo solido che funziona su più piattaforme è Sublime Text 2 Testo sublime: l'Editor di testo Ti innamorerai di (Windows) Testo sublime: l'editor di testo Ti innamorerai di (Windows) Ulteriori informazioni, che abbiamo in precedenza (e brillantemente) esaminato Prova Outlime Text 2 per il tuo codice multipiattaforma Editing Needs Prova Outlime Text 2 per il tuo codice cross-platform Editing Needs Sublime Text 2 è un editor di codice multipiattaforma di cui ho sentito parlare solo di recente, e I Devo dire che sono davvero impressionato nonostante l'etichetta beta. Puoi scaricare l'app completa senza pagare un centesimo ... Leggi altro. Se sei un utente Mac, ti consiglio vivamente Atom, che è costruito dalla gente che ti ha comprato Github.
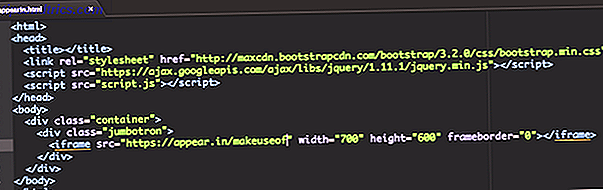
Nell'editor di testo, apri la pagina in cui vuoi aggiungere l'Appear.in room. Quindi, nella posizione appropriata tra i tag del corpo, aggiungere la seguente riga di codice.
Questa riga di codice è ciò che è noto come iframe e consente di incorporare una pagina Web all'interno di una pagina Web. L'attributo 'src' di questo URL punta alla stanza che i tuoi visitatori useranno. Puoi cambiare il suo nome (il bit dopo "/" e prima di "" ") come meglio credi. Se funziona, dovresti vedere qualcosa di simile.

Gli attributi di altezza e larghezza possono essere regolati per garantire che si adatti all'estetica del tuo sito. Quindi, se vuoi incorporare una finestra di chat larga 500 pixel e alta 300 pixel, devi semplicemente digitare qualcosa come la seguente.
Aggiunta a WordPress
Puoi persino utilizzare Appear.in all'interno del tuo blog WordPress. Come prima, tutto ciò che devi fare è copiare in una singola riga di codice. Innanzitutto, apri il post a cui desideri aggiungere la finestra di chat. Quindi fai clic sul pulsante di visualizzazione del testo, aggiungendo il post di Appear.in al posto appropriato all'interno del tuo post.

Se funziona, dovresti avere qualcosa di simile.

In alternativa, in caso di problemi, è possibile scaricare il plug-in iframe di WordPress. È quindi possibile aggiungere la sala di videoconferenza al proprio post con il seguente shortcode.
[iframe src = "https://appear.in/your-room-name"]
API JavaScript
Per gli utenti esperti, c'è un'API e un SDK che ti offrono un livello notevolmente maggiore di controllo sul funzionamento di Appear.in all'interno del tuo sito. Oltre a creare sale per videoconferenza, questo ti consente di verificare l'assistenza di WebRTC e di creare stanze con nomi che sono garantiti come unici.
Puoi leggere i dettagli più fini su come utilizzare l'SDK JavaScript nella loro documentazione ufficiale.
Quale strumento di chat video utilizzi?
Ovviamente Appear.in non è l'unico servizio di videoconferenza sul mercato. Tutti conoscono gli hangout di Skype e Google, e anche se non è davvero fattibile inserirli in una pagina Web come è possibile con Appear.in, è certamente facile renderti raggiungibile ad altre persone.
Qualunque cosa tu usi, voglio sentirne parlare. Lasciami un commento qui sotto e chatteremo.