I caratteri tipografici non sono creature solitarie. A loro piace uscire, e sta a te assicurarti che giochino bene insieme.
Scegliere un carattere tipografico è un po 'come vestirsi per uscire. Se vai all'opera, la scelta è piuttosto semplice. Ma a volte sei invitato a un ristorante stellato Michelin / a una pista di pattinaggio e la scelta diventa un po 'meno chiara.
La chiave sta nel capire il messaggio e il pubblico. Una volta stabilite queste due cose, puoi iniziare a perfezionare le tue opzioni.
La meccanica di scegliere effettivamente il tipo di carattere perfetto Vuoi caratteri Gorgeous Free? Qui ci sono oltre 25 siti dove li troverai e vuoi fantastici font gratuiti? Ecco 25+ siti dove li troverai Piuttosto che guadare centinaia di font, ecco alcuni siti che ti aiuteranno a tenere il passo con tutti i nuovi font che vorresti usare nel tuo prossimo progetto. Read More può essere un po 'permaloso, e varia da designer a designer, ma alla fine l'unica cosa che importa è se il carattere tipografico è appropriato per il messaggio.
Un primer tipografico
Ci sono un paio di termini che utilizzeremo in questa guida che potrebbero essere utili da spiegare.
Carattere e Carattere tipografico
La prima è la differenza tra un font e un carattere tipografico . Anche se spesso usati in modo intercambiabile, questi non sono in realtà la stessa cosa.
Un carattere tipografico si riferisce a un set di caratteri sovraordinato. Quindi, per esempio, Times New Roman è un carattere tipografico. Ma se vuoi usare la versione in grassetto o in corsivo di un carattere tipografico, questo è un font . Quindi, per esempio, Times New Roman Bold è un font.
Digitare le classificazioni
Tipo Le classificazioni sono una categoria di caratteri in base al loro aspetto. Alcune classificazioni includono:
- Serif
- Sans-serif
- Gotico
- Macchina da scrivere
- copione
- Decorativo
Queste sono semplicemente le categorie di tipi che troverai su vari tipi di siti web, fonderie e altro.
Serif contro Sans-Serif
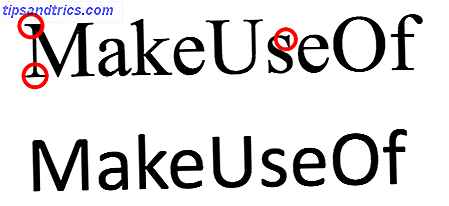
Una delle classificazioni più comuni per i caratteri tipografici è serif contro sans-serif. Non sei sicuro di quale sia la differenza? Un font serif ha linee sottili sulla punta delle lettere. Un font sans-serif non ha alcuna funzione di estensione.

superfamiglie
Le superfamiglie sono un gruppo di caratteri tipografici che rientrano in diverse classificazioni. Il carattere tipografico inizierà con la stessa forma di base e quindi avrà degli elementi aggiunti per adattarsi a una classificazione specifica. Un esempio comune di superfamiglia è la Superfamiglia di Lucida.
Scegliere il tuo primo carattere tipografico
Alcuni caratteri tipografici rendono la vita un po 'più semplice se sembrano avere un solo scopo nella vita. Se stai considerando Copperplate Gothic, probabilmente stai progettando un menu da steakhouse o qualcosa a che fare con una banca.

Sfortunatamente, raramente è così facile. Se hai difficoltà a trovare un candidato appropriato, prova a fare una piccola ricerca. Cerca degli esempi che possano aiutarti a indirizzarti nella giusta direzione.
Ricorda, non stai cercando di copiare, stai cercando ispirazione. È probabile che qualcuno abbia già risolto questo problema e che la loro soluzione possa aiutare a informare il tuo.
Una volta scelto quel primo carattere tipografico, è tempo di pensare al suo complemento.
Trovare il tuo secondo carattere tipografico
Ci sono molte linee guida per capire quali caratteri si combinano bene insieme. Alcune di queste linee guida possono essere combinate e altre si contraddicono a vicenda.
Mentre ci sono alcune cose che dovrebbero essere assolutamente evitate quando si tratta di accodamento dei font (come usare troppi font), ci sono altre linee guida che sono più flessibili e dipendono in gran parte dall'umore o dallo scopo del tuo design.
Qui ci sono alcuni da tenere a mente.
1. Keep It in the Family
Una delle cose più facili che puoi fare è semplicemente limitare le tue scelte a un carattere tipografico e variare i caratteri cambiando le dimensioni, il peso o l'inclinazione. Questa potrebbe non essere la scelta più creativa, ma è il modo più semplice per creare un po 'di diversità con il tuo testo.
Alcuni caratteri hanno un set di caratteri piuttosto esteso. Bebas Neue, ad esempio, è disponibile in una varietà di pesi. Combina Bebas Neue Bold con Bebas Neue Light in diverse dimensioni e sei un passo avanti verso un grande design.

