La scelta dei caratteri è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe sempre essere qualcosa di ottimizzato per la leggibilità, a meno che non si desideri che i lettori ottengano mal di testa, titoli e testo eccezionale può essere il tuo spazio per aggiungere un design unico con un tocco di carattere.
La scelta dei caratteri è una decisione di progettazione integrale su qualsiasi sito Web, tuttavia la maggior parte delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe sempre essere qualcosa di ottimizzato per la leggibilità, a meno che non si desideri che i lettori ottengano mal di testa, titoli e testo eccezionale può essere il tuo spazio per aggiungere un design unico con un tocco di carattere.
Continua a leggere per scoprire come utilizzare uno dei caratteri Web di Google sul tuo sito.
sfondo
Con i CSS, puoi specificare una catena di caratteri da usare se quella preferita non è disponibile. Questo ti permette di avere una prima scelta - forse un font meno comune ma gratuito; quindi avere i backup sul posto che saranno sempre lì con Windows o Mac. Generalmente, tuttavia, i web designer manterranno le catene di font famigliate e testate, come delineate dalle scuole w3.
In passato, se si desiderava un carattere diverso, i progettisti dovevano invece creare immagini per il testo: logo, intestazioni, ecc. Gli svantaggi erano:
- Le immagini non si adattano bene.
- Le immagini non sono leggibili dagli screen reader.
- Non è possibile evidenziare il testo nelle immagini.
- I motori di ricerca non possono "leggere" le immagini.
- Il caricamento dell'immagine rallenta la pagina web.
Quindi c'è una soluzione migliore? Uno che ci consente di utilizzare un set di font gratuiti universalmente disponibile, senza ricorrere alle immagini?
Google Web Fonts
La risposta arriva da Google. Google Web Fonts è essenzialmente una raccolta di (con il numero attuale, 489 ) di caratteri ottimizzati memorizzati nel cloud, che possono essere incorporati nei tuoi progetti web (o anche solo scaricati per l'uso sul tuo computer).
Inoltre, il sito Google Web Fonts semplifica il confronto e la scelta, quindi ti fornisce tutto il codice necessario per incorporare il carattere tramite JavaScript o CSS - ne parleremo più avanti.
Iniziare
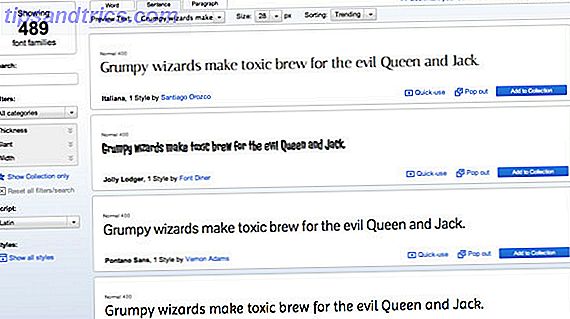
Vai al sito Web Fonts e fai clic su Inizia scegliendo i caratteri per iniziare.

L'interfaccia è abbastanza autoesplicativa: a sinistra puoi cercare parole chiave specifiche; e filtra per tipo di carattere base; o filtro per fattori specifici come lo spessore delle lettere. La barra in alto regola solo il testo di anteprima. Se si dispone di un paragrafo di testo specifico su cui si desidera verificarlo, ad esempio, passare alla scheda del paragrafo e incollare il testo.

Come ho già detto, è meglio non scegliere nulla di troppo elaborato per il testo del contenuto principale, quindi attenersi a entrambe le famiglie serif o sans-serif se si vuole davvero qualcosa di unico.
Quando ne vedi uno che ti piace, aggiungilo alla tua collezione.

Fai clic sul pulsante di revisione per accedere alla modalità di revisione e confrontare tutte le tue scelte.

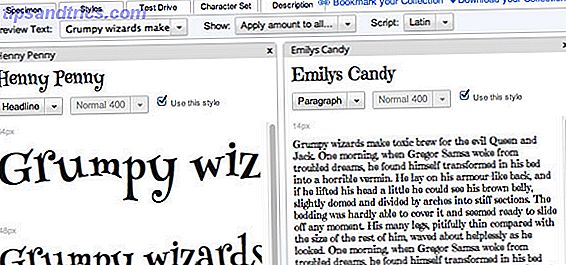
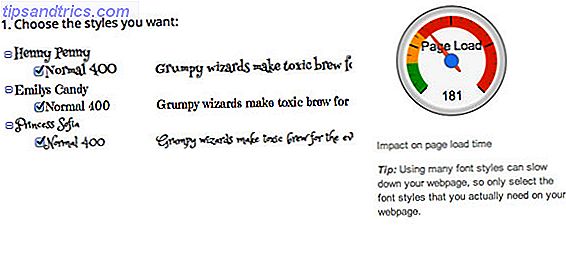
Nella modalità di revisione, ti viene mostrata una varietà di dimensioni dei caratteri e un testo di paragrafo o titolo. Il sistema farà anche una scelta intelligente su quale mostrarti in base al tipico caso d'uso di quel font; ma puoi cambiare la modalità di anteprima, se lo desideri.

