I siti web sono strumenti meravigliosi che trasmettono ogni sorta di informazioni e idee. Si sono evoluti parecchio in soli 10-15 anni e ora si prevede che saranno di prim'ordine e ben progettati. Naturalmente, ci sono tecnologie che ci aiutano a raggiungere questo obiettivo - da qui l'evoluzione - con CSS che è il principale responsabile del design e di altri aspetti estetici del tuo sito.
I siti web sono strumenti meravigliosi che trasmettono ogni sorta di informazioni e idee. Si sono evoluti parecchio in soli 10-15 anni e ora si prevede che saranno di prim'ordine e ben progettati. Naturalmente, ci sono tecnologie che ci aiutano a raggiungere questo obiettivo - da qui l'evoluzione - con CSS che è il principale responsabile del design e di altri aspetti estetici del tuo sito.
CSS 5 Baby Passi per imparare CSS e diventare un Kick-Ass CSS Sorcerer 5 Passi per imparare i CSS e diventare un Kick-Ass CSS Sorcerer CSS è il singolo cambiamento più importante che le pagine web hanno visto nell'ultimo decennio, e ha spianato la strada a la separazione di stile e contenuto. Nel modo moderno, XHTML definisce la struttura semantica ... Read More, o C ascrivendo i fogli S tyle, è semplicemente un linguaggio di markup - come HTML - eccetto che contiene solo proprietà per i tag. Ad esempio, se usi
tag per il tuo testo, puoi impostare tutti i tipi di attributi
tag all'interno di CSS e sarà applicato a tutte quelle aree. Tuttavia, dove puoi testare tutte le tue idee CSS?
Mozilla Thimble

Mozilla Thimble è un progetto relativamente nuovo che consente di testare le modifiche istantanee al codice di una pagina. Lo schermo è diviso tra il codice e un'anteprima di come sarebbe il sito con il codice corrente. Qualsiasi modifica apportata al codice verrà immediatamente riflessa nell'anteprima.
Thimble è principalmente progettato per testare le pagine Web e il loro codice HTML, ma puoi anche testare il tuo codice CSS inserendolo nei tag.
Il vantaggio dell'uso di Thimble è che è possibile vedere immediatamente le modifiche e in che modo il CSS si riferisce all'HTML della pagina.
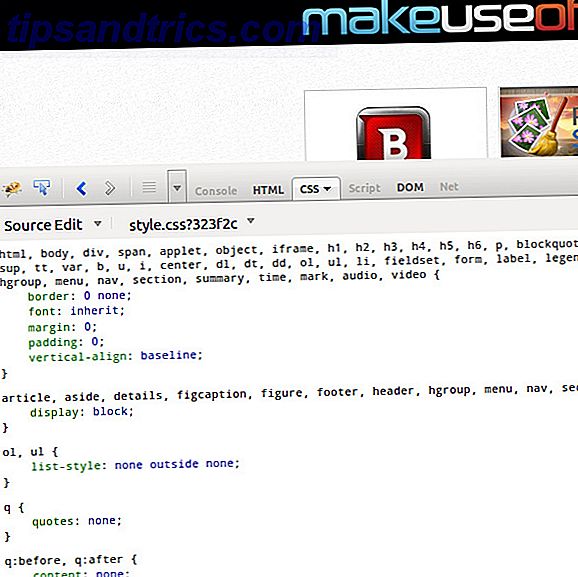
Firebug

Firebug è un altro grande strumento che è stato consigliato abbastanza spesso qui su MakeUseOf. Si tratta di un'estensione per lo sviluppo web che, come Thimble, può mostrare istantaneamente le modifiche apportate al codice. La differenza tra Thimble e Firebug è che Thimble è limitato a qualsiasi codice inserito nella casella di sinistra, ma con Firebug, puoi modificare il codice di qualsiasi sito live, anche se il sito non ti appartiene.
Le modifiche non sono permanenti e non verrebbero trasferite al server Web in modo che tutte le modifiche vengano viste da tutti gli altri, ma Firebug consente di modificare localmente il codice per cercare di ottenere risultati diversi. È quindi possibile acquisire i risultati in Firebug e applicarli al codice effettivo.
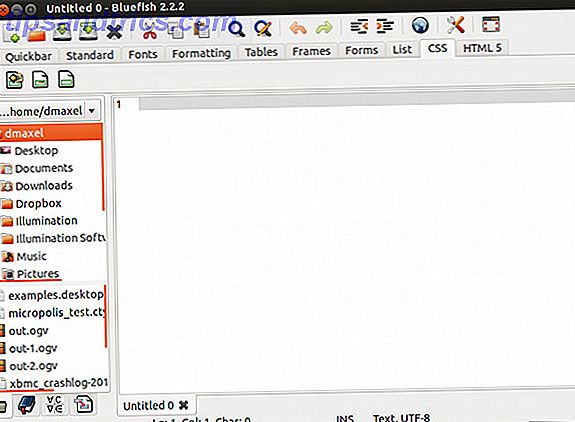
Bluefish

Bluefish è un'applicazione di editor di testo desktop specializzata in programmazione e sviluppo web. Non è visivamente eccitante come dire Thimble o Firebug, ma se hai solo bisogno di essere in grado di scrivere il codice in un editor carino, Bluefish è quello in cui lo scrive.
Non è come gli altri editor di testo in quanto include le sue potenti funzionalità di ricerca, illimitate operazioni di annullamento / ripristino, può aprire migliaia di file contemporaneamente, è multipiattaforma e molto altro.
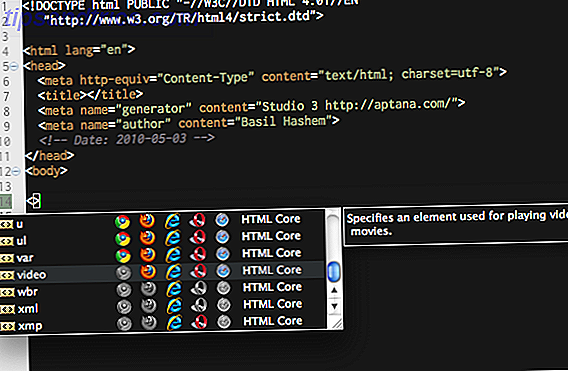
Aptana Studio

Aptana Studio non riguarda solo l'esperienza di modifica del codice, ma va molto oltre. Il programma può essere installato come software standalone o come plug-in Eclipse, in modo da avere opzioni su come vorresti utilizzarlo. Cerca davvero di aiutarti con le tue decisioni sul codice mostrando cose come i browser che supportano gli elementi.
Aiuta inoltre con l'intera esperienza semplificando la trasmissione dei progetti su un server git per un controllo della versione più semplice, un terminale e un debugger integrati e opzioni di personalizzazione. Come tutto il resto in questa lista, è multipiattaforma.
Conclusione
Come puoi vedere, hai alcune opzioni molto interessanti quando si tratta del codice CSS. Dipende davvero dalla configurazione che preferiresti o che richiede il flusso di lavoro più efficiente o la maggior parte delle funzionalità. Tutti questi programmi o servizi risolvono la modifica del codice CSS a modo loro, ma sono tutti stellari in quello che fanno. Se non sei sicuro di quale potrebbe essere per te, provali tutti! Se lo desideri, puoi anche consultare il nostro manuale su come Internet funziona per conoscere altre lingue per il Web!
Che cosa usi per modificare il tuo codice CSS? Avete altri consigli? Fateci sapere nei commenti!
Immagine di credito: sfondo colorato 3D tramite Shutterstock