Le app dominano il tuo telefono 10 App per Android che renderanno la tua vita Molto più facile 10 app per Android che renderanno la tua vita Molto più semplice La vita è complicata, ma queste app possono renderlo un po 'più facile da navigare. Leggi di più . E mentre le app non influenzano abbastanza il tuo desktop o browser allo stesso modo, sembra destinato a cambiare. Le applicazioni Web progressive (PWA) stanno crescendo di statura in quanto altri browser offrono supporto.
Ma cos'è esattamente un'applicazione Web progressiva e cosa faranno per te? Ecco tutto ciò che devi sapere.
Cos'è un'app Web progressiva?
Le Web App progressive sono applicazioni Web che offrono agli utenti un sito normale ma che appaiono come un'app mobile nativa. I PWA tentano di portare l'usabilità di un'app mobile nativa alle moderne funzionalità del browser, sfruttando appieno i progressi in entrambe le aree di sviluppo.
Cosa definisce un PWA, quindi?
- Universale : un PWA deve funzionare perfettamente (bene, quasi) per ogni utente, indipendentemente dal browser.
- Responsive : i PWA dovrebbero funzionare con qualsiasi dispositivo, come laptop, tablet, smartphone e così via.
- Design : il design dovrebbe imitare le app mobili native, ovvero menu snelli e facili da trovare, con una semplice interattività per funzionalità avanzate.
- Sicuro : gli PWA devono utilizzare HTTPS per proteggere i dati degli utenti.
- Rilevabile : gli utenti possono trovare gli PWA e sono facilmente identificabili come un'applicazione (piuttosto che come un "sito").
- Coinvolgimento: un PWA deve avere accesso a funzioni di coinvolgimento nativo come le notifiche push.
- Aggiornamenti: i PWA rimangono aggiornati, con le versioni più recenti di un servizio o sito.
- Installazione: consente agli utenti di "installare" facilmente il PWA sulla loro schermata iniziale senza bisogno di un app store.
- Condivisione: gli PWA richiedono solo un singolo URL da condividere, senza alcuna installazione.
Come potete vedere, gli PWA mirano a fornire agli utenti un'esperienza completa del sito Web con le funzionalità semplificate e il design dell'interfaccia di un'app nativa.
App Web e operatori di servizio progressivi
La chiave per le app Web progressive sono i lavoratori del servizio browser.
Un lavoratore di servizio è uno script che viene eseguito sullo sfondo del browser, "separato da una pagina Web, che apre le porte a funzionalità che non richiedono una pagina Web o l'interazione dell'utente". Potresti utilizzare gli addetti all'assistenza come notifiche push e background sincronizzazione Come disattivare le notifiche fastidiose su Chrome, Firefox, Safari e altro Come disattivare le notifiche fastidiose su Chrome, Firefox, Safari e altro Ecco come disattivare le fastidiose notifiche del browser in Chrome, Safari, Opera, Firefox e Microsoft Edge. Per saperne di più al momento, ma l'immediato futuro PWA dà a questi script un potere maggiore.
Pertanto, gli addetti all'assistenza costituiscono la base dello standard PWA, utilizzando la cache Web per risultati quasi istantanei.
Prima degli operatori di servizio, lo script della cache del browser go-to era Application Cache (o App Cache). Funzionalità di Cache app in un'ampia gamma di servizi offline, ma in qualche modo soggetti a errori. Inoltre, App Cache presenta diversi limiti noti, come spiega A List Apart.
Ma il problema principale per gli sviluppatori è la mancanza di interazione diretta con esattamente come funziona AppCache, impedendo agli sviluppatori di correggere con precisione i problemi man mano che si presentano. A loro volta, siti Web e servizi con funzionalità offline complete erano una scelta rischiosa.
Gli addetti all'assistenza, tuttavia, durano solo finché è necessaria la loro azione. In un PWA, quando fai clic su qualcosa o utilizzi una funzione, un operatore di servizio entra in azione. L'addetto al servizio (ricorda, si tratta di uno script) elabora l'evento, decidendo se la cache offline può completare la richiesta. L'idea è che ci sono più cache offline per il PWA tra cui scegliere, offrendo una gamma molto più ampia di funzionalità offline.
Inoltre, la cache non è solo per gli aumenti di velocità offline. Ad esempio, ti dirigerai verso un PWA, ma la tua connessione è estremamente frammentaria. Il lavoratore del servizio serve una cache precedente, completamente funzionante, senza interrompere la tua esperienza.
PWA: quali sono le opzioni del browser?
Esistono due requisiti per l'utilizzo di un PWA: un browser compatibile e un servizio abilitato PWA.
