Stai cercando un modo semplice per generare interruttori on / off di CSS3 per un sito web? Se sei alla ricerca di interruttori facili da realizzare e con transizioni animate fluide ed eleganti, FlipSwitch On / Off è un'opzione fantastica. Non sono il più grande programmatore e sono riuscito a far funzionare una serie di interruttori in pochi secondi.

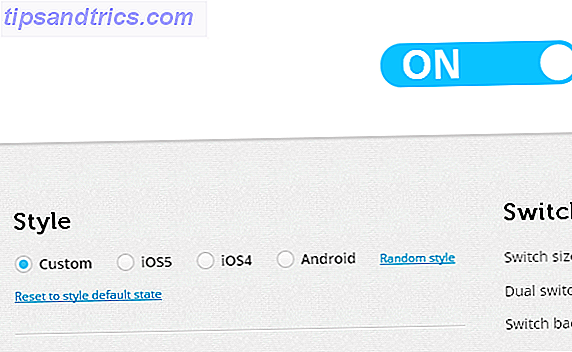
Questo comodo sito web ha le impostazioni per gli switch iOS 4, iOS 5 e Android integrati. Se vuoi che il tuo switch corrisponda a questi stili, tutto quello che devi fare è cliccare sul pulsante per quello che ti serve e scorrere verso il basso per copiare il codice. In pochi secondi avrai il pulsante di tua scelta pronto per il tuo sito web.

Se vuoi creare un pulsante con il tuo stile, ci vorranno alcuni secondi in più, ma non è certamente difficile. Non è necessario scrivere alcun codice effettivo per effettuare il passaggio. Trascini i cursori e personalizza l'interruttore finché il look non ti si addice. È possibile modificare le dimensioni, il colore, lo stile dei pulsanti e altro. Quando apporti le modifiche, le vedrai riflesse nell'anteprima dello switch in tempo reale.
Caratteristiche:
- Crea un interruttore on / off di CSS3 con facilità.
- Transizioni animate tra on e off.
- Copia e incolla il codice finale.
- Switch iOS 4, iOS 5 e Android disponibili per impostazione predefinita.
- Personalizza i pulsanti esattamente in base alle tue esigenze.
Trova On / Off FlipSwitch @ proto.io/freebies/onoff