Mentre Bebas Neue è un carattere tipografico solo in maiuscole, puoi anche giocare con le maiuscole come un modo per aggiungere interesse al tuo design.
Se vuoi un po 'più di varietà, ma trova che tenerlo in famiglia funzioni meglio per te, cerca le superfamiglie. La Superfamiglia Lucida include Sans, Serif, Typewriter Sans, Typifriter Serif, Math e altri caratteri tipografici.
2. Combina Serif e Sans-Serif
Un approccio comune alla combinazione di caratteri tipografici è l'abbinamento di un serif con un sans serif. Puoi vedere nell'esempio sotto la differenza tra un font serif in cima (Times New Roman) e un sans-serif sotto (Calibri):

Uno dei modi più semplici per selezionare opzioni serif e sans serif complementari è di mantenerlo nella superfamiglia. Viget fornisce un vasto elenco di superfamiglie che possono essere utili. Questo è uno dei modi più semplici per assicurarti che i tuoi font serif e sans serif si completino a vicenda.
3. Limita a due o tre caratteri
Avrai difficoltà a trovare un designer professionista che non vive secondo questa regola cardinale della tipografia. Se stai combinando i caratteri, ti consigliamo di limitarti a due o tre.
Se il tuo progetto contiene un'intestazione, un sottotitolo e un corpo, puoi utilizzare tre tipi di carattere diversi. Probabilmente vorrai limitarti a solo due se il tuo progetto è meno pesante.
Ci sono delle eccezioni alla regola, ma solo in tipi di design molto particolari.
4. Crea contrasto
"Gli opposti si attraggono" è sicuramente vero quando si tratta di caratteri. Non vuoi usare opzioni troppo simili. Semplicemente non aggiungerà nulla al tuo design o apparirà leggermente fuori.

Invece, accoppiare un font swirly con uno grassetto. Accoppia un font luminoso e arioso con uno spesso. Aggancia il tuo tipo di carattere serif con un'opzione elegante e corsiva. Abbinare un serif di lastra con una scelta di caratteri scritti a mano 15 Font di scrittura a mano libera da scaricare 15 Font di scrittura a mano libera da scaricare Ora Se stai creando un'infografica o stai creando un logo, potresti avere bisogno di un buon font di scrittura a mano. Dai un'occhiata a questi! Sono tra i migliori gratuitamente. Leggi più scelta, come nell'esempio sopra.
Trovare ispirazione e idee
Infine, se trovi ancora l'idea di abbinare i caratteri scoraggianti, ci sono un sacco di strumenti 5 Strumenti per confrontare i caratteri tipografici e scegliere i caratteri giusti per il tuo lavoro 5 Strumenti per confrontare i caratteri tipografici e scegliere i caratteri giusti per il tuo lavoro Font e caratteri tipografici sono tutti intorno noi. Se sei un web designer devi selezionarli attentamente. Quando proviamo a selezionare un font, facciamo parecchia comparazione tra il ... Leggi di più là fuori per aiutarti a fare in modo che il piccolo Calibri non finisca con una folla cattiva.
Combinazioni di caratteri di Canva
Le combinazioni di caratteri di Canva ti consentono di selezionare la tua prima scelta e di suggerire cosa dovrebbe essere il suo partner.

Typ.io
Il sito web di Typ.io è diviso in due sezioni. La prima sezione presenta combinazioni di font provenienti da tutto il Web come fonte di ispirazione:

E l'altra sezione presenta elenchi di tipi di carattere che si accoppiano bene in base alla funzione, ad esempio se verranno utilizzati per l'intestazione o il corpo del testo:

Solo il mio tipo
Se ti trovi a progettare nella suite di programmi Adobe, Just My Type sarà molto utile. Il sito offre suggerimenti per l'abbinamento dei font Typekit di Adobe e del servizio di tipografia cloud di Hoefler & Co.
Hoefler & Co. ha anche una guida molto pratica sul prelievo di "font palette". Si consiglia di combinare caratteri dello stesso periodo storico con caratteristiche diverse o qualità di linea simile con trame diverse. I suggerimenti dei font provengono da Hoefler & Co. ma puoi applicare le regole ad altri tipi di carattere.

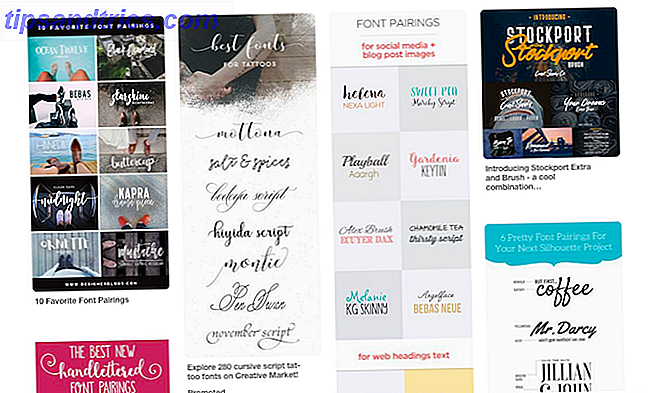
Come con la maggior parte delle cose visive, Pinterest è una grande fonte di ispirazione per l'abbinamento dei font. Cerca solo "abbinamento font" o "tipografia" e troverai tantissimi suggerimenti:

