
In questo divertente progetto, impareremo come creare un gioco di buzz wire con Arduino. Molte delle parti necessarie possono essere trovate in un kit di partenza (cosa c'è in un kit iniziale Cosa è incluso in un kit di avvio Arduino? [MakeUseOf Explains] Cosa è incluso in un Arduino Starter Kit? [MakeUseOf Explains] Ho introdotto in precedenza l'Arduino open- l'hardware di origine qui su MakeUseOf, ma hai bisogno di qualcosa di più del semplice Arduino per crearne qualcosa e in realtà iniziare. I "kit di avvio" Arduino sono ... Leggi altro?) e intorno alla casa. Questo progetto utilizza un Arduino, sebbene sia possibile utilizzare quasi tutti i microcontrollori disponibili (dai un'occhiata a questo confronto tra $ 5 microcontrollori $ 5 Microcontrollori: Arduino, Raspberry Pi Zero, o NodeMCU? $ 5 Microcontrollori: Arduino, Raspberry Pi Zero o NodeMCU? In passato, se volevi un computer, dovevi rimpiazzare la tua casa per pagarlo, ora puoi prenderne uno per un Abraham Lincoln.
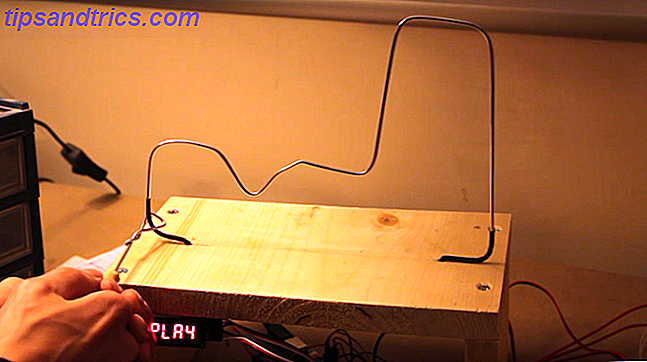
Controlla il risultato finale - suona persino la musica:
Quello che ti serve
Ecco le parti principali di cui avrai bisogno per completare questo progetto:
- 1 x Arduino UNO o simile.
- 1 x appendiabiti in metallo.
- 2 resistenze da 220 ohm.
- 1 x tagliere.
- 1 x cicalino piezo.
- 2 clip di coccodrillo.
- Guaina termorestringente assortita.
- Cavi di collegamento da maschio a maschio.
Elenco TL-6 Set di terminali di alligatore, 10 pezzi, 14 pollici Elenco TL-6 Set di terminali di alligatore, 10 pezzi, 14 pollici Compra ora ad Amazon $ 5, 59
Ecco alcune parti opzionali per migliorare la build:
- 1 x cicalino piezo aggiuntivo.
- 1 x asta di centraggio.
- 1 display quad sette segmenti.
- 1 x 220 ohm di resistenza.
- 1 x tasto Momentaneo.
- Cavi di collegamento da maschio a femmina.
- Tavola di legno (per caso).
- Viti per legno assortite.
Quasi tutti gli Arduino funzioneranno, a patto che abbia abbastanza spilli. Date un'occhiata a questa guida all'acquisto Guida all'acquisto di Arduino: quale consiglio si dovrebbe ottenere? Guida all'acquisto di Arduino: quale scheda si dovrebbe ottenere? Ci sono così tanti diversi tipi di tavole Arduino là fuori, ti verrebbe perdonato per essere stato confuso. Quale dovresti comprare per il tuo progetto? Aiutaci, con questa guida all'acquisto di Arduino! Leggi di più se non sei sicuro di cosa hai bisogno.
Il piano di costruzione

Anche se questo può sembrare complesso, è in realtà un progetto abbastanza semplice. Inizierò con il gioco di base, quindi aggiungerò componenti aggiuntivi per aumentare la complessità. Puoi "scegliere e scegliere" a tuo piacimento a seconda dei componenti che hai a disposizione.
La meccanica di base consiste in una forma di filo e un anello su una maniglia. Il giocatore deve guidare l'anello intorno al percorso senza che i due si toccino. Se i due touch, il circuito è completato e il cicalino suona. Ovviamente è possibile costruire questo circuito senza alcun microcontrollore, ma dov'è il divertimento (e in quale altro modo si potrebbe ascoltare la canzone a tema "Flying Circus" di Monty Python)?
Il corso