Scorri verso destra per vedere altri caratteri nella tua raccolta corrente; fai clic sulla X in alto a destra per rifiutarli.
Test Drive è una modalità particolarmente interessante che combina tutti i tipi di carattere presenti nella tua raccolta per mostrare come potrebbe apparire se combinati in un layout di pagina di base.

OK, scelto. Come li uso?
Con la raccolta ristretta, fai clic sul pulsante di revisione sulla barra blu di grandi dimensioni. Se sei andato fuori bordo e ne hai inclusi troppi (in realtà, tienilo a 2 al massimo), l'indicatore di impatto del caricamento della pagina ti avviserà.

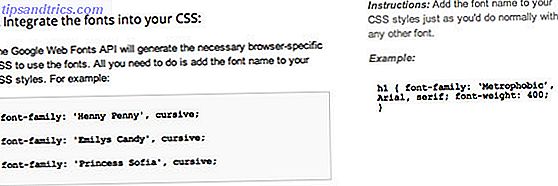
Scorri verso il basso per afferrare il codice pertinente. Ci sono 3 scelte qui:
- Standard (link rel = method) : questo deve essere incollato nella sezione HEAD del tuo sito, quindi per farlo devi avere familiarità con l'HTML. Per WordPress, lo si aggiungerà a header.php se si sceglie in questo modo. Non lo consiglio
- @import: questo metodo va direttamente nel tuo foglio di stile, che è dove dovremo specificare i caratteri per vari elementi della pagina, quindi personalmente lo raccomando. Per i temi WordPress, inseriscilo in style.css subito dopo la sezione delle informazioni sul tema
- Javascript : auto-esplicativo: posiziona il codice ovunque nel tuo tema. Il vantaggio di utilizzare questo metodo è che il carattere verrà caricato in modo asincrono: il sito verrà prima visualizzato nel carattere di fallback, quindi cambierà una volta che il carattere è stato caricato completamente. Anche se il tempo di caricamento iniziale della pagina sarà più veloce, creerà un brusco cambiamento improvviso per l'utente che potresti non volere.

Questo è il passaggio 1. Il passo 2 è specificare il carattere nel punto in cui si desidera utilizzarlo. Non abbiamo spazio per un'esercitazione CSS completa qui (suggerisco questi 5 siti di apprendimento CSS Top 5 siti per imparare i CSS online I 5 siti per imparare CSS online Leggi di più e i miei 5 passaggi per bambini in CSS tutorial 5 Passi per Imparare i CSS e diventare un Kick-Ass CSS Sorcerer 5 Passi per imparare i CSS e diventare un Kick-Ass CSS Sorcerer CSS è il singolo cambiamento più importante che le pagine web hanno visto nell'ultimo decennio e ha spianato la strada alla separazione tra stile e In modo moderno, XHTML definisce la struttura semantica ... Leggi altro), ma è sufficiente dire che regolerai qualsiasi cosa nel tuo foglio di stile che dice famiglia di font, e assicurati di includere lo stile di backup come suggerito da Google .

ottimizzata
L'uso di un font non standard che l'utente deve scaricare aggiungerà una piccola quantità di tempo al caricamento della pagina: è inevitabile. Tuttavia, un tipico carattere web di Google è di circa 100 KB: per fare un confronto, si tratta della dimensione di un'immagine jpeg di media grandezza di buona qualità. Come le immagini, il carattere web verrà memorizzato nella cache nel browser dell'utente, quindi solo il caricamento iniziale della pagina sarà leggermente ritardato.
Sommario
Lo ammetto, adoro i caratteri. Mi aspetto come molti di voi, tendo ad ormarli sul mio disco rigido - nel caso lo sapessi ?! Ora posso effettivamente utilizzare alcuni caratteri unici nei miei progetti web: sono eccitato. Per favore, non trascurare i caratteri sul tuo sito web!
Se hai domande sull'implementazione dei caratteri web sul tuo sito web, sentiti libero di chiedere nei commenti e vedrò se posso aiutarti.