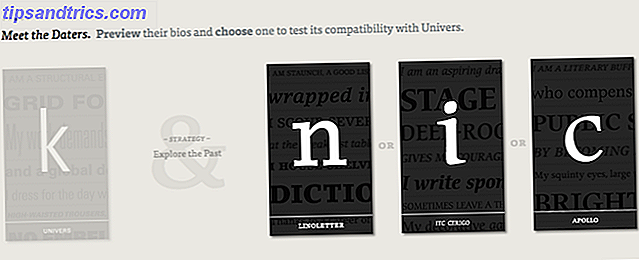
Digitare Connection
Fai un gioco A Test Of Character: 10 Giochi di font che dimostrano che la tipografia può essere divertente Una prova di carattere: 10 giochi di font che dimostrano che la tipografia può essere divertente Giocare con la tipografia può essere divertente. Amerai questi giochi se ti piace il suono della rapida volpe marrone che ha scavalcato il cane pigro. Scopri di cosa stiamo parlando. Ulteriori informazioni sull'accoppiamento dei caratteri con Type Connection. Il sito web ti consente di scegliere il tuo primo carattere e selezionare il tuo secondo diventa "scegli la tua avventura".
Vuoi andare con qualcosa che proviene dalla stessa famiglia, un tipo di carattere simile, un carattere di contrasto, o tuffo nel passato?

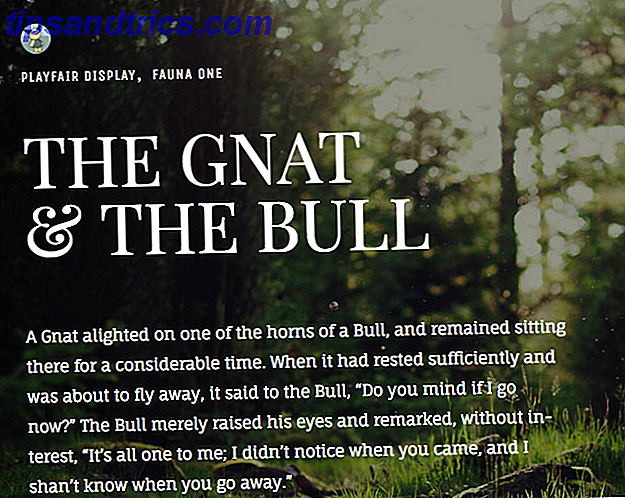
Google Type
Se il tuo font preferito è Google Fonts, Google Type è una grande fonte di ispirazione per il modo in cui questi font si combinano bene. Utilizzando il testo di Favole di Aesop e le foto di Unsplash, il sito è un'ispirazione visiva per come Google Fonts gioca bene insieme.

Font Pair è un altro utile strumento per il carattere Web di Google Come utilizzare i caratteri di Google nel tuo prossimo progetto Web e perché dovresti usare i Google Fonts nel tuo prossimo progetto Web e perché dovresti scegliere il carattere è una decisione progettuale integrale su qualsiasi sito web, il più delle volte ci accontentiamo della stessa vecchia famiglia serif e sans-serif. Mentre il corpo principale del testo dovrebbe sempre essere qualcosa ... Leggi altri utenti, dando suggerimenti per le scelte di carattere di intestazione e corpo che si abbinano bene.
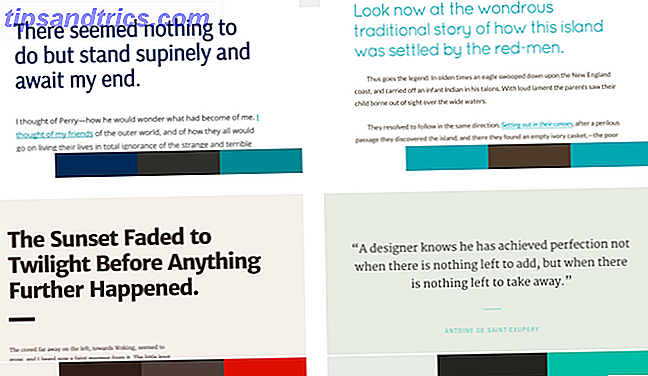
Typespiration
Typespiration ti dà idee non solo per come combinare i font, ma anche per creare combinazioni di colori.

Web Font Blender
Web Font Blender non ti suggerisce i suggerimenti, ma ti consente di giocare con diversi tipi di carattere Google e visualizzarli in anteprima con intestazione, sottotitolo e testo del corpo.

Come bonus, genera il CSS di cui avresti bisogno per usare questi font in un design online.
Quali sono le tue combinazioni preferite? Ci sono strumenti che non puoi vivere senza aiutarti ad accoppiare le tue numerose scelte di font? Quali sono i tuoi consigli per trovare l'abbinamento perfetto? Fateci sapere nei commenti.
Immagine di credito: mrdoomits / Depositphotos