Questa è la forma in cui il giocatore dovrà guidare il proprio giro. È la base dell'intero gioco, quindi fallo bene! Ho scelto di fare una piccola discesa, seguita da una grande salita. Piegare un appendiabiti in metallo nella forma desiderata. Anche il filo di ottone o il tubo di rame funzioneranno allo stesso modo, sebbene un appendiabiti possa essere il più economico.
Potrebbe essere necessario indossare i guanti e utilizzare una pinza o un martello per ottenere le cose perfette. Tagliare l'eccesso con i tagliabulloni. Lasciare due montanti verticali per spingere attraverso la base. Il tuo modo di archiviare le estremità tagliate per sicurezza. Infine, tagliare due pezzi di tubi termorestringenti e posizionarli sopra le estremità come segue:

Ciò isolerà il circuito dal percorso, fornendo una zona di inizio / fine o di sicurezza. In alternativa, il nastro o anche una cannuccia lo faranno se non si dispone di tubi termorestringenti.
Ora collega un cavo ad una estremità del percorso. Hai due opzioni qui: puoi saldare o usare una clip di coccodrillo. Una clip di coccodrillo è l'opzione più semplice, ma la saldatura è un'opzione più affidabile ea lungo termine. Assicurati di "ruotare" la superficie della gruccia prima con la carta vetrata e usa molto flusso. (Mai saldato prima?) Impara come fare qui Impara come saldare, con questi semplici consigli e progetti Impara come saldare, con questi semplici consigli e progetti Sei un po 'intimidito dal pensiero di un ferro caldo e di metallo fuso? per iniziare a lavorare con l'elettronica, avrai bisogno di imparare a saldare, aiutaci.Per saperne di più.)
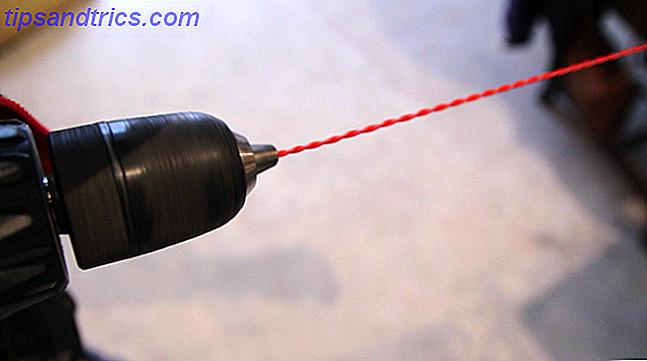
A seconda della dimensione del foro che si esegue nella base del passaggio successivo, potrebbe essere necessario inserire il cavo attraverso il foro di montaggio. L'uso di due fili intrecciati aumenterà la durata:

Usare un trapano per fare questo aiuta molto:

La base

È tempo di creare la base. Questo serve a mantenere il corso in posizione verticale, oltre a fornire un posto dove ancorare l'elettronica. Ho usato alcuni scarti di pino, anche se potevi usare tutto quello che hai in casa - anche una scatola di cartone.
Taglia tre pezzi per formare una forma a "n". Basta avvitare (o incollare) questi tre pezzi insieme. Ricordarsi di praticare un foro pilota nelle parti laterali per evitare che si rompano. Si consiglia di svasare le viti (soprattutto se si riempie e quindi si dipinge), e consiglio vivamente una punta di trapano svasatore. Se non si dispone di un attrezzo per svasare o di forare, una punta del diametro più grande farà il trucco.
Praticare due fori abbastanza lontani tra loro per le estremità del percorso in cui sedersi. Svasare la parte inferiore pronta per l'incollaggio.
La maniglia

Ora è il momento di creare il loop / controller. Twist un piccolo pezzo di appendiabiti ad una estremità per creare un anello con una piccola maniglia di metallo. Assicurati di archiviare il bordo tagliato e coprirlo con del nastro / schiuma, se necessario.