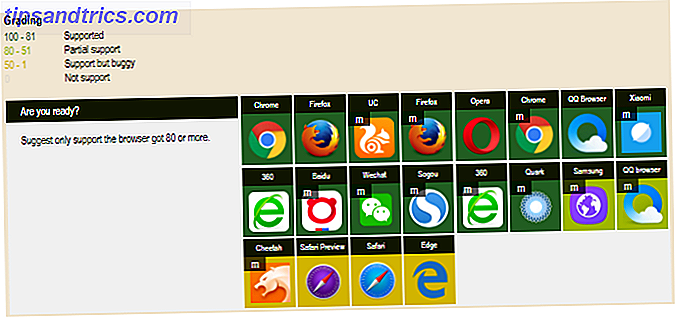
Per prima cosa, guardiamo i browser. The Is PWA Ready? il sito è il modo migliore per controllare il supporto del browser.

Abbattendolo un po 'di più:
- Browser desktop (supporto completo): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Browser desktop (supporto buggy): Safari, Microsoft Edge
- Browser mobile (supporto completo): Chrome, Firefox, Xiaomi, UC Browser, Baidu, Wechat, Sogou, Browser 360, Quark
- Browser mobile (supporto parziale): Samsung, QQ Browser
- Browser mobile (supporto buggy): Cheetah
Quindi, i principali browser supportano tutti gli PWA. Nel caso di Microsoft Edge e Safari, il supporto PWA aggiuntivo arriverà molto presto.
Ricerca e installazione di PWA
Ora che sai quale browser utilizzare, puoi pensare a cercare e installare un PWA. Per questo esempio, userò un Samsung Galaxy S8 con Chrome.
Già, gli PWA sono ovunque. Molte aziende stanno adattando i loro siti e servizi per offrire funzionalità PWA. Tuttavia, non esiste ancora un metodo sicuro per trovare un PWA. I PWA non vengono distribuiti su Google Play Store o App Store. Nella mia esperienza, dirigere verso un sito mobile di un'azienda o servizio di solito attiva una finestra di dialogo Aggiungi a Homescreen .
Guarda il video qui sotto per vedere cosa succede quando visiti il sito mobile di Twitter.

Una volta toccato il pulsante Aggiungi alla schermata Home, vedrai apparire PWA nel tuo cassetto delle applicazioni. È quasi come installare un'app normalmente da Google Play.
Naturalmente, visitare siti innumerevoli e sperare di vedere il trigger di homescreen non è utile. In realtà, è decisamente dispendioso in termini di tempo. Allo stato attuale, non ci sono troppi siti dedicati alla quotazione degli PWA e quelli esistenti non eseguono la scansione del Web come un motore di ricerca. Come funzionano i motori di ricerca? Come funzionano i motori di ricerca? Per molte persone, Google IS Internet. È senza dubbio l'invenzione più importante dal momento che Internet stessa. E mentre i motori di ricerca sono cambiati molto da allora, i principi sottostanti sono sempre gli stessi. Leggi di più .
Innanzitutto, prova outweb. Elenca una gamma abbastanza buona di PWA, con nuove opzioni che appaiono frequentemente. Quindi, prova pwa.rocks. Ha una selezione più piccola, ma alcuni pratici PWA che vorresti aggiungere al tuo dispositivo.
I PWA sostituiranno le app native?
Le Web App progressive rappresentano un eccellente passo ibrido tra il tuo browser e un'app nativa. Sostituiranno interamente le app native? Dato che il loro attuale obiettivo sono i siti e i servizi esistenti, non al momento attuale.
Vedremo indubbiamente più crossover, però. Anche le statistiche disponibili su PWA Stats confermano questo. Ecco alcuni numeri interessanti su cui riflettere:
- Trivago ha visto un aumento del coinvolgimento del 150% per gli utenti che aggiungono il proprio PWA a una schermata principale.
- Il PWA di Forbes viene caricato in 2, 5 secondi ", mentre le impressioni per visita sono aumentate del 10 percento. Anche il PWA di Forbes ha visto raddoppiare le lunghezze delle sessioni utente.
- Twitter Lite ha visto un aumento del 65% delle pagine per sessione, con un aumento del 75% dei tweet.
- Alibaba ha registrato un aumento del 76% nelle conversioni da dispositivo mobile.
Gli PWA non sono ancora mainstream. Ma con la vasta gamma di vantaggi che offrono, come ad esempio il risparmio di spazio sul dispositivo Risparmia spazio di archiviazione con queste app Android 7 Lite Risparmia spazio di archiviazione con queste app Android 7 Lite Se hai un dispositivo più vecchio o solo un telefono Android economico, queste app saranno molto migliori per te rispetto alle loro controparti tradizionali. Per saperne di più, ne sentirete parlare sempre di più nel 2018 e oltre.