Arduinos e schede compatibili similari sono uno dei dispositivi per gli appassionati di fai-da-te ovunque. Che tu sia un principiante che ha appena iniziato con Arduino o qualcuno che li ha già utilizzati nella tua vita, fornisce una piattaforma per innumerevoli progetti fantastici.
Oggi esploreremo un modo creativo per controllare un servo usando Processing e un controller Xbox360. Se sei già abbastanza esperto nello sviluppo di giochi, potresti essere interessato al nostro tutorial di Custom Game Controller, che utilizza Unity.
Questo tutorial assumerà un po 'di conoscenza preliminare, se questa è la tua prima incursione in Arduino giocherellando, potresti trovare utile la nostra guida Arduino qui. Allo stesso modo, se questa è la prima volta che usi Java, può essere un po 'di confusione. Mentre Processing utilizza una versione semplificata della piattaforma, questi concetti e suggerimenti Java potrebbero ancora essere d'aiuto.
Quello che ti serve

- 1 x Arduino. Oggi stiamo usando UNO.
- 1 x servo per hobby. Tutto ciò che funzionerà con i pin Arduino.
- 1 x controller Xbox360 cablato. Anche se funzionerà tecnicamente con quasi tutti i controller.
- Diversi cavi di collegamento.
Oltre a queste cose, dovrai anche scaricare Processing e l'IDE Arduino dai rispettivi siti web.
Preparare l'Arduino

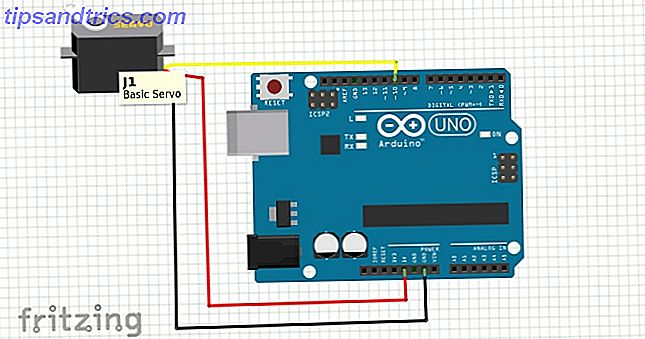
Per prima cosa dobbiamo attaccare il nostro servo. I colori del cablaggio possono variare qui, ma come regola generale il rosso si attacca al pin 5v e il marrone o il nero si attaccano al pin GND . La linea dati, che di solito è gialla o arancione, si collega al pin 10 .
Controlla il tuo cablaggio e connetti l'Arduino al computer. Apri l'IDE di Arduino.

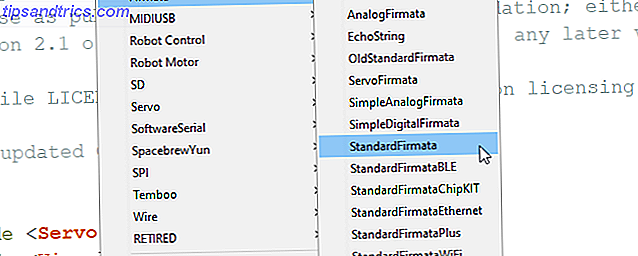
Apri lo schizzo StandardFirmata situato in File> Esempi> Firmata> StandardFirmata . Questo schizzo imposta la scheda per il controllo esterno sulla porta seriale ed è la stessa che abbiamo usato nel nostro articolo sul controllo di Arduino con Python Come programmare e controllare un Arduino con Python Come programmare e controllare un Arduino con Python Tristemente, è impossibile programmare direttamente un Arduino in Python, ma puoi controllarlo via USB usando un programma Python. Ecco come. Leggi di più . Carica lo schizzo sulla lavagna.
Se il caricamento fallisce, verifica di aver selezionato la scheda e i dettagli della porta corretti nel menu Strumenti .
Il nostro Arduino è pronto per partire!
Impostazione dell'elaborazione
Apri l'elaborazione, verrai accolto con uno schizzo vuoto. Prima di fare qualcosa qui dovremo installare alcune librerie. Vai al menu Schizzo e seleziona Importa libreria> Aggiungi libreria . Questo farà apparire il Gestution Manager che apparirà familiare a tutti gli utenti di Arduino.