Questo formerà l'altra metà del circuito - quando questo ciclo tocca il percorso completerà il circuito (esattamente come un interruttore). Saldare (o usare una pinza a coccodrillo) un altro filo sul fondo di questo, esattamente come avete fatto in precedenza per il corso.
Taglia una piccola lunghezza di tassello per la maniglia effettiva. Questo anello metallico si inserirà in questa maniglia. Se non si dispone di alcun tassello, è possibile arrotondare un pezzo di legno dolce quadrato utilizzando una levigatrice a nastro o un disco (è possibile utilizzare anche carta vetrata, ma sarebbe necessario molto tempo).
Praticare un foro attraverso questa maniglia. Questo deve essere abbastanza grande da contenere l'anello metallico e il filo attraverso:

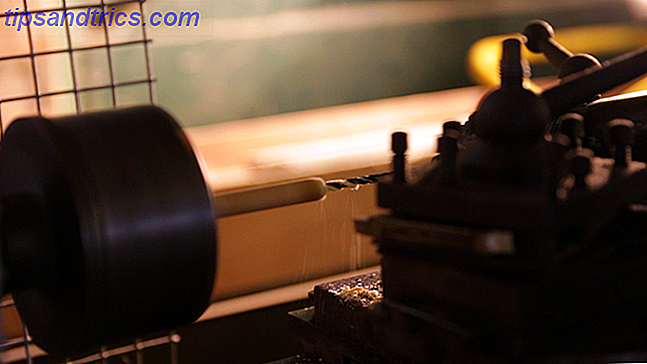
Questo è possibile fare su un trapano a colonna, anche se è difficile. Un tornio farà il lavoro perfettamente:

Sì, sono abbastanza consapevole che si tratta di un tornio di metallo (per chiunque sia interessato, è un tornio di orologeria Boley degli anni '30. Penso che sia un 3C, ma mi piacerebbe sentirti da te se ne sapessi di più).
Puoi anche usare una penna a sfera con il centro rimosso.
Infine, utilizzare la colla a caldo per fissare il cavo e il cappio nell'impugnatura. La colla a caldo fornirà un dispositivo forte (ma non permanente), quindi è perfetto per questo.
Finire
Inserire il percorso del filo nei fori nella base. Non dimenticare di aggiungere prima il loop / controller. Usa ancora la colla a caldo per fissare il percorso alla base riempiendo i fori svasati sul lato inferiore della base come segue:

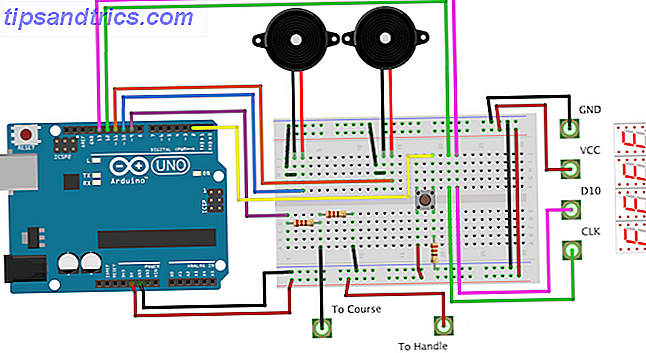
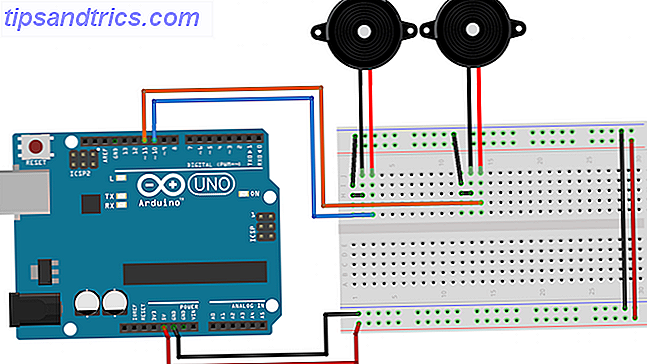
Il circuito
Ecco il circuito completo. Non devi renderti complicato come questo - continua a leggere mentre rompiamo ogni parte.

Innanzitutto, collega i due elementi piezoelettrici ai pin digitali 10 e 11. La polarità non ha importanza:

Non devi usare due piezos - l'unica ragione per cui ho fatto è di avere un suono molto più forte quando i fili si toccano. Collegare un lato al pin digitale e l'altro a terra.
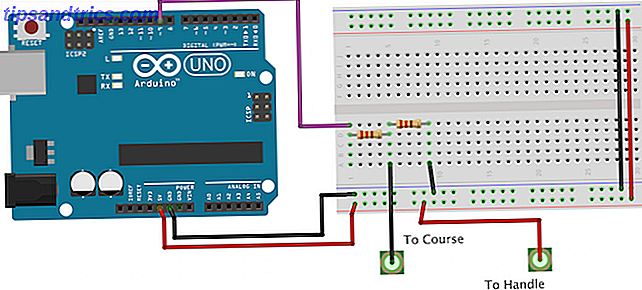
Ora inserisci il corso di metallo e gestisci:

Di nuovo, non importa da che parte questi due sono collegati. Questa parte del circuito è esattamente come un pulsante o un interruttore: il giocatore completa il circuito quando il circuito tocca il percorso. Assicurati di includere entrambi i resistori.
Un resistore lega il circuito a terra (chiamato resistenza di pull-down), assicurando che non sia "flottante" (ciò consente all'arduino di rilevare il cambio di circuito). L'altra resistenza protegge l'Arduino. Quando le due parti si toccano, + 5V entra nel pin digitale. Se questo resistore non fosse presente, ci sarebbe un cortocircuito - il tuo computer scollegherà la presa USB per disegnare troppa corrente se sarai fortunato .
Collegare il cavo di segnale (viola, sul diagramma) al pin digitale 9.
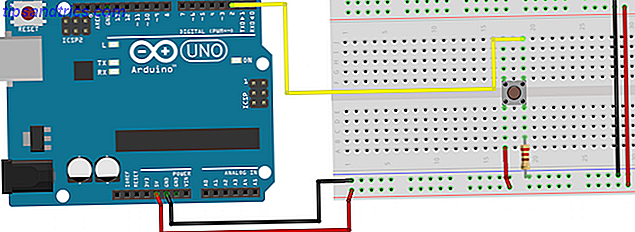
Quindi, collegare un pulsante al pin digitale 2:

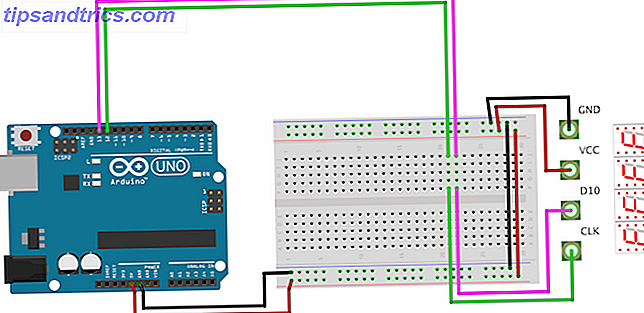
Infine, collega il display LED a sette segmenti:

Questo particolare modello è di Seeed. Questo utilizza un TM1637 per pilotare quattro display - questo significa che sono necessari solo due pin digitali. Collega GND a Arduino ground e VCC a Arduino + 5V. Collegare D10 al pin digitale Arduino 13 e CLK al pin digitale 12.
Il codice
Per far funzionare questo progetto avrai bisogno di due file aggiuntivi. Il primo è chiamato pitches.h . Questo file mappa semplicemente i nomi delle note nel loro valore piezo. Questo rende molto più facile scrivere una melodia, come si può semplicemente dire "NOTE_C3" piuttosto che "31", per esempio. Questo è di dominio pubblico ed è disponibile sul sito Web di Arduino qui. Segui le istruzioni per creare un nuovo file chiamato pitches.h (in alternativa, incolla il codice nello script esistente).
Quindi, è necessario un metodo per suonare effettivamente note / melodie sul piezo. Questo elenco di Anthony DiGirolamo su Github contiene il codice che ti serve. Copia tutto tra "void buzz" e "}}" e incollalo nel tuo file principale. Per riferimento, qui è:
void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i< numCycles; i++){ // for the calculated length of time... digitalWrite(targetPin, HIGH); // write the buzzer pin high to push out the diaphragm delayMicroseconds(delayValue); // wait for the calculated delay value digitalWrite(targetPin, LOW); // write the buzzer pin low to pull back the diaphragm delayMicroseconds(delayValue); // wait again for the calculated delay value } } L'ultima libreria di cui hai bisogno è di controllare il display a sette segmenti: puoi saltare questo passaggio se non lo stai utilizzando. Questa libreria si chiama TM1637 ed è stata creata da Seeed, la stessa azienda che ha creato la scheda del driver.
Nell'IDE di Arduino, vai su "Gestisci librerie" ( Schizzo > Includi libreria > Gestisci librerie ). Questo farà apparire il manager della biblioteca. Consentire alcuni secondi per aggiornare e quindi cercare nella casella di ricerca in alto a destra "TM1637". Verranno trovate due librerie: si desidera "TM1637" e non "TM1637Display". Seleziona e quindi fai clic su "Installa".
Un ultimo compito con questa libreria - non è completo! Così com'è, la libreria può visualizzare solo i numeri 0-9 e le lettere A-F. Se questo copre tutto ciò che desideri visualizzare, puoi saltare questo passaggio. In caso contrario, sarà necessario modificare il codice. Rilassare! Non è così difficile come sembra, e se puoi scrivere codice usando l'IDE Arduino, puoi farlo.
Innanzitutto, apri la cartella della tua biblioteca. Questo sarà nella tua cartella Arduino. Su Mac OS X, questo è in /Users/Joe/Documents/Arduino/Libraries . Apri la cartella chiamata TM1637 . Dovrai modificare il file chiamato TM1637.cpp : puoi tranquillamente ignorare l'altro file con l'estensione .h . Apri questo file nel tuo editor di testo preferito (per me, questo è Sublime Text 3), Blocco note o IDE Arduino.
Modifica la terza riga di codice da questa:
static int8_t TubeTab[] = {0x3f, 0x06, 0x5b, 0x4f, 0x66, 0x6d, 0x7d, 0x07, 0x7f, 0x6f, 0x77, 0x7c, 0x39, 0x5e, 0x79, 0x71};//0~9, A, b, C, d, E, F A questa:
static int8_t TubeTab[] = { /* defaults */ 0x3f, // 0 0x06, // 1 0x5b, // 2 0x4f, // 3 0x66, // 4 0x6d, // 5 0x7d, // 6 0x07, // 7 0x7f, // 8 0x6f, // 9 0x77, // A -- 10 0x7c, // b -- 11 0x39, // C -- 12 0x5e, // d -- 13 0x79, // E -- 14 0x71, // F -- 15 /* additional */ 0x174, // h -- 16 0x176, // H -- 17 0x138, // L -- 18 0x15, // M -- 19 0x137, // n -- 20 0x73, // P -- 21 0x67, // q -- 22 0x131, // r -- 23 0x78, // t -- 24 0x240 // - 25 }; Ora puoi salvare e chiudere questo file. Dopo ogni elemento, il commento descrive di che carattere si tratta. La parte successiva del commento è l'indice dell'elemento.
È il momento per il codice attuale. Innanzitutto, includi le due librerie menzionate in precedenza:
#include #include Ora crea l'oggetto di visualizzazione:
TM1637 *_display = new TM1637(12, 13); Non preoccuparti se non capisci la sintassi - questa linea dice all'Arduino che i pin 12 e 13 sono collegati a un display a sette segmenti e per configurarlo in modo appropriato.
La canzone è memorizzata in melody e tempo . Questi contengono tutte le note e la durata della nota per la musica. Se vuoi cambiare la musica, modifica questi array (anche se non è così semplice come incollare i valori delle note, il timing è una parte molto importante della musica). La variabile songState memorizza semplicemente la posizione dell'ultima nota suonata. Questo assicura che la melodia venga suonata dall'inizio alla fine, piuttosto che saltare incoerentemente:
int songState = 0; int melody[] = { NOTE_F4, ...} int tempo[] = { 8, ...} Nota che ho rimosso il contenuto degli array, vedi sotto per il codice completo.
Questo codice non è bloccante - questo significa che Arduino può eseguire più attività contemporaneamente. Date un'occhiata a questa spiegazione Funzione Arduino Delay, e Perché non dovreste usarla Funzione Arduino Delay, e perché non dovreste usarla Mentre delay () è utile per le dimostrazioni di base su come funziona Arduino, non dovreste assolutamente essere usandolo nel mondo reale. Ecco perché e cosa invece dovresti usare. Leggi di più per ulteriori informazioni. Ecco come sono impostati i timer:
unsigned long previousMillis1 = 0; const long interval1 = 1500; La variabile previousMillis1 verrà aggiornata in una fase successiva per memorizzare l'ora corrente. La variabile interval1 memorizza il tempo di attesa tra l'esecuzione del codice - in questo caso, 1, 5 secondi. È definito come const, il che significa che è costante e non cambierà mai: ciò consente ad Arduino di ottimizzare ulteriormente il codice.
All'interno della funzione setup() ci sono alcune cose in corso. Innanzitutto, gli ingressi e le uscite sono impostati. Questo deve essere fatto, quindi l'Arduino sa cosa è collegato a ciascuno dei suoi pin:
pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button Ora il display deve essere configurato:
_display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display I metodi set, point e init sono tutti contenuti nell'oggetto _display . Invece di un punto, un puntatore ("->") viene utilizzato per accedere a questi. Ancora una volta, non preoccuparti della sintassi (anche se, se vuoi saperne di più, cerca C ++ Pointers).
Il ciclo principale ha due modalità di gioco: sfida e gioco libero. Il gioco libero consente al giocatore di giocare una quantità illimitata di volte. La modalità Sfida imposta un timer per 20 secondi utilizzando il metodo showCountdown . Usa il pulsante per avviare e fermare il timer. al momento, l'unico modo per cambiare le modalità di gioco è modificare manualmente la variabile chiamata mode . Verifica se è possibile aggiungere un altro pulsante per eseguire questa operazione e modificare il codice in modo appropriato.
Il metodo buzz suona le note che gli vengono date. Questo è usato insieme a sing . Il metodo can passa attraverso ogni nota e la suona. Questo metodo è chiamato regolarmente, anche se suonerà la nota successiva quando è trascorso abbastanza tempo dall'ultima riproduzione. Una volta che la canzone ha raggiunto la fine, reimposta la canzone al versetto 1 ( songState = 14 ). È possibile impostare questo a zero per avviare la canzone all'inizio, tuttavia la ragione per farlo è saltare l'introduzione. L'introduzione viene eseguita una volta dopo l'accensione di Arduino, quindi non viene riprodotta di nuovo.
I metodi showFree e showFree scrivono semplicemente le parole "FrEE" e "PLAY" sul display. Si noti come la "r" in free sia in minuscolo, quando tutti gli altri caratteri sono maiuscoli. Questo è uno dei limiti dei display a sette segmenti. Non possono mostrare tutte le lettere dell'alfabeto e alcuni dei caratteri che possono mostrare devono essere in maiuscolo.
Il metodo toggleFreePlay lampeggiare il display tra "FREE" e "PLAY". Di nuovo, lo fa in modo non bloccante.
Un altro metodo utile è showNumber . Questo scrive un numero nel mezzo di due caratteri del display come questo:
Il display non è abbastanza intelligente da sapere come mostrare grandi numeri, deve essere esplicitamente detto cosa fare. Questo metodo utilizza una semplice logica per mostrare il numero appropriato su ciascun carattere.
Il metodo finale utilizzato è chiamato showCountdown . Questo avvia un contatore a 20 e lo diminuisce di uno ogni secondo. Se questo raggiunge lo zero, ronza tre volte, per indicare che il tempo è scaduto.
Ecco tutto quel codice messo insieme:
#include // include display library #include // include pitches TM1637 *_display = new TM1637(12, 13); // create display object, 12 = CLK (clock), 13 = D10 (data) // music int songState = 0; int melody[] = { NOTE_F4, NOTE_E4, NOTE_D4, NOTE_CS4, NOTE_C4, NOTE_B3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_A3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_F4, NOTE_C4, NOTE_C4, NOTE_A3, NOTE_AS3, NOTE_AS3, NOTE_AS3, NOTE_C4, NOTE_D4, 0, NOTE_AS3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_FS3, NOTE_G3, NOTE_E4, NOTE_D4, NOTE_D4, NOTE_AS3, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_AS3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_A4, NOTE_F4, NOTE_F4, NOTE_C4, NOTE_B3, NOTE_G4, NOTE_G4, NOTE_G4, NOTE_G4, 0, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_D4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_C4, NOTE_B3, NOTE_C4, NOTE_B3, NOTE_C4, 0 }; int tempo[] = { 8, 16, 8, 16, 8, 16, 8, 16, 16, 16, 16, 8, 16, 8, 3, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 16, 12, 17, 17, 17, 8, 12, 17, 17, 17, 8, 16, 8, 16, 8, 16, 8, 1 }; // non blocking setup // free play unsigned long previousMillis1 = 0; // time words last changed const long interval1 = 1500; // interval between changing // music unsigned long previousMillis2 = 0; // time last changed const long interval2 = 100; // interval between notes int displayStatus = 0; // keep track of what's displayed int mode = 0; // keep track of game mode -- change to 0 or 1 for different modes bool countdown = false; unsigned long previousMillis3 = 0; // time last changed const long interval3 = 1000; // interval between countdown int count = 20; // challenge mode timer void setup() { // put your setup code here, to run once: pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button _display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display } void loop() { // put your main code here, to run repeatedly: if(mode == 0) { // challenge mode if(digitalRead(2) == HIGH) { delay(25); if(digitalRead(2) == HIGH) { countdown = true; // stop the countdown } else { countdown = false; // stop the countdown } } if(countdown) { showCountdown(); // advance countdown } } else { // free play toggleFreePlay(); } if(digitalRead(10) == HIGH) { delay(25); if(digitalRead(10) == HIGH) { while(digitalRead(10) == HIGH) { buzz(11, NOTE_B0, 1000/24); } } } else sing(); } void showCountdown() { // countdown the time remaining unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis3>= interval3) { previousMillis3 = currentMillis; --count; showNumber(count); if(count == 0) { // game over countdown = false; count = 20; // reset countdown // buzz 3 times buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); } } } void showNumber(int number) { // show numbers (maximum 99) on display _display->display(0, 25); // write - to segment 1 _display->display(3, 25); // write - to segment 4 // write number to middle of display if(number == 10) { _display->display(1, 1); _display->display(2, 0); } else if(number>9) { _display->display(1, 1); int newVal = number - 10; _display->display(2, newVal); } else { _display->display(1, 0); _display->display(2, number); } } void toggleFreePlay() { // scroll between words without blocking unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis1>= interval1) { previousMillis1 = currentMillis; if(displayStatus == 1) showPlay(); else showFree(); } } void showPlay() { // write "PLAY" to the display _display->display(0, 21); // write P to segment 1 _display->display(1, 18); // write L to segment 2 _display->display(2, 10); // write A to segment 3 _display->display(3, 4); // write Y to segment 4 displayStatus = 2; } void showFree() { // write "Free" to the display _display->display(0, 15); // write F to segment 1 _display->display(1, 23); // write r to segment 2 _display->display(2, 14); // write E to segment 3 _display->display(3, 14); // write E to segment 4 displayStatus = 1; } void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i = interval2) { previousMillis2 = currentMillis; int noteDuration = 1000 / tempo[songState]; buzz(10, melody[songState], noteDuration); int pauseBetweenNotes = noteDuration; delay(pauseBetweenNotes); // stop the tone playing: buzz(10, 0, noteDuration); ++songState; // start song again if finished if(songState>79) { songState = 14; // skip intro } } } Salva questo file come "buzzwire" ( File> Salva come ) e poi caricalo sulla tua scheda ( File> Carica ). Se non sei sicuro di come caricare Arduino, o se il codice sembra un po 'spaventoso, dai un'occhiata alla nostra Guida per principianti Arduino Guida introduttiva ad Arduino: Guida per principianti Guida introduttiva ad Arduino: Guida per principianti Arduino è un programma open source piattaforma di prototipazione elettronica basata su hardware e software flessibili e facili da usare. È pensato per artisti, designer, hobbisti e chiunque sia interessato a creare oggetti o ambienti interattivi. Leggi di più . Ora che tutto sta bene, ora dovresti avere il tuo gioco di buzz wire - cool!
Se hai fatto qualcosa di interessante dopo aver letto questo, mi piacerebbe vedere - fammi sapere nei commenti qui sotto!



![Trasforma Gmail in una bestia di produttività con queste estensioni di Chrome [Beta invita]](https://www.tipsandtrics.com/img/internet/392/turn-gmail-into-productivity-beast-with-these-chrome-extensions.jpg)