
 JavaScript ha un po 'di storia interessante. Originariamente sviluppato in Netscape come Mocha, è arrivato alla ribalta con un annuncio ufficiale nel 1995. È stato poi sviluppato in modo indipendente da diverse parti, il più notevole dei quali era JScript di Microsoft.
JavaScript ha un po 'di storia interessante. Originariamente sviluppato in Netscape come Mocha, è arrivato alla ribalta con un annuncio ufficiale nel 1995. È stato poi sviluppato in modo indipendente da diverse parti, il più notevole dei quali era JScript di Microsoft.
Ovviamente era necessaria un'implementazione standardizzata, che ha portato alla sua presentazione all'ECMA internazionale. Così è stato formato ECMAScript. In questi giorni, la maggior parte dei browser supporta ECMA-262, che è anche più comunemente (e spesso vagamente) noto come JavaScript .
Cos'è Javascript? Javascript è giustamente chiamato la lingua del Web. Ogni versione del browser più recente spinge la barra più in alto in termini di velocità di esecuzione di JavaScript. Questo è un parametro di prestazioni importante in questi giorni in quanto i siti fanno ampio uso di JavaScript. JavaScript ha guidato la rivoluzione del Web 2.0 con AJAX. Utilizzando JavaScript, i siti possono inviare richieste HTTP dietro le quinte e personalizzare o aggiornare determinate sezioni del sito, adattate alle esigenze di un particolare utente. Questo elimina l'aggiornamento completo della pagina e rende l'interfaccia utente molto più potente e facile da usare.
Ciao mondo di JavaScript
L'esempio di Hello World è quasi consueto includere quando si parla di linguaggi di programmazione. Quindi eccoci qui
document.write ("Hello, World!");
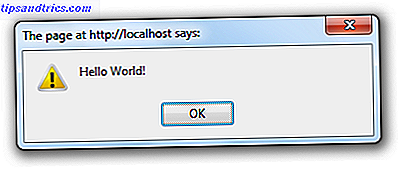
Puoi anche far apparire le caselle di avviso con la stessa facilità con:
document.alert ("Hello, World!");

Sì, questo è tutto ciò di cui hai bisogno. Non è necessario includere alcun file o importare alcun pacchetto. Tutto ciò che è necessario per eseguire JavaScript è fornito dal browser (o dal client), quindi è chiamato anche Client Side Scripting Language . Perché lato client? Per rispondere a questa domanda, dovresti esaminare come funziona JavaScript.
Come funziona
Il browser recupera una pagina che potrebbe avere un JavaScript incorporato come visto in precedenza, oppure fa riferimento a un file JavaScript separato nel qual caso il file viene recuperato dal browser.

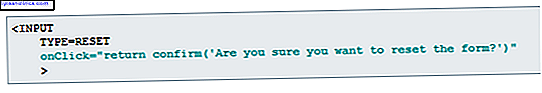
Successivamente, a seconda di cosa si vuole che faccia il codice JavaScript e di come lo si è strutturato, verrà eseguito non appena il file verrà caricato o atteso un evento di attivazione (come un clic o un carico).

Infine, quando tutto va bene, il codice viene eseguito riga per riga. JavaScript è un linguaggio interpretato, il che significa che non è necessario compilare il codice in un altro modulo per eseguirlo. Tutte le modifiche apportate diventano immediatamente effettive.
Confronto tra altri linguaggi di programmazione
Contrariamente a quanto potrebbe suggerire il nome, JavaScript è in realtà molto diverso da Java. Ci sono alcune somiglianze nella sintassi, ma questo è tutto. JavaScript viene tipicamente digitato (non è necessario definire il tipo di dati delle variabili) mentre Java non lo è. JavaScript viene principalmente eseguito in un browser, dove come Java può essere utilizzato per creare applicazioni autonome. Java ha un'area di applicazione molto più ampia rispetto a JavaScript che vive in gran parte all'interno del browser.
JavaScript è orientato agli oggetti ma a differenza di altri linguaggi di programmazione che implementano l'ereditarietà tramite classi, JavaScript lo fa tramite i prototipi. JavaScript ha anche la più grande base di installazione (probabilmente) poiché è in bundle con tutti i principali browser web in questi giorni.
Ho semplicemente scalfito la superficie quando consideri che si tratta di un linguaggio di programmazione completo, e che ha tutto il brusio e si sviluppa andando avanti per questo in questi giorni. Ci sono un sacco di librerie JavaScript, JavaScript lato server e altri progetti che spingono i regni e le applicazioni di JavaScript a un livello completamente nuovo. Se stai iniziando con JavaScript, ci sono alcuni tutorial che ti aiuteranno. Una volta che sei alla velocità e goditi quello che stai facendo, puoi raccogliere The Rhino Book e migliorare ulteriormente le tue abilità JavaScript.
Hai mai provato a programmare con JavaScript? Com'è stata l'esperienza?



![WE7 - Your Personalized Free Streaming Radio [solo Regno Unito]](https://www.tipsandtrics.com/img/internet/405/we7-your-personalized-free-streaming-radio.jpg)