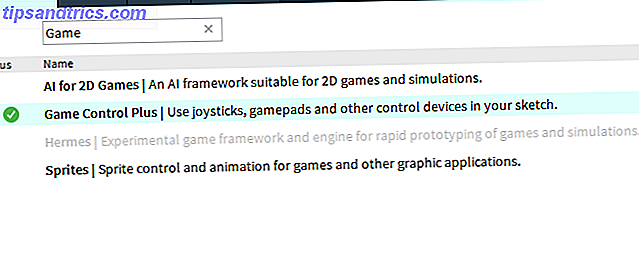
Abbiamo bisogno di installare tre librerie per farlo funzionare. Il primo è la libreria Game Control Plus . Questo è ciò che ci permetterà di usare il nostro controller di gioco con Processing. Usa la finestra di ricerca per trovarlo e fai clic su Installa nell'angolo in basso a destra. Game Control Plus ha bisogno di un'altra libreria installata per il suo strumento di configurazione, quindi facciamolo ora. Cerca la libreria G4P e installala anch'essa.
Infine, abbiamo bisogno della libreria Arduino (firmata) . Hai indovinato, cercalo e fai clic su Installa. Con queste cose installate siamo pronti ad andare avanti con i test che tutto funzionerà. Stiamo lavorando con Windows 10 oggi, ma l'elaborazione è disponibile per la maggior parte delle piattaforme, incluso Raspberry Pi. Immagina le possibilità!
Testare l'Arduino
Prima di immergerci nella creazione di uno schizzo personalizzato, testiamo Arduino e Servo con Processing. Apri File> Esempi e seleziona ArduinoServo dalla cartella Libred Contributed / Arduino (firmata) . Lo useremo per testare il nostro servo, ma prima potremmo aver bisogno di cambiare un paio di cose.
Scorri verso il basso attraverso lo schizzo e trova questa linea:
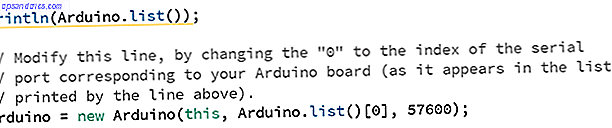
println(Arduino.list()); Se è commentato, rimuovi le due barre prima di println (Arduino.list ()); e salvare lo schizzo. Eseguilo facendo clic sull'icona di riproduzione e tieni d'occhio la console in basso. Questo elencherà tutto ciò che è collegato alle tue porte COM .

Nel mio caso, il mio Arduino era su COM 8, che era la terza porta elencata qui. Questo è importante in quanto il codice nella riga sottostante ha una matrice il cui valore determina quale porta COM utilizzare.

Abbiamo bisogno di cambiare questo per riflettere la nostra porta COM. Per me, era la terza posizione, o numero indice 2:
arduino = new Arduino(this, Arduino.list()[2], 57600); Abbiamo bisogno di fare un paio di altre piccole modifiche a questo codice per testarlo. Scorri verso il basso fino a dove sono posizionati i pin Arduino e commenta qui una delle linee. Cambia l'altro nel Pin 10 .
//arduino.pinMode(4, Arduino.SERVO); arduino.pinMode(10, Arduino.SERVO); Dobbiamo fare la stessa cosa nel metodo Draw () :
arduino.servoWrite(10, constrain(mouseX / 2, 0, 180)); // arduino.servoWrite(4, constrain(180 - mouseX / 2, 0, 180)); Salva lo schizzo ed eseguilo. Dovresti essere in grado di spostare il tuo servo spostando il mouse avanti e indietro attraverso la finestra che il programma genera.

Se non funziona per te, controlla il tuo cablaggio Servo e verifica di avere la giusta posizione dell'array per la tua porta COM. Una volta che l'Arduino sta parlando bene con Processing, è ora di andare avanti.
Configurazione del controller
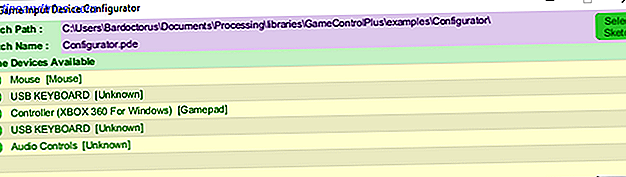
La libreria Game Control Plus che stiamo usando ha anche una potente configurazione. Assicurarsi che il controller sia collegato, aprire il progetto di esempio Configurator ed eseguirlo. Otterrai un menu come questo:

Fare clic sul nome del controller e verrà visualizzata una finestra di configurazione molto più grande.

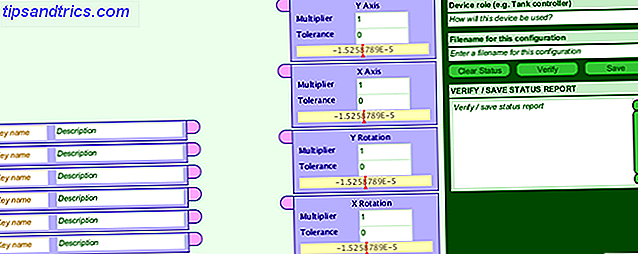
Questo può sembrare abbastanza scoraggiante, ma è progettato per essere il più semplice possibile. Sul lato sinistro compila la prima chiave con il nome che vuoi come variabile. Questa variabile controllerà la posizione del servo, quindi chiamerò servoPos .
Nella casella accanto puoi dare una breve descrizione di ciò che fa. Ora prendi il controller e sposta la levetta che desideri utilizzare con il tuo servo. Una piccola sperimentazione mostra che la levetta destra corrisponde alla casella Rotazione X. Trascina una linea tra la variabile servoPos e questa casella.

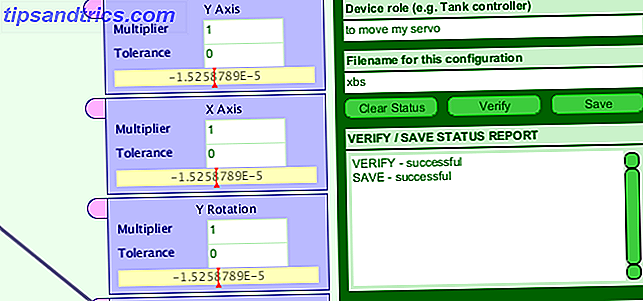
Ora dobbiamo salvare la nostra configurazione come file di dati. Nell'angolo in alto a destra della finestra, compila il campo Ruolo dispositivo e il campo Nome file .
Il nome del file è importante, poiché lo utilizzerai nel tuo codice. Lo tengo semplice chiamandolo xbs . Fai clic su Verifica quindi su Salva . Questo scrive un file con le istruzioni per il nostro controller che possiamo usare in seguito.

Preparazione della cartella dello schizzo personalizzato
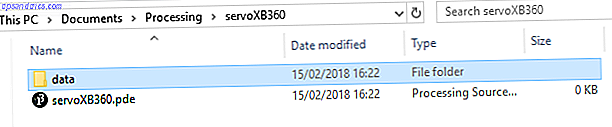
Impostiamo la nostra cartella di lavoro. Apri uno schizzo di elaborazione vuoto e salvalo con il nome che preferisci. Questo creerà una directory per questo nel percorso di salvataggio.
Ora vai a Documenti / Elaborazione / librerie / GameControlPlus / examples / Configurator e copia i dati etichettati nella cartella. Questa cartella contiene il file di configurazione appena creato. Passare alla directory dello schizzo vuoto appena salvato e incollare la cartella dei dati.

Creazione dello schizzo personalizzato
Ora tutto è a posto e possiamo iniziare a fare uno schizzo usando le nostre due librerie. Ne parleremo passo dopo passo, ma puoi scaricare la cartella completa di schizzo e dati se vuoi andare avanti. Si noti che potrebbe essere ancora necessario modificare il codice per riflettere le porte COM Arduino.
Inizia importando tutte le librerie di cui abbiamo bisogno:
import processing.serial.*; import net.java.games.input.*; import org.gamecontrolplus.*; import org.gamecontrolplus.gui.*; import cc.arduino.*; import org.firmata.*; Abbiamo anche bisogno di dichiarare il nostro ControlDevice, I / O e Arduino, insieme a un float per contenere i valori dalla nostra levetta:
ControlDevice cont; ControlIO control; Arduino arduino; float thumb; Il nostro metodo setup () crea una piccola finestra, un'istanza del controller e corrisponde al dispositivo con il nostro file di configurazione. È qui che è importante ottenere il nome file del nostro file di configurazione corretto:
void setup() { size(360, 200); control = ControlIO.getInstance(this); cont = control.getMatchedDevice("xbs"); if (cont == null) { println("not today chump"); // write better exit statements than me System.exit(-1); } // println(Arduino.list()); arduino = new Arduino(this, Arduino.list()[2], 57600); arduino.pinMode(10, Arduino.SERVO); } Controlliamo anche se non ci sono controllori applicabili in questa fase e se ne esce dal programma, se necessario. Sebbene la finestra creata con size () non sia necessaria, ci darà un feedback in seguito sul fatto che stiamo ottenendo valori utili dal nostro controller. Inizializziamo anche il nostro Arduino e pin qui proprio come abbiamo fatto durante i test.
Ora creiamo un piccolo metodo per afferrare il valore di input dal nostro controller e mapparlo a valori che il nostro servo sarà in grado di utilizzare:
public void getUserInput() { thumb = map(cont.getSlider("servoPos").getValue(), -1, 1, 0, 180); } Questa riga di codice utilizza il nostro file di dati per ottenere i nostri servoPo di controllo denominati, che è collegato alla levetta destra del controller e ne legge i valori. Quindi esegue il mapping dei valori e memorizza il valore nella variabile thumb float.
In questo momento questo codice non viene mai chiamato, lo risolveremo ora.
void draw() { getUserInput(); background(thumb, 100, 255); arduino.servoWrite(10, (int)thumb); } Draw () è simile al metodo loop () nell'IDE di Arduino. Ogni frame, chiama il metodo getUserInput () e aggiorna il valore del pollice . Usa questo valore per cambiare il valore rosso dello sfondo () dandoci un indicatore visivo del cambiamento di valore. Quindi scrive questo valore sul servo usando la funzione arduino.servoWrite () . Si noti che è necessario eseguire il cast thumb come valore intero poiché la funzione servoWrite accetta due interi (numero pin e angolo) come argomenti.
Controlla la presenza di errori nel codice, salvalo e fai clic su Esegui. Dopo un leggero ritardo per inizializzare l'Arduino, dovrebbe apparire così:

Controllo con Game Controller e Arduino: finito!
Questo progetto è stato per molti versi abbastanza approfondito per il programmatore inesperto Learn With Coding Projects: 9 Corsi Udemy per principianti Programmazione Learn con progetti di codifica: 9 Corsi Udemy per principianti La vera difficoltà è trovare buoni tutorial di programmazione e corsi che non solo ti insegnano le competenze necessarie, ma fallo con progetti pratici. Ecco dove entra Udemy. Per saperne di più, nonostante le fantastiche librerie disponibili per aiutarci. Ciò che rappresenta è un nuovo modo di pensare al controllo dei robot e di qualsiasi altro dispositivo che costruisci.
Questo progetto andrebbe perfettamente d'accordo con la nostra guida sulla costruzione di un Pew Pew Turret Laser! Come costruire una torretta laser con un banco Pew di Arduino! Come costruire una torretta laser con un Arduino Sei annoiato? Potrebbe anche costruire una torretta laser. Leggi di più, dandoti il pieno controllo su di esso. È possibile impostare un cicalino piezoelettrico come nel nostro semplice allarme Arduino. Come realizzare un semplice sistema di allarme Arduino. Come realizzare un semplice sistema di allarme Arduino Rileva il movimento, quindi spaventa un intruso con suoni di allarme e luci intermittenti. Sembra divertente? Certo che lo fa. Questo è l'obiettivo del progetto Arduino di oggi, adatto ... Leggi di più tutorial e usa il controller per cambiare il tono del cicalino o il colore delle luci.
O potresti, beh, costruire un enorme robot e conquistare la terra. Finché hai avuto un cavo USB abbastanza lungo!