Nella nostra ultima lezione di questa serie di tutorial di jQuery for Beginners, daremo un'occhiata alla jQuery UI, il più diffuso plugin jQuery per aggiungere interfacce utente grafiche a web app. Dalle forme fantasiose agli effetti visivi, ai widget trascinabili, agli spinners e alle finestre di dialogo: l'interfaccia utente di jQuery ti dà la possibilità di creare interfacce utente Web complete.
Nella nostra ultima lezione di questa serie di tutorial di jQuery for Beginners, daremo un'occhiata alla jQuery UI, il più diffuso plugin jQuery per aggiungere interfacce utente grafiche a web app. Dalle forme fantasiose agli effetti visivi, ai widget trascinabili, agli spinners e alle finestre di dialogo: l'interfaccia utente di jQuery ti dà la possibilità di creare interfacce utente Web complete.
Se non lo hai già fatto, assicurati di leggere i nostri articoli precedenti della serie:
- Introduzione: cos'è jQuery e perché dovrebbe interessarti? Making The Web Interactive: un'introduzione a jQuery Making The Web Interactive: un'introduzione a jQuery jQuery è una libreria di scripting lato client che utilizza quasi tutti i siti Web moderni, rendendo i siti Web interattivi. Non è l'unica libreria Javascript, ma è la più sviluppata, più supportata e più utilizzata .... Ulteriori informazioni
- 1: Selettori e nozioni di base jQuery Tutorial - Per iniziare: Nozioni di base e selettori jQuery Tutorial - Per iniziare: Nozioni di base e selettori La settimana scorsa, ho parlato di quanto sia importante jQuery per qualsiasi sviluppatore web moderno e perché è fantastico. Questa settimana, penso che sia ora che ci sporchiamo le mani con un po 'di codice e abbiamo imparato come ... Per saperne di più
- 2: Metodi Introduzione a jQuery (Parte 2): Metodi e funzioni Introduzione a jQuery (Parte 2): Metodi e funzioni Questo fa parte dell'introduzione dei principianti in corso alla serie di programmazione web jQuery. La prima parte riguardava le nozioni di base di jQuery su come includerla nel tuo progetto e selettori. Nella parte 2, continueremo con ... Per saperne di più
- 3: In attesa del caricamento della pagina e delle funzioni anonime Introduzione a jQuery (parte 3): in attesa della pagina da caricare e funzioni anonime Introduzione a jQuery (parte 3): attesa della pagina per caricare e funzioni anonime jQuery è probabilmente un'abilità essenziale per lo sviluppatore web moderno, e in questa breve miniserie spero di darti le conoscenze per iniziare a farne uso nei tuoi progetti web. In ... Per saperne di più
- 4: Eventi jQuery Tutorial (Parte 4) - Gli ascoltatori di eventi jQuery Tutorial (Parte 4) - Gli ascoltatori di eventi Oggi andremo a dare una svolta e mostreremo davvero dove jQuery brilla - gli eventi. Se hai seguito le esercitazioni precedenti, ora dovresti avere una buona conoscenza del codice di base ... Per saperne di più
- Debugging con gli strumenti per sviluppatori di Chrome Scopri i problemi del sito Web con gli strumenti per sviluppatori di Chrome o Firebug Scopri i problemi del sito web con gli strumenti per sviluppatori di Chrome o Firebug Se hai seguito i miei tutorial su jQuery finora, potresti avere già riscontrato alcuni problemi di codice e non sapere come per risolverli. Di fronte a un bit di codice non funzionale, è molto ... Per saperne di più
- 5: AJAX jQuery Tutorial (Parte 5): AJAX Tutti! jQuery Tutorial (parte 5): AJAX tutti! Mentre siamo vicini alla fine della nostra serie di mini-tutorial di jQuery, è giunto il momento di dare un'occhiata più approfondita a una delle funzionalità più utilizzate di jQuery. AJAX consente a un sito Web di comunicare con ... Ulteriori informazioni
Che cos'è l'interfaccia utente di jQuery e perché dovrei usarlo?
L'interfaccia utente di jQuery offre tutti i componenti necessari per una moderna applicazione Web con una GUI. Per mancanza di una descrizione migliore, è una raccolta di widget.
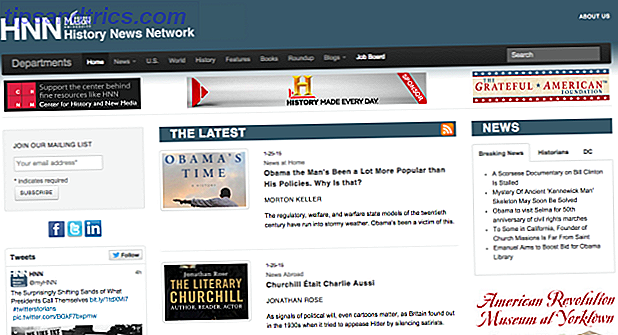
Per una rapida idea di cosa puoi fare con esso, basta sfogliare MakeUseOf. Nel nostro, il contenuto è in realtà solo div separati con una lista non ordinata per agire come un indice. Esegui la funzione di schede jQuery su di essi e si trasformano magicamente in schede. Eccezionale! Puoi anche caricare i contenuti delle schede tramite AJAX se lo desideri.

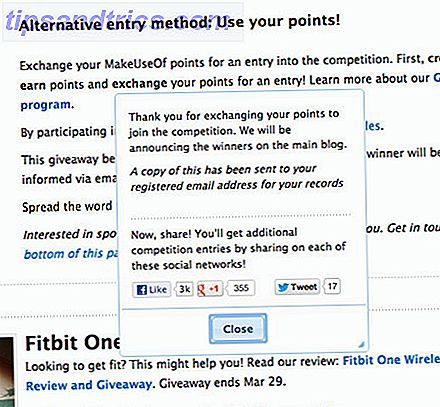
La pagina Rewards utilizza anche una finestra di dialogo "popup modale" per confermare l'azione dell'utente e restituire i messaggi. Per focalizzare l'attenzione dell'utente, è possibile fare in modo che la finestra di dialogo offuschi il resto del contenuto della pagina fino al termine dell'interazione.

Sul nostro sito Answers, utilizziamo la semplice funzione tooltip per fornire suggerimenti sui pulsanti.

jQuery UI eccelle davvero quando si tratta di forme, dando accesso a una moltitudine di cursori e raccoglitori. Sono un grande fan del widget datepicker me stesso, che puoi caricare su una normale casella di testo dove l'utente deve digitare una data.

Sembra complicato no? Riesci a immaginare di scrivere qualcosa del genere in puro JavaScript? Ecco come lo fai con l'interfaccia utente di jQuery:
$ ( "# DateField") datepicker ().;
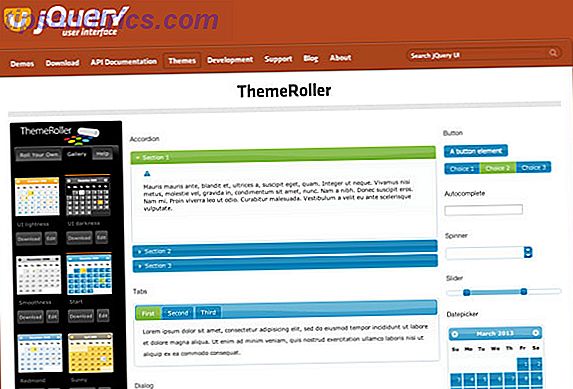
Non spenderò più tempo a spiegare quanto sia fantastico perché le demo ufficiali dell'interfaccia utente di jQuery offrono una buona panoramica di tutte le funzionalità disponibili e di semplici esempi di codice. Vai a leggerlo.
Aggiunta dell'interfaccia utente jQuery
Il modo più semplice per iniziare con l'interfaccia utente di jQuery è aggiungere le seguenti righe alla tua intestazione, ma assicurati che siano aggiunte DOPO il riferimento jQuery principale, poiché l'interfaccia utente di jQuery richiede la pre-caricamento di jQuery. Hai bisogno sia di un riferimento allo script del plugin, sia di un foglio di stile che contiene la descrizione visiva di quegli elementi dell'interfaccia utente.
In questo caso, abbiamo collegato il tema chiamato "ui-lightness" - ma c'è una buona selezione di temi pre-fatti che puoi scegliere da qui, o crearne di tuoi. Ricorda che se scegli di creare il tuo tema personale, non sarà ospitato da Google, scegli uno pre-creato e il link sopra funzionerà perfettamente cambiando il nome del tema.

In WordPress, trovo che il metodo di cui sopra sia il modo più semplice per includerlo - assicurati di farlo dopo che wp_head () è stato chiamato. Il metodo ufficiale di WordPress è usare wp_enqueue_script (), tuttavia, dettagliato in questa domanda StackExchange.
Personalizzazione del download
Una bella funzionalità del sito di download dell'interfaccia utente di jQuery è che è possibile personalizzare le funzionalità desiderate, riducendo così la dimensione complessiva del codice JavaScript. La dimensione totale dello script con tutto abilitato (non incluso un foglio di stile, che dovrai includere anche) è di circa 230kb . Pertanto, sebbene sia possibile ridurne le dimensioni con un download personalizzato, se si utilizza più del 50% del set di funzionalità, non ne vale la pena. Utilizzando la libreria standard e completa, è possibile utilizzare la versione di Google Hosted, che è probabile che sia già presente nella cache del browser degli utenti. Tuttavia, se hai solo bisogno di alcune funzionalità, esegui un download personalizzato e pubblica un file ridotto a livello locale dal tuo sito.
risorse
Siamo arrivati alla fine della nostra mini-serie, quindi dove andare da qui? Fortunatamente, questo è internet e Google è una cosa:
- Uno dei modi migliori per imparare è iniziare a usarlo per costruire cose interessanti. Ecco 19 tutorial jQuery unici per i tuoi progetti web.
- 33 (principalmente immagini correlate) idee jQuery.
- Smashing Magazine rimane un solido favorito nel mio feed RSS, e hanno un enorme archivio di materiale relativo a jQuery da cui imparare.
- Tuts + ha una serie di video gratuiti di 30 giorni su jQuery che vale la pena guardare, con oltre 40.000 abbonati finora!
- Una raccolta di collegamenti a 53 tutorial di jQuery, da 1stwebdesigner.
Suggerirei anche di imparare un po 'di PHP di base, che dovrai gestire qualsiasi AJAX Come AJAX-ify I tuoi commenti WordPress Come AJAX-ify I tuoi commenti WordPress Per impostazione predefinita, il sistema di commenti di WordPress è tristemente inadeguato. Potresti passare a un sistema di terze parti come Livefyre o Disqus, ma se preferisci tenere tutto in casa o qualche altro tipo di ... Leggi di più o l'elaborazione dei moduli sul lato server. Ricorda, jQuery è solo un linguaggio lato client che viene eseguito nel browser, quindi la tua fantastica nuova app Web non farà molto senza l'elaborazione lato server. WordPress, ovviamente, è un ottimo modo per iniziare a imparare PHP personalizzando temi e scrivendo i propri plugin Come creare i propri widget di Wordpress di base Come creare i propri widget di Wordpress di base Molti blogger cercheranno il perfetto widget di Wordpress che farà esattamente quello che vogliono, ma con una piccola esperienza di programmazione potresti trovare che è più facile scrivere il tuo widget personalizzato. Questa settimana vorrei ... Per saperne di più.
Ora, prenditi un momento per accarezzarti sulla schiena per arrivare così lontano - sei fantastico - e sentiti libero di condividere eventuali commenti o forse alcune risorse aggiuntive nei